5 个要素,带你做好用户体验
用户体验是每一个产品经理必须要思考的问题,也是一款好产品的取胜关键。那么怎么样才能做好用户体验,提升产品呢?让我们看看笔者是怎么说的:
一、糟糕的用户体验
生活中总是会遇到各式各样的产品,而我们每一次使用这些产品时都会产生体验。有很多产品,会用得很爽。而有些产品,就是反人类的。
比如这个插座,充分节省空间的设计也是醉人,紧紧将两个插头挨在一起,保证你同一时间内不可以同时用,超级省电,呵呵。
有时候真想把设计师找出来打一顿,问问他是怎么想的,竟然设计这种反人类的东西出来。很无奈,现实中就是有那么多产品,使用的时候让人极其不爽。而一旦使用不爽的时候,除非你家是垄断机构,否则我一定换另外一个能让我爽的产品。
当企业意识到产品不是自己生产得爽就行,还得让用户用得爽的时候,企业就意识到了用户体验的重要性,也因此开始去研究怎么样的产品设计会提升户体验。
在互联网时代,有一个人提出了:网站类产品应该从几个方面来考虑用户体验,这也就是今天在互联网界非常知名的《用户体验要素》。
二、用户体验要素
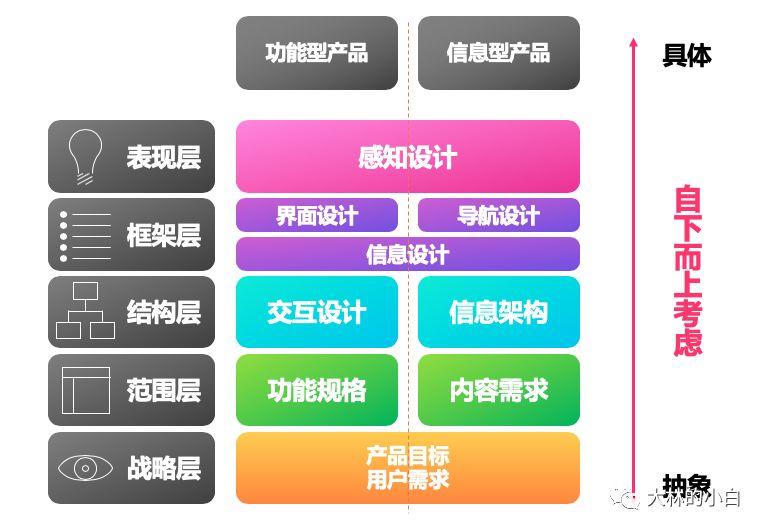
今天我们都知道了,网站类的用户体验要素设计分了五层:战略层、范围层、结构层、框架层、表现层。但每一层具体什么意思,可能就不一定记得了。
首先,我们来说,为什么要分层?
我们倒过来想,网站类产品设计出来后,用户接触到的肯定是一个网页,而网页这个产品是如何交付到用户手里,让用户产生体验的呢?
如果我们只看到——网页是许多人共同的努力,伴随着大量的分析、研究、决策,那么我们并没有真正认识到事情的全貌。
将整个事情拆分成小块一块一块地看,我们才能更清晰地了解到网页类产品是怎么设计出来的。
用户对网页的体验不仅仅是网页颜色怎么样,还包括网页信息、网址好不好记、网名好听还是不好听等等。
