从 Watch OS 4.0 学习小屏设备的交互设计模式
作为可穿戴设备的代表,Apple watch在我们的生活已经非常普及了。通过这个设备,我们可以实现很多普通手表所不具备的功能,它究竟是如何实现的呢,让我们看看笔者是怎么说的吧:
自2015年Apple Watch Series 1发售以来,目前已经经历了4代,可穿戴设备已经逐步融入我们的生活。而这种小屏又始终戴在手腕上的设备,交互方式也有所不同。本文将总结出一些基础理论和方法,为一些小屏设备的设计提供思路。笔者将从以下几个方面来说明其设计方法:
一、关于小屏
Apple watch有两种尺寸,分别是38mm(272px340px)、42mm(312px390px)。如何在如此小的屏幕上承载那么丰富的功能,其精妙的界面表现和框架设计很值得我们去学习。
1.1 Watch os空间结构
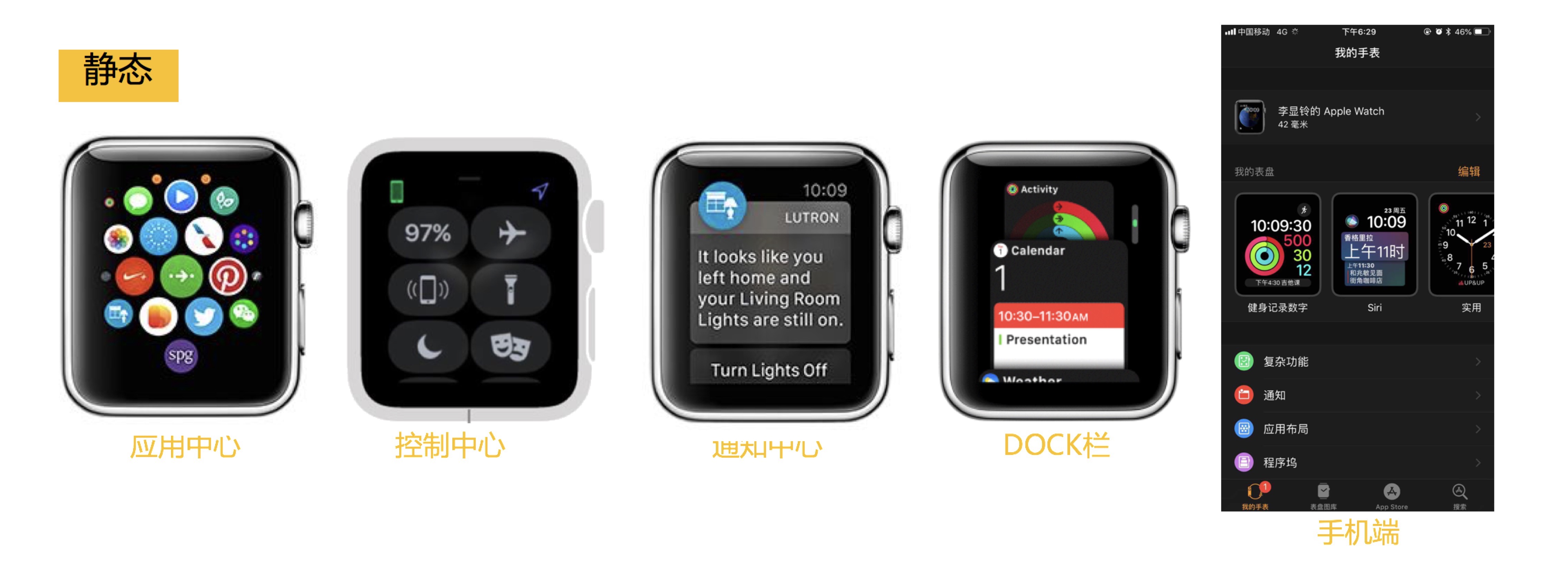
