超赞!从七个经典童话中学到的用户体验知识

编者按:生活处处都是用户体验,童话也不例外。我们熟悉的三只小猪、豌豆公主、狼来了和皇帝的新装等等经典童话,都让这篇文章的作者强行科普了一番用户体验的知识,令人吃惊的是完全说得通,而且内容质量不俗。
编剧大师罗伯特·麦基曾经这样写道:故事是人类交流的货币。故事是我们对周围世界的感知的方式。我们越是了解周围的环境,我们就越有可能有生存的机会,我们通过讲故事来交换这些赖以生存的知识。每个被分享的故事都有我们从真实世界学到的教训。
今天,我们的故事被混杂在了数字和现实的世界当中。我们无间隙的穿梭在两者之间,常常忘记了数字世界不一定会吻合现实世界的规律,这可能会让我们感到困惑。
童话受欢迎以及能够被流传至今的原因很大程度上是因为它的简单明了:它们看起来是在教导我们一个关于我们生活着的真实世界的教训。但是这些教训同样也可以用在虚拟的数字世界中,接下来我会从另外一个角度来讲述这些故事。

1,三只小猪
UX知识:建立在一个坚实的基础上是很重要的
很多时候,网站和移动应用省略了诸如创建工作流,分类,分析网站分布,内容矩阵等计划和架构的工作,而从概念很快的推进到UI设计。想象一下试图从内部设计一个还没有建成的房子。
UX设计5要素中的3个直接被网站的组织和构架影响。正如三只小猪的故事提醒我们,如果计划太匆忙没有被充分的准备可能会导致不稳固的基础,在数字的世界里这意味着粗制滥造的用户旅程、杂乱的内容和难以驾驭的网站。一旦这些问题产生了,他们基本不可能自己消失。网站/应用程序的所有者将会被迫留在这个不稳定的结构上,并且修补磨平裂缝直到永远。
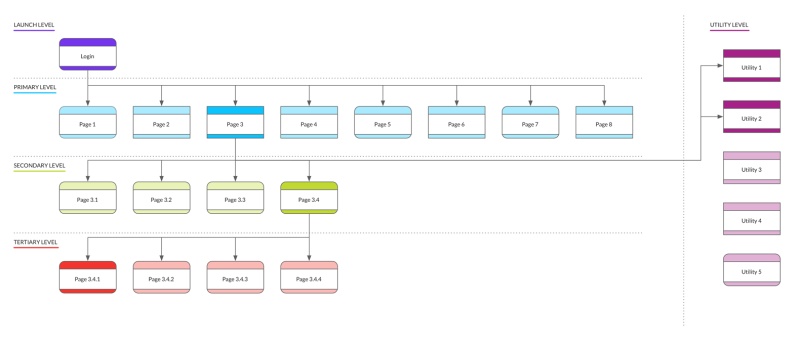
好消息是,网页的历史告诉我们好的构架主要是需要牢记以下基础知识:创建内容的层级;组织内容逻辑;逐步的去展示内容;使用与结构一致并且实用的导航;提供明确的指示标。维基百科之所以能够被使用这么长的原因是因为——它将上面的基础执行的非常好。

△ 一个网站内容的逻辑层级
我发现抵御大野狼毁掉你的网站/app最好的方法是:1. 制作一个站点地图。2. 写一个“标准”文档。这两个文档都应当是可视化的。站点地图应当将内容的层级分组可视化,而标准文档应该列出内容管理的规则。例如标准23:所有的页面/屏幕都应该有一个无所不在的主导航。一个网站只有靠这两个文档来武装,才有可能赢得更大的生存机会。
花时间去建立一个稳定的结构。