颜色是属于视觉方面的体验;而网页信息、网址、网名等属于信息方面的体验;网站按钮则属于功能类的体验;为什么这个功能放这里,为什么网页有10个页面,9页为什么不行,这些又属于网站结构方面的设计。
就这样把一个网页抽丝剥茧全部拆分后,形成了我们今天看到的用户体验要素五层:
1. 战略层
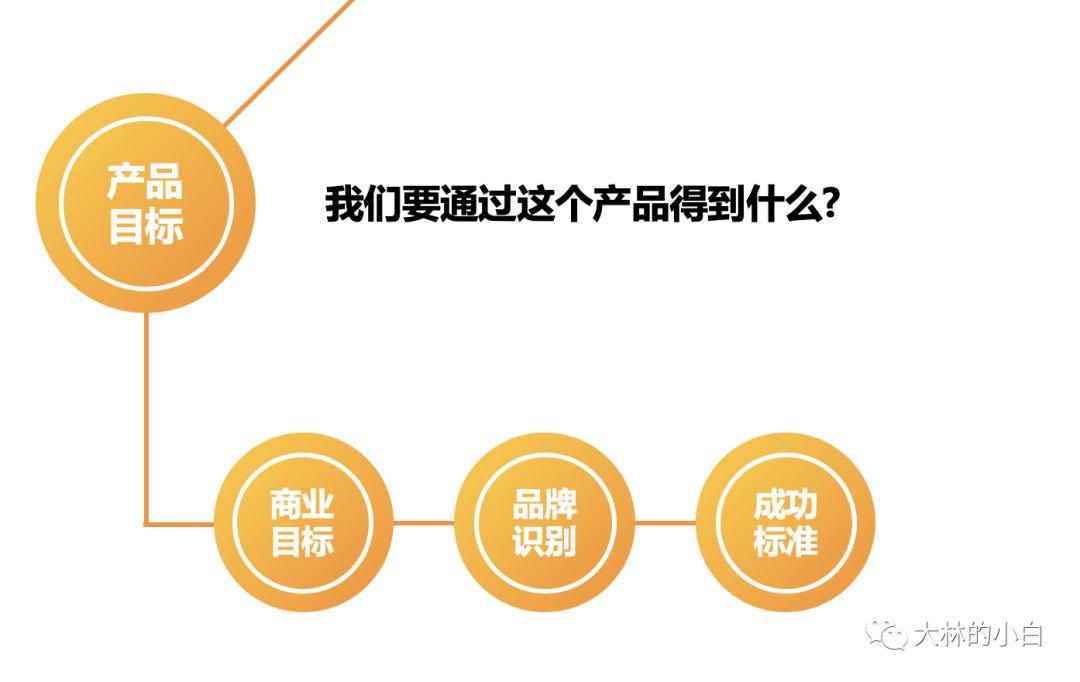
战略层包括两个方面:一个是产品目标,一个是用户需求。
产品经理必须分析用户能从这个产品中得到什么,也就是产品的用户价值是什么。同时,产品经理要对自己的产品设定产品目标,可能是商业价值也可能是别的东西。如果开发一个产品没有目标,开发个啥呢。
产品目标,就是我们能从这个产品中得到什么?
比如有人会选择商业目标,比如实现一个亿营收,OK,也没问题。
另外呢,我们也要宣传自己的品牌,让别人记住我们的品牌,建立我们的产品成功标准。
用户需求,就是用户能从我们这里得到什么价值?
可以通过用户细分建立不同的用户群体,然后进行用户研究创建用户角色,形成用户故事来确定我们的目标用户和用户需求,进而去分析。当我们满足用户需求的时候,目标用户就获得了这样一个产品价值。
而对于产品经理而言,这一层的工作实际上就是调研背景、目的以及需求分析。简单地说,就是我们要在什么背景下做什么事情;达到什么目的;用户有什么需求、我们有什么需求,这两者之间如何平衡。
这一部分就是用户调研、需求分析的工作流程。如果形成一个文档,也就是商业需求文档和市场需求文档,即BRD和MRD。
2. 范围层
定义好了产品目标和用户需求,那么紧接着我们要做什么呢?
我们根据用户调研知道了用户有什么需求,而用户需求非常多,我们到底要做什么不做什么,要提供什么产品来满足用户的需求?