通过几天的亲身使用体验发现,Apple watch的主要有5大功能模块:表盘、应用中心、控制中心、通知中心、DOCK栏(最近或收藏)。
采用明确的模块划分,每屏只展示一类信息,并利用屏幕边缘手势或物理按键来触发隐藏的功能。
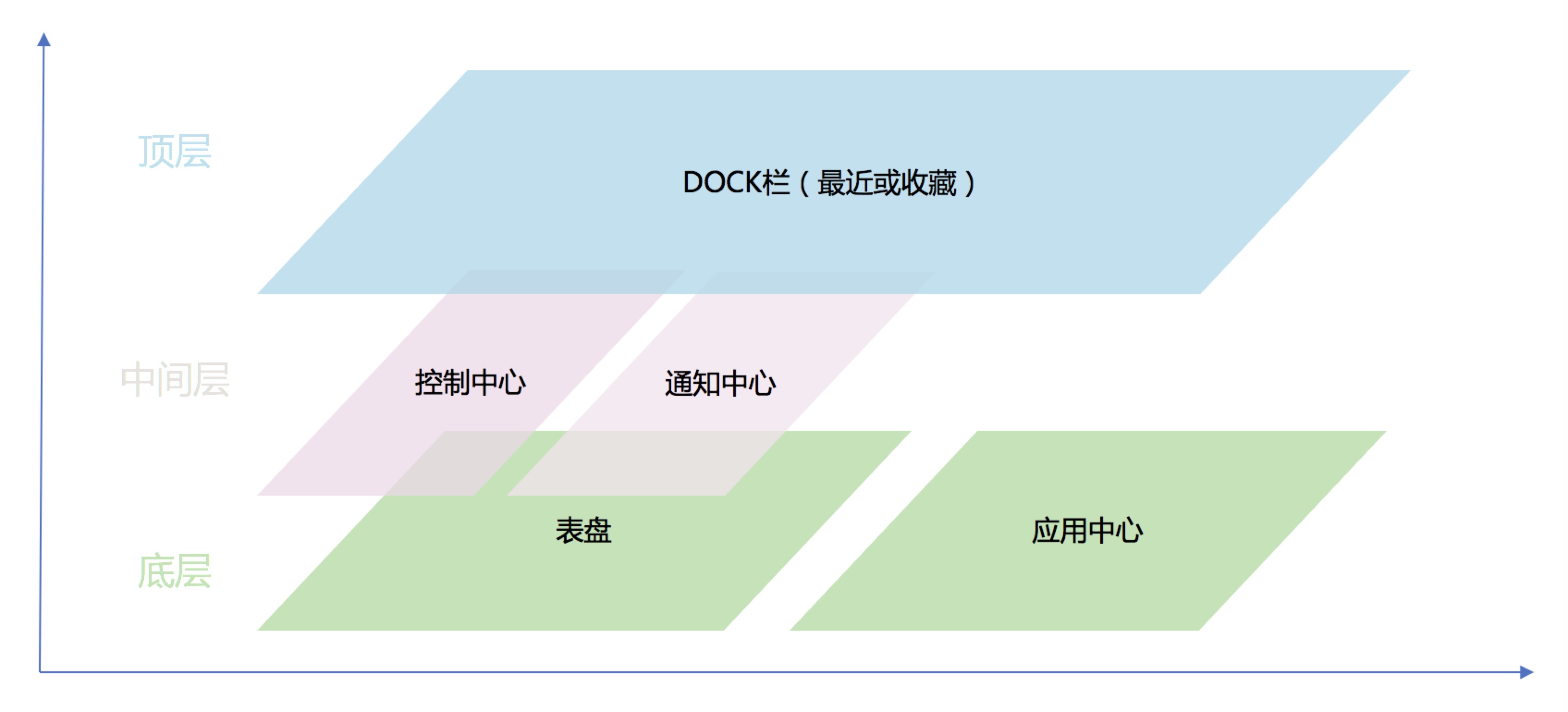
设计师利用了Z轴的空间布局,将几个功能模块合理的分布:
顶层: 在任意界面短按右侧的按键调出DOCK栏,DOCK栏可以自定义最近使用或收藏的应用;
中间层: 在“表盘”状态下,上拉调出“控制中心”,下拉调出“通知中心”,和手机一致;
底层: 可以理解为home页,包含“表盘”和“应用中心”两个状态,短按表冠进行切换;
tips:当x、y平面空间不够时,可以向z轴方向借空间。
1.2 应用中心的布局
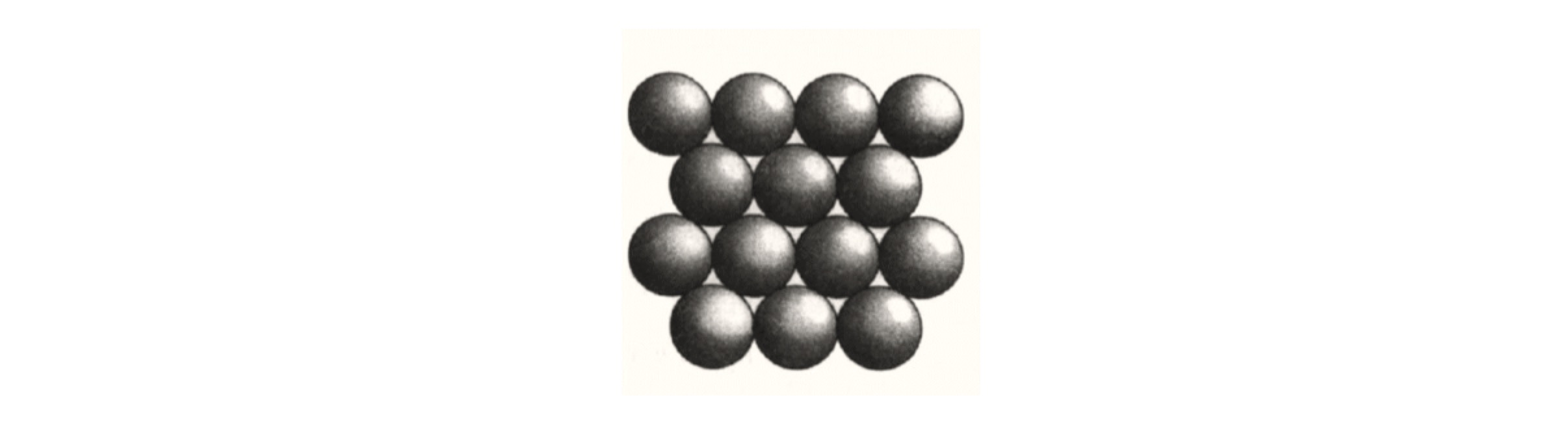