2,豌豆公主
UX知识:不要去挑战用户的预期
传统的网站由三个关键的UI结构组成:一个 header,一个 body,和一个 footer。这些都是为设计师准备的一块久经考验的画布。
随着时间的推移,这些组件都包含了用户的预期在里面。例如,一个header通常会包含:网站名称(和logo),主导航,功能导航,搜索功能,登录等。此外header区域遵循一个模式:品牌logo通常被放置在header的最左侧。
并不是所有的网站都这么做,有些人认为,打破规则会开拓更好更独特的数字体验。我不打算反对这些观点,但是事实证明绝大多数的网页遵循着这样的模式。
全球互联网的一致性增加了用户看到这种模式的可能,他们越是看到一个logo被放在网页的左侧,越是希望它在那里。这意味着用户在看到一个新网站之前就会对它有所期待。而这被称之为心智模式,而在数字产品的UX中心智模式意味着:
数字产品中的心理模式是为了识别含义和节约时间。
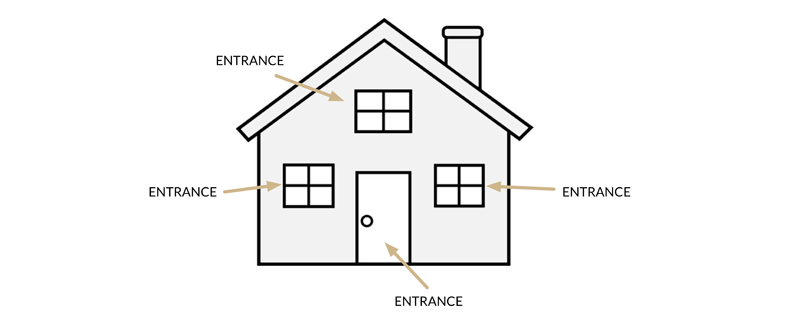
举个栗子,一个房子的心智模型是有四个墙,一个屋顶,一扇窗户和一扇门。当你走近任何一栋房子,你都知道要找一个最像门的地方进去,而不是窗户。这节省了你的时间,你不会去评估任何一个可以进去的入口。同样对于用户来说,一个网站也包含着类似这样的心智模型。

△ 一座房子的心理模型
豌豆公主的故事告诉我们,不要把事物放在用户期望的地方之外。像公主一样,如果一个东西不在她的期望之中,就会带来一个糟糕的体验。
同样,创建一个标准文档也可以帮助避免创建一个不符合期望的网站。我们可以通过竞品分析和用户测试来了解这些。竞品分析常常被视为一种在竞争中保持领先的方式,但事实上它们还能帮助你在用户使用你的网站或者app前预测用户的心理模型。
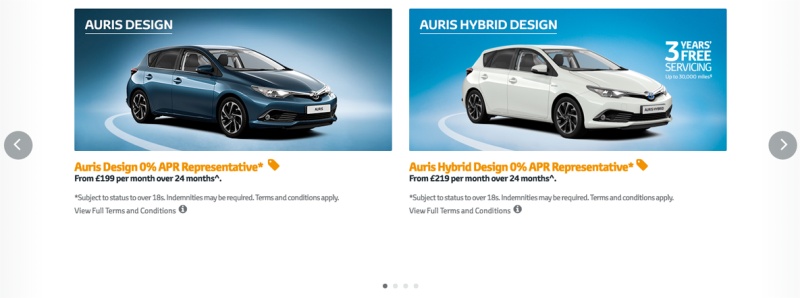
比如说你是一个汽车制造商,几乎每一个你的目标用户访问你的网站的同时也会访问竞争对手的网站。如果竞争对手都把它们的导航放在header上,而你偏偏非要把导航放在左侧。你的目标用户访问你网站的时候就会感到困惑和混乱。忽然间,浏览你的网站需要付出思考和努力。一个本来很简单的任务变得艰巨而复杂,这些都是因为他们的期望受到了不必要的挑战。
用户是敏感的,要像对待公主那样对待他们。

3,糖果屋
UX知识:用户总是在寻找回家的路
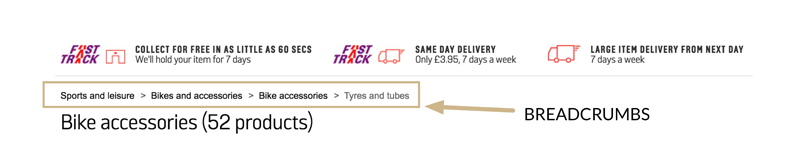
最著名的影响界面设计的童话是《糖果屋》,一个关于两个小孩走进了森林,被一个女巫欺骗,最终靠着面包屑找到回家的路的故事。面包屑现在是网页设计的一个共同特点,尤其是对于那些内容必须分成栏目和子栏目的大型网站。面包屑导航服务于三个主要用途:定位、导航和让用户安心。他们通过网站结构来告诉用户他们现在在哪里,然后用超链接让他们能够返回到之前的位置。