当我们带着这样的思考去想问题的时候,战略层就进入到了范围层。
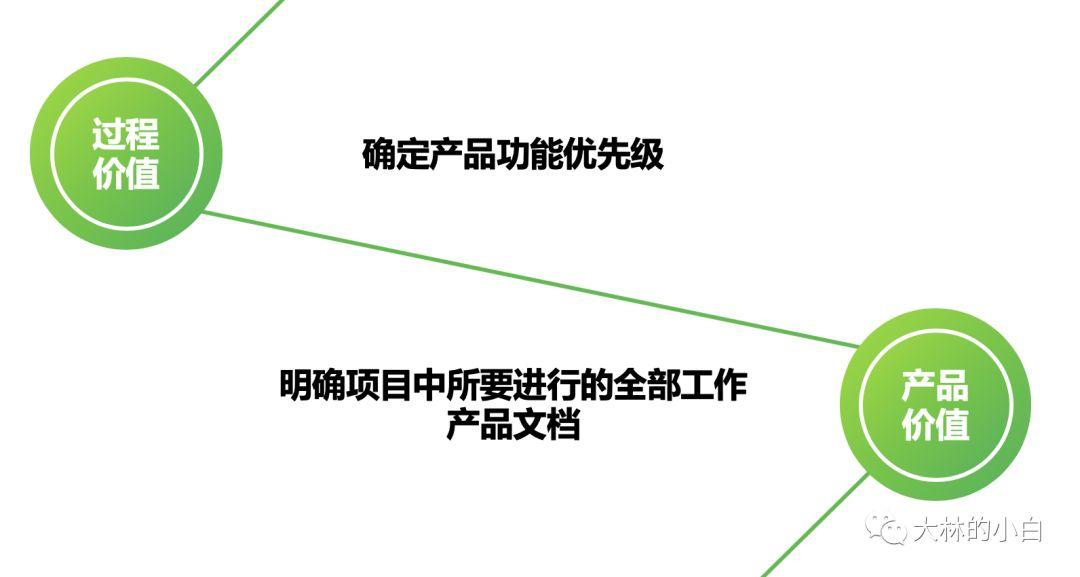
已经确定好一个范围了,接下来的时候就是要在这个范围里干了。对于产品经理而言,就是要把之前所有的工作形成一个文档记录下来,保证在未来开发的过程中,避免因为模棱两可的时候而重新复盘整个产品。
这里的这个文档实际上就是产品需求文档PRD。
产品需求文档里应该包括哪些东西?
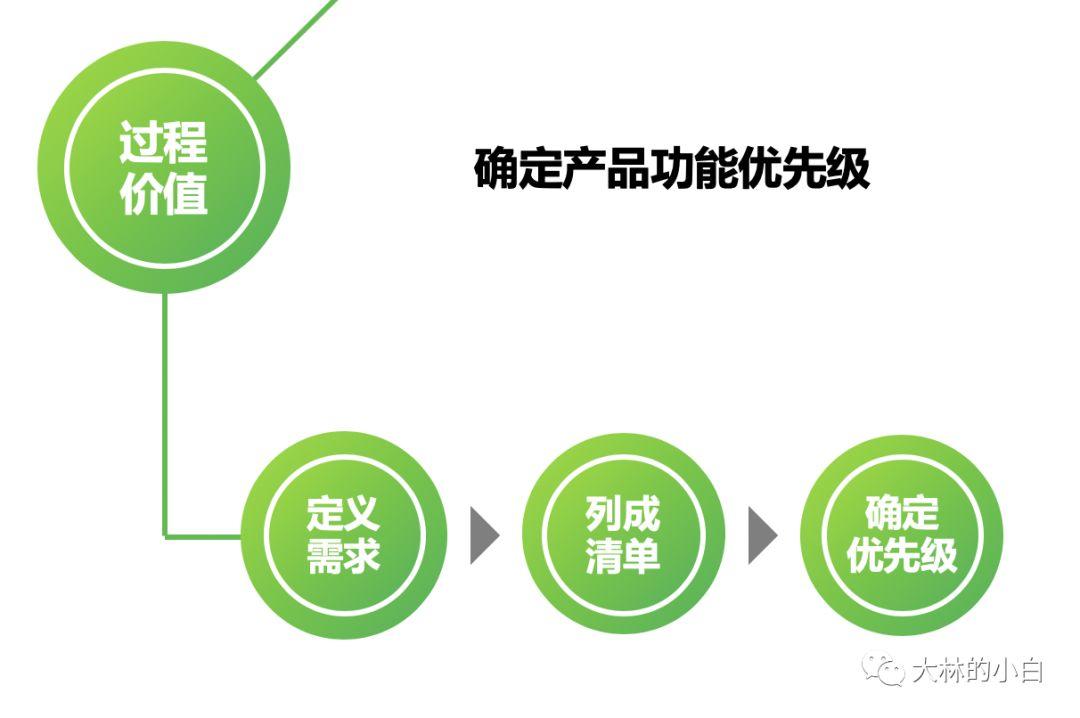
首先,我们要思考——针对用户的需求,我们应该提供一个什么东西来满足用户的需求,让用户获得产品价值。这一步是定义需求的关键步骤。当需求定义清楚之后,列成一个需求list,也就是需求清单或者需求池,很多产品经理会有一个Excel表格来做这个需求清单。
紧接着,考虑需求的优先级排序了,先做什么后做什么,明确我们的项目中所要进行的全部工作。最终,形成一个产品需求文档PRD。
3. 结构层
当我们有了需求文档的时候,就要开始很具体地设计一个产品的流程了。对于功能型的产品,主要是考虑清楚系统如何配合和响应用户的行为。
比如支付产品,用户点了收款,然后没有收款二维码,这是不行的。而对于内容型产品,主要考虑的是如何合理组织有效的信息;比如现在流行的feed流,这些内容都是怎么组织起来的,能够让用户看到他们想看的信息。