很值得一提的是Apple watch应用中心的布局方式,设计师打破了常规的宫格或卡片式布局方式,而是采用正六边形排列法:每个APP icon周围都围着6个icon,且icon的尺寸大小从屏幕中心向周围逐渐递减。这很好地解决了屏幕小,但内容无限多的情况。
这个设计的原理也很有意思,在此对设计师的脑洞可以说是很佩服了。
原理1 :“开普勒猜想”,在每个球大小相同的情况下,没有任何装球方式的「密度」比面心立方堆积法要高。
原理2: 挪威数学家Axel Thue将开普勒猜想运用到二维平面,正六边形排列法(每个球旁边都围六颗球的排列法)是平面上密度最高的装球法。
1.3 APP导航框架
Apple watch的app导航框架也很统一,主要有两种方式:
Hierarchical(分层级): 分层式导航布局,也就是列表,竖直方向滑动(或滚动表冠)进行切换,能容纳的内容较多,方便后期扩展。
Page-based(分页面): 基于页面的导航布局,也就是整页卡片,水平方向滑动进行切换,能容纳的内容较少,需要对页面数量做限制。
不仅仅针对小屏设计,对于所有的界面设计都是如此。在同一个产品里,界面样式不宜过多,统一操作语言,可以降低开发和用户学习成本。
1.4 互动方式(User Interaction )
在界面手势方面,引入边缘交互和Force Touch,既不占用当前屏幕的空间,又能快速调出隐藏功能,极大地简化了界面信息。
Apple Watch旨在模糊设备和软件之间的界限。例如,Force Touch和Digital Crown让用户可以与屏幕内容无缝交互。应用程序应该增强用户对硬件和软件的整体设计感。在物理按键方面,主要有以下的操作方式:
(1)滚动表冠,作为一个亮点功能,为更精确的控制和加速滚动而设计;
(2)其它的按键操作和手机类似,用户容易接受和记忆。
二、关于场景
Apple Watch主要可以分为两大使用场景:佩戴场景和闲置场景。两类场景的互动方式有很大差别,界面的设计模式也有所差异。通过场景分析,我们可以进一步了解产品框架和功能布局。
2.1 佩戴场景
佩戴场景的主要行为特征为:短暂互动和快速扫视。