△ Argos.co.uk上面包屑的例子
最最重要的是面包屑导航能让人安心。大多数的网上活动都会涉及一种叫信息觅食的行为——是对知识的搜寻。想想看你在IMDB(互联网电影数据库)上找了多少次那个你记不起名字的演员。通常来说,这种“觅食”的行为需要比一个搜索结果页面更深入的东西。而这种情况下,面包屑是最管用的。
试想一下,你想给你的礼物找一个红色的蝴蝶结包装一下。你用你最喜欢的搜索引擎搜索蝴蝶结,并且到达了一个网上零售商店的页面。如果这个网站有面包屑导航,那么它看起来可能是这样:
礼品 > 包装材料 > 蝴蝶结(Bows)
面包屑会提供你所看到的信息的上下文,并且向你保证你在正确的位置上。如果一个面包屑看起来像这样:
礼品 > 体育休闲 > 射箭工具 > 弓(Bows)
……那么你显然会失去信心。

4,金发女孩和三只熊
UX知识:锚点有助于提供信息环境和重点
我们其实在借这个童话的名义说一个老掉牙的UX原理:金发女孩效应。这个效应常常发生在同时展现给用户三个相似的但是在量上有所区别的选项的时候。举个例子,三碗温度不同的粥。
这种三个按照特定规模组成的选项会导致两个重要的状况被创建:1)形成高低两个锚点。2)一个确定的中间选项。( 这里不要跟诱饵效应混淆,这是一种认知偏差,目的类似,但是实施起来并不相同)。
锚点是我们为了理解真实的世界而创建的一个测量的基准线。
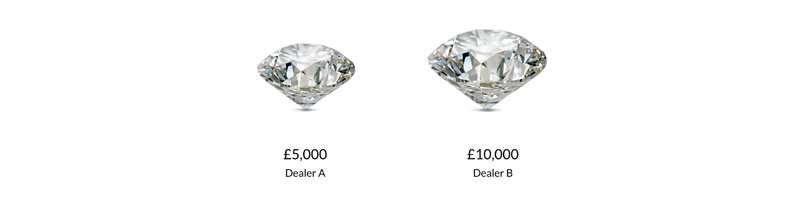
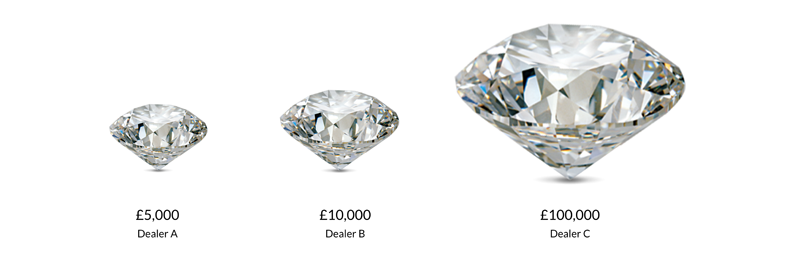
例如,你打算买一个你从未买过的昂贵的宝石,你从经销商A那得到£5,000的报价。从经销商B那得到£10,000的报价。看起来经销商A是更好的交易。

但是当你从经销商C那得到£100,000的报价时,经销商A虽然还是最好的选择,但是经销商B忽然就显得没那么糟糕了。如果你买了这块宝石当礼物,在其它更贵的宝石的衬托之下,甚至会觉得经销商A的报价很便宜。