设计一个产品,尤其到了交互设计这一阶段,首先要解决的是两个问题:
- 如何组织产品中的页面
- 如何组织页面内的元素
也就是这个产品要多少个页面,每个页面上都怎么样组织元素。这就是交互设计这个环节要考虑的事情了。一般会先形成一个概念模型,设计好一个用户通道,然后在用户操作的路径上设定好限制——万一用户操作错了,要有提示,或者根本不给用户犯错的机会。
最后,要让用户理解我们的设计、如果用户不知道我们的设计是干嘛的,那么做出再好的东西,也无济于事。
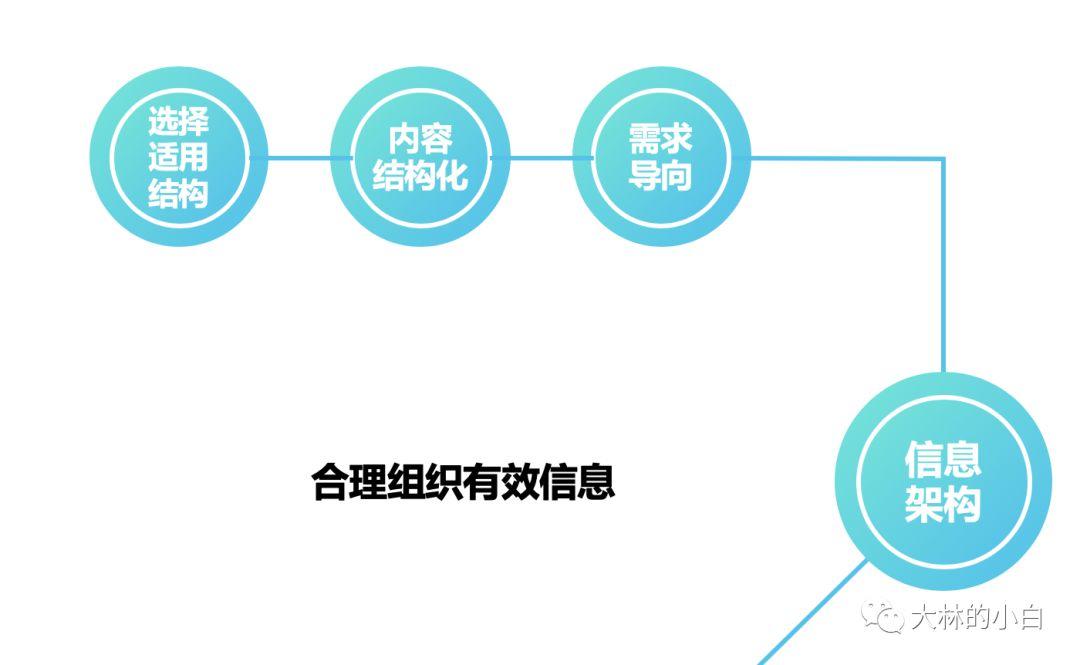
而对于内容型产品,首先是选定一个合适的内容展示结构,一个合适的结构可以让用户一眼就看到他想看的内容,而一个好的内容也都是结构化呈现的。
总之,内容也一定是需求导向。如果提供了没有用户看的内容,可想而知用户就不来了。
那么,这一层对应的是产品经理的哪一部分工作呢?——是业务流程图的绘制和功能框架图的绘制。
给大家看看两个图具体长什么样子:
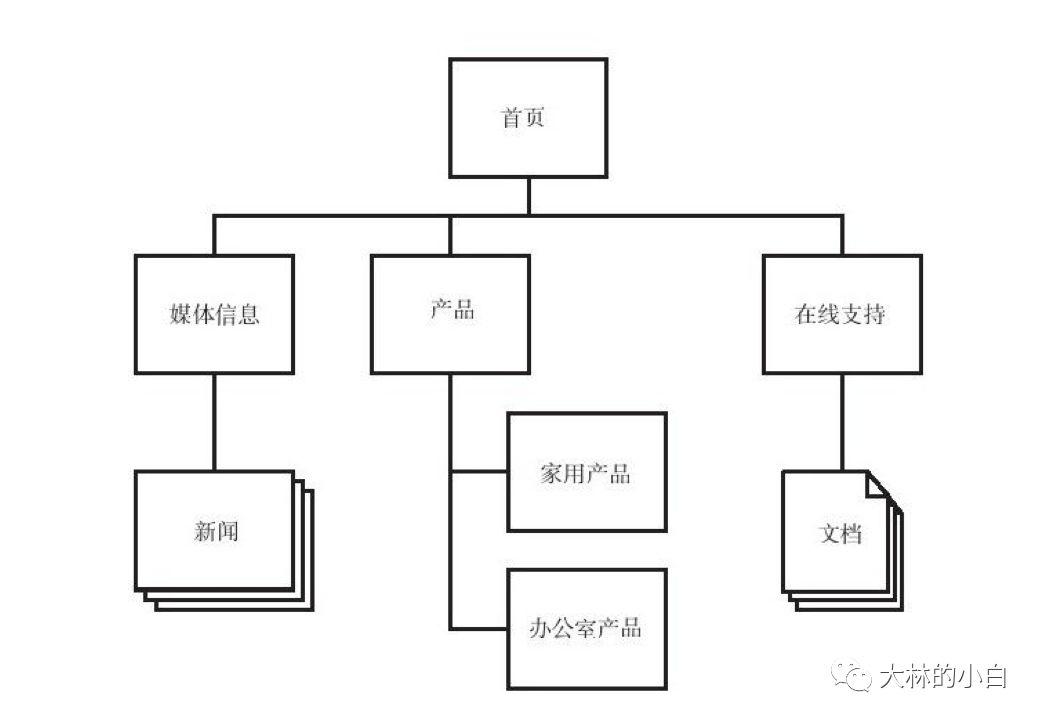
功能框架图
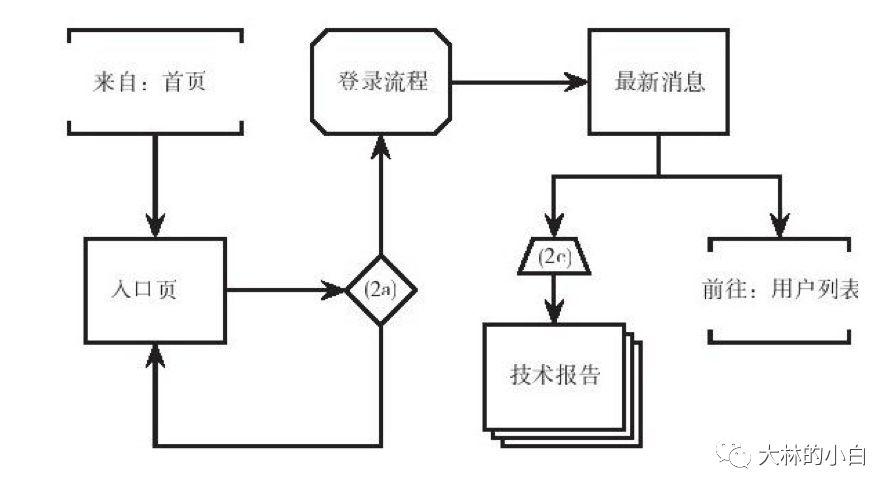
业务流程图