引入A和B两个锚点判断出背景环境。理想的情况下我们会去寻找更多的信息,在这个例子来说会去寻找更多的报价,这样我们就可以去判断A和B是正常报价,而C是特例了。但是,当面对的信息有限时,我们只能从已知的内容里做出判断。
在数字产品中,金发姑娘效应可以用来鼓励用户去选择特定的选项,以完成我们的业务目标。如果我们在网上销售服务或者产品,我们希望突出其中一个。那就在它的旁边加上另外两个选项。这么做会提升它在用户眼中的吸引力。如果额外的选项被选中了也没有关系,不过它们在页面中的主要作用是为了支持和强调明星产品而存在的。

assembla.com采用金发姑娘效应来给自己的3个包月计划定价
设计在这个效应里仍然起着重要的作用。颜色,距离,位置和字体粗细都用来在视觉上提升明星产品。但是这些选项是舞台上设置的锚。
锚点一旦被设定了,它就很难被改变。这就是为什么大家都觉得跟过去相比现在的一切都如此的贵。这是应为价格随着通货膨胀增加,但是我们并没有改变我们的锚点。例如,我记得我第一次买一包薯片花了20便士。现在,20年过去了,当我花75便士买一包薯片的时候还是跟最初的那个锚点比较。
借用笛卡尔注明的主张“我思故我在”。锚点在我们如何感知这个世界上的作用告诉我们,我们是任何给定时间里知识的总和。

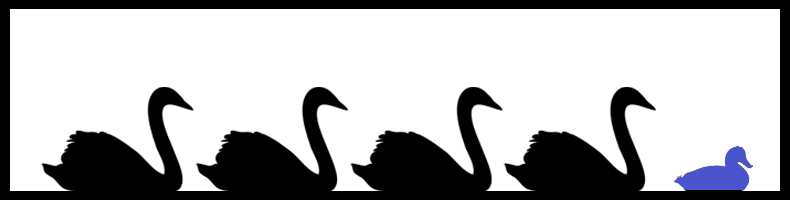
5,丑小鸭
UX知识:美是相对的
丑小鸭故事的主旨是什么?是关于怎样克服挑衅行为,抑或宣扬内在美?坦白说我也不是很确定。
对我来说,领会丑小鸭故事中所包含的相对性的概念,是能给UX设计带来帮助的最重要之处。丑小鸭,作为在同类比较中最差的那个锚点,如果没有他的存在,其他的伙伴们不会像他们看起来那样出色。
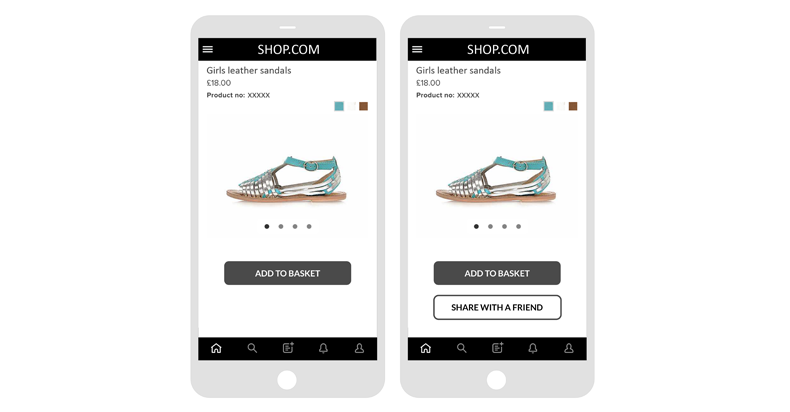
同样的逻辑也适用于网页的复数个CTA(行为召唤按钮)设计。设想你在页面上有一个单一的CTA按钮(按钮1),用来提示用户执行某种操作,比如说,买一件商品或是把商品加入购物篮中。一名浏览该页面的用户必须做所谓的“Hobson选择”,即排他性的二选一:a)买或者b)不买。面临这种选择的时候,大多数用户会选择b)不买。

现在设想,我们在页面上增加了一个额外的按钮(按钮2),它被故意设计成一种需要用户付出更多努力,但仍然可以给我们的商业行为带来正面效果的选项,比如说分享这件商品的链接到用户的社交渠道这样一个操作选项。这个按钮就是这个例子中的“丑小鸭”。研究表明,当把按钮2放置在按钮1相邻的位置时,会给按钮1的点击率带来提升。这就是所谓的“Hobson+1效应“。

6,狼来了
UX知识:不要用虚假的信息去误导用户
当用户与网站或应用发生交互时,信息会以多种方式向用户传达。从内容群组化,到所选择的颜色,用户总是被我们所创造的标示所引导和影响,这便是符号理论的基石概念。(关于符号的研究,及符号学和UX设计的更多讨论详见:icon需要配上文字么?)
一个关于符号学应用的显著例子便是设计准则之一的功能可供性(affordances)。由UX教父Don Norman提出,功能可见性被定义为提供引发行动的诱因。比如,汽车门把手是被设计用来让汽车用户拉开车门用的,所以其设计特别鼓励并辅助了这一类行为的实施。在这个例子中,与用户沟通的标示含义就是:这是用来拉开的。

汽车门把手提供了“拉开”这一功能可供性
在网络设计的二维世界中,功能可供性的实施要难的多。网络设计的早期年代里,在镜像真实世界的尝试中,人们提出了拟物化的准则。比如曾经应用在iOS6上的景像深度设计,大家还记得么?

但是后来随着扁平化设计的应用,原来的方案中留下了很多看起来无法再点击的按钮。这些按钮已经完全失去了他们的功能可供性,以至于他们的含义难以解读。
这给用户们留下了一个关于信任的议题。是否所有矩形都是按钮?这要求接下来的网页设计师们,必须负起艰巨的责任来保证他们的设计是经过深思熟虑的,更重要的是保持一致性的。毕竟对含义的释读来自于经历的重复这一过程。如果一个页面中的蓝色下划线文字标识的是可点击的链接,那么我们就会据此推测在另一个页面中的相同样式文字提供了同样的功能。如果这一点被再次验证,我们的思维过程就会归纳出简化的模式来应对这一特定样式,即“蓝色 + 文字 + 下划线 = 可点击的链接”。
如果我们接收的是虚假的信号,正如狼来了的寓言所提醒的,问题就来了。丝毫不顾及行动带来的后果,小男孩对狼群到来的虚警和村民赶来后的一无所获,两次,便足以让村民们对示警视而不见,以至于当狼真的来了的时候酿成了悲剧。

Lyondell Basell在标题,信息和文字链接中都使用了蓝色文字,造成了混淆
当用户访问站点却接收到了非本意和错误的指示时,同样的事情便发生了。如果网站本身的拥有者是知名品牌时,造成的不良效果会得到增幅,因为知名品牌本身具有权威的性质。因此关键在于设计的一致性,而值得再强调的是,一份规范的文档总是助益良多的。
记住:人们天然的信任权威,但是如果权威说谎,他们就再也不会给予其信任。

7,皇帝的新装
UX知识:不要害怕挑战成见
比起弄出一份声明把之前所有的启示再特意罗列一遍,这是多好的一种结束方式啊!
皇帝的新衣是一则告诫人们不要为骄傲所陷的寓言,它提醒着人们应该时刻质疑自己所被告知的信息。
还记得图片滚筒么?作为UX设计早期出现并十分流行的一种元素,几乎每个网站都对其趋之若鹜,希望在把其放在主页上以展示图片库,宣传和商品。而至今为止仍有很多网站在这样做。