ps:有人说产品结构图和产品框架图都差不多,我通过查资料、搜集各种解释后发现:结构图一般是PPT做的做汇报展示用;框架图一般是思维导图做的,放在需求文档里。这俩张图本质描述的是一个事情,都是说产品具备哪些功能点。
4. 框架层
当我们设计好用户的路径、组织好产品中的页面、确定需要几个页面,然后确定好这个页面里面有什么元素的时候。接下来,我们就需要具体地去设计这些元素在这个页面里的位置,以及这几个页面的前后关联了。
在设计这些页面和元素的过程中,不可避免的是文案。用户很多时候都是靠文案来理解你的产品功能的,因此信息设计(文案)在框架层这里要着重注意一下。
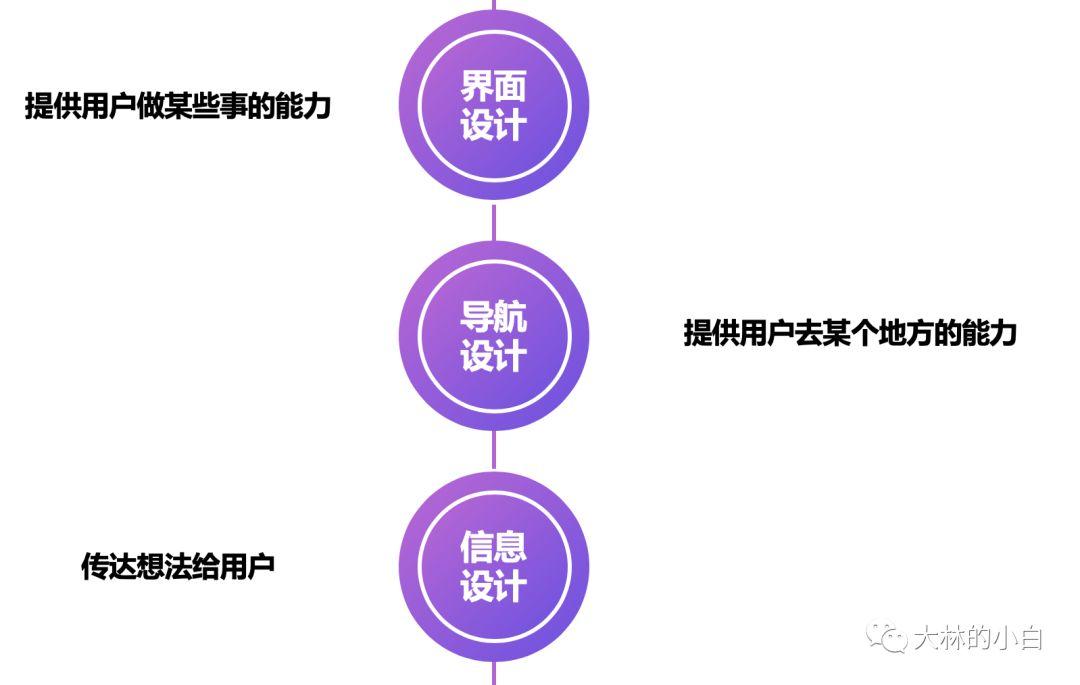
文案很重要的,它是产品经理传递想法给用户的关键路径。很多时候,用户面对的是一个不会说话的产品。而文案,是产品经理为数不多的能够用语言和用户沟通的方式。
对于功能型的产品,还有一个点是界面设计。当用户操作了功能按钮、操作了页面元素之后,页面要给用户什么样的反馈。这其实就是让用户拥有做某些事情的能力。
而在内容型的产品里,这个设计就变成了导航设计。允许用户在各种内容之间穿行,也就是让用户拥有去某个地方的能力。
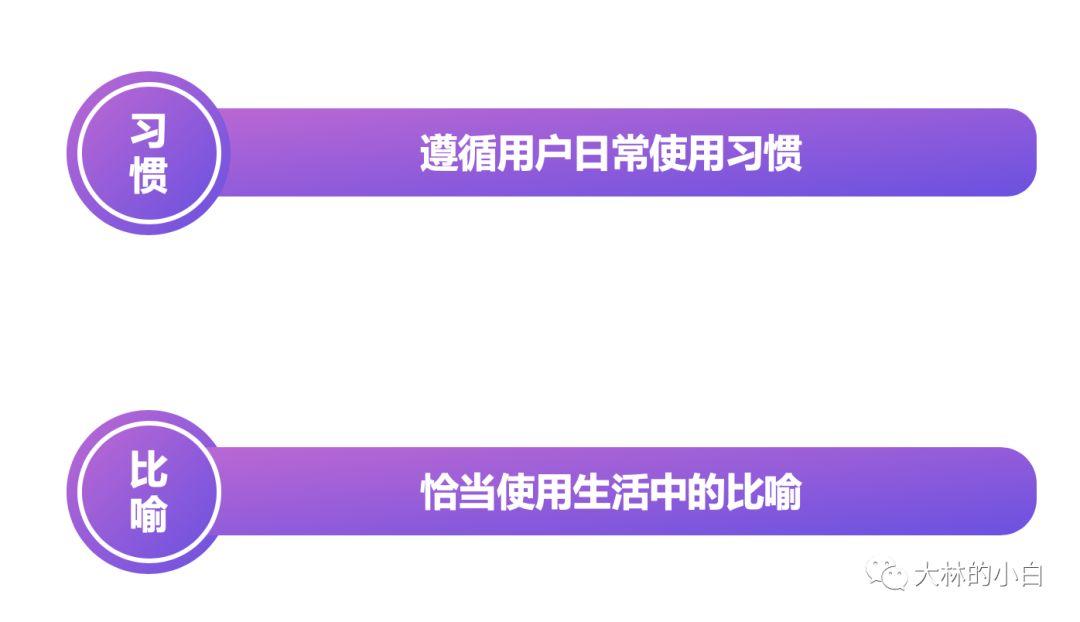
在设计的时候,有两个准则:
一个是习惯,不要挑战用户的使用习惯。很多设计师会有一种想法——要设计一个新的东西。这个新东西如果让用户喜欢,那么一定是新的里面带着大量旧的,用户从旧的熟悉的东西里面发现有一点点新奇,这个是用户喜欢的。而全新的东西是在挑战用户的认知,用户对于一个不理解的东西会很有抵触。所以,设计不要挑战用户的习惯,更不要去挑战用户的认知。
另一个是比喻,恰当地使用生活中的事物作为设计的比喻。比如超市的购物车被
比喻成了各大电商的购物车标识,这个设计很好地借鉴了生活中的常识。而如果你设计了一个非常浮夸的标识,用户根本不知道是啥,想想这个用户点击量也不会提高。
5. 表现层
最后,我们还有表现层。在这里所有的产品的关注点都是一样的——为最终产品创建感知体验。
用户对互联网的产品,绝大多数都是通过视觉来感知到的。所以这一层对于互联网产品而言,更多的就是视觉设计。
这里面包括了几个准则:产品内部一致性,避免支离破碎感;同时,视觉设计对于重点地方要有对比,形成自己的视觉模型、风格指南,能让整个团队、整个产品都保持一致。这里不做过多赘述,视觉设计有一整套的逻辑,以后给大家分享。
这部分是由产品经理和UI设计师一起来完成的。在实际的工作流程中,UI设计师其实是产品经理在视觉上的执行者。本质上,产品经理要自己想明白,用户需要个什么东西。凭着感觉说这个好看、这个不好看是不行的,感觉不靠谱,得要有逻辑。
二、总结
对于产品经理而言,在用户体验要素这方面的设计,其实就是产品一系列工作流程的外在体现。各种各样的决策堆积起来,最终交付到用户手里形成用户体验。
战略层,确定产品目标和用户需求,这是PM设计产品的来源,也是做一个产品的开端。
范围层,当我们获取到用户需求、明确好产品目标后,PM就会想——我们可以提供给用户什么解决方案来实现用户的需求。这时候,我们会写需求文档记录下我们提供的解决方案。
当文档完成后,PM会兼职做UE的工作,也可以找UE一起来做,开始进入了结构层的设计——这些解决方案要做几个页面在哪个页面呈现。然后UE就去设计去了——这个东西用按钮表示;这个东西用文本框表示;按钮放在这里表示可以点击,可以确认;文本框放在哪里,用户一眼能看到说明等等。这都是UE的工作,而这就是框架层的工作。
汇总一下:
- 一个产品交付给用户,实际上就是PM把一个用户需求或者一个点子变成最终产品,交付给用户使用的一套流程。
- 每一层都涉及到各种决策:我们做什么,不做什么;用什么元件,不用什么元件;什么位置,什么颜色。
- 每一个流程上的每一个决策,最终都会交付到用户那里,当用户使用一次之后,产生用户体验。
作者 @大林的小白 。
关键字:交互体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