但是数据表明这些并没有什么效果,甚至可以说是令人觉得丑陋的。之所以失效主要的原因在于,图片滚筒的主要设计意图是实现内容的隐藏和再现,而这违背了用户启发中最重要的原则:召回场景中的再识别。
“将对象,行为和选项可视化,来最小化用户的记忆负担。用户没有必要记取当前段落之外的信息。”
当用户翻转滚筒时,他们被强制的记取每一个选项的位置才能做出所预设的决定。更糟糕的是,我们人类天生就希望在做决策前能看到事物的全貌。这意味着,如果我们知道有25个选项提供给我们,那么我们很可能会看完他们全部再做选择。这对用户来说并不友好。
正如现实世界一样,我们创造的数字世界也是在不断变化的。这一副景象绝不会持续太久。在物理的世界和数字世界的交缠愈发紧密的当下,为了探知用户体验是如何参与其中的,周期性并基于证据的学习才是唯一的正确方式。
历史告诉我们,每当一个新的数字界面问世(台式电脑,触摸屏设备,可穿戴技术和虚拟现实)我们心目中关于UX的真理都会被质疑。
在这样的情况下,UI设计被迫回到原点去付出额外的努力来帮助用户采用新的技术。
还记得最开始的时候ios推出拟物化的界面设计,苹果这么做是特意通过真实世界来帮助用户更快的熟悉数字世界。
扁平化设计现在已经成为了网页和app的设计规范,但是在VR(虚拟现实)的世界中却没法这么做。在虚拟世界中一个文件被展示成一本书放在书架上可能是更好的选择。拟物化可能并没有死,而是周期性的继续存在着。
我们在这里能够学到的是,我们无法确定今天知道的知识能够继续在未来被使用。
随着时间的推移,“轮播图”可能会被取消。但是我们要知道挑战惯例是困难的(苹果花了6次迭代才有信心推出扁平化设计)。
其中一个解决办法是采用逐步减少的方式,这个想法最早是由Allan Grinshtein提出。这个方法的前提是,需要用户熟悉界面到已经不需要明显的设计线索。设计最终是由用户对于界面的熟悉程度来决定的。
随着曝光的增加,会越来越少的需要设计去手把手的引导用户。这会使UX需要迎合大众的部分去掉,取而代之的是越来越个性化的用户体验。
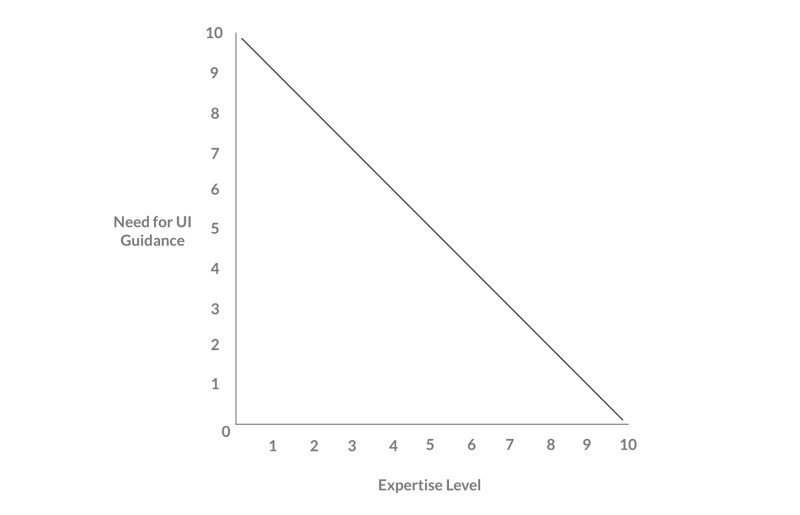
如果我们要创建图表去说明这一点,它可能看起来像一个这样的公式 x+y=10。X轴用来代表用户的专业水平,1代表用户不怎么熟悉UI,10代表用户非常熟悉UI。Y轴代表我们需要在界面上引导用户的程度。1代表不怎么需要,10代表非常需要。

很容易想象在未来,响应式设计不仅仅是关于网页如何适配尺寸。而是一个界面去适应不同类型的用户,高水平的用户和低水平的用户将会有不同的为他们定制的体验。
从某种方面来说这是 CRM(客户关系管理)的自然过程,在这个过程当中,随着对其掌握的宝贵客户关系的不断累积,这些商业关系可以化作商业关系资产而被加以利用,最终在交互层面呈现给用户更加有意义的讯息。这才是正宗意义上的个性化设计,一种由数据驱动的追求影响化最大化的设计模式。
如果说故事是人类接触的货币,那么UX设计就是铸币的过程。创造了一种可以让交易成功发生的机制。
欢迎关注译者微信公众号:

原文地址:uxdesign.cc
关键字:PS教程, 设计文章, 用户, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