- 短暂互动:手腕翻转、手臂抬起的动作只能保持几秒钟,人与watch互动的时间控制在几秒钟内才是比较舒适和自然的状态;
- 快速扫视:手腕保持抬起的时间为几秒,而人在行进过程中视线不易聚焦,所以人眼大多数情况都是快速扫视watch屏幕。
根据场景和用户行为特征,通过细分场景和转移功能的设计方法,将功能进一步划分。
- 细分场景:区分“行走”与“静态”场景,根据功能特性来进行场景归属;
- 转移功能:对于更复杂的功能,已经不适合在apple watch上承载的,就交给手机端去实现。
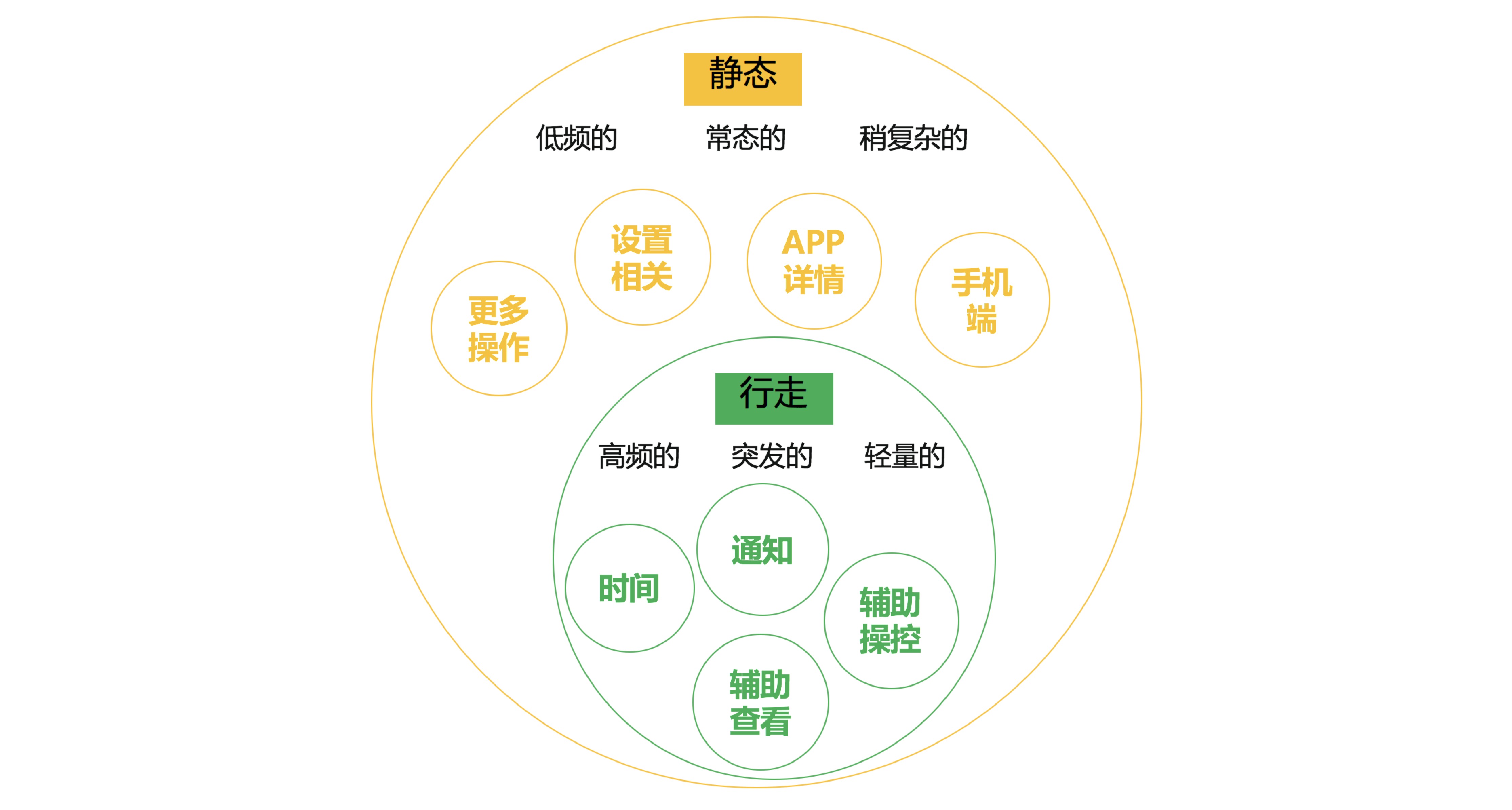
功能划分结果如下图:
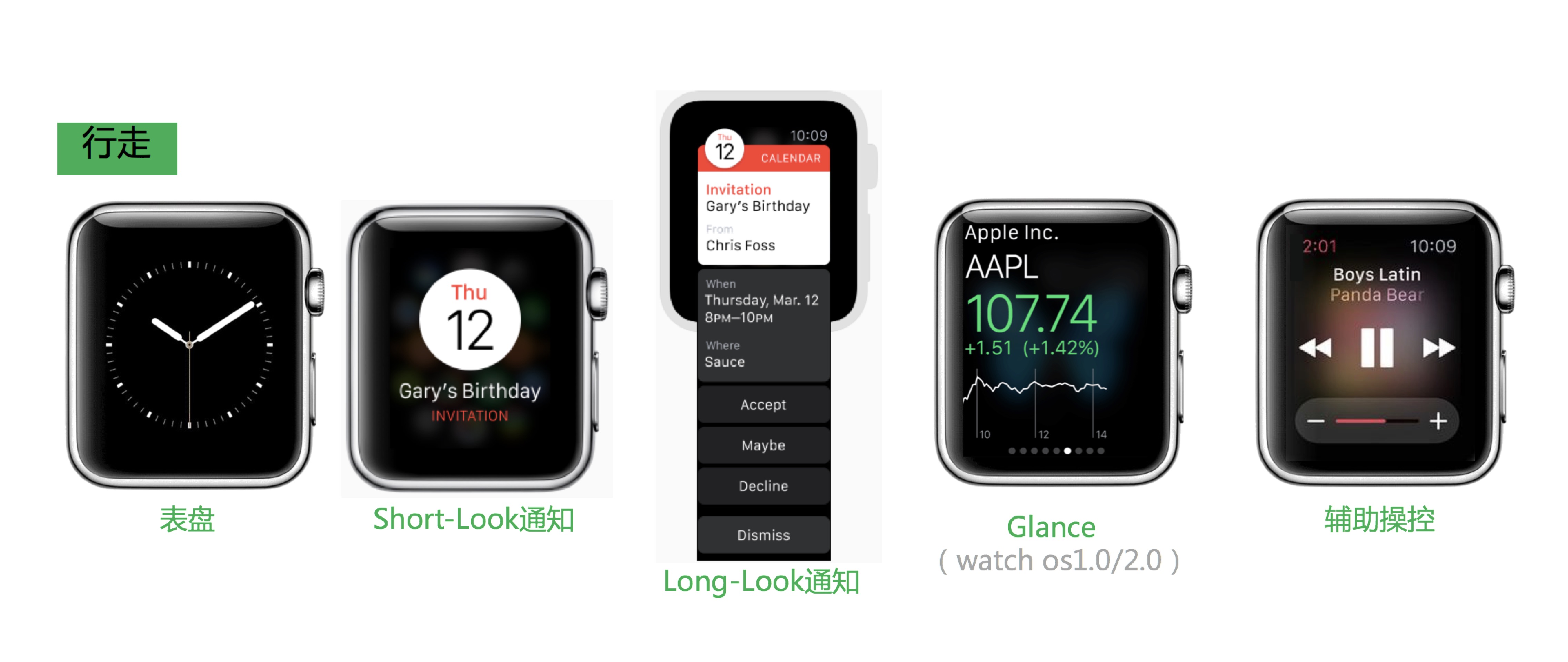
行走场景下的功能(抬手可见):
- 表盘:最基础也是最重要的功能,翻转手腕即可看见;
- 通知:突发功能;Short Look-最小化信息-保护一定程度的隐私,快速获取;用户手腕抬高或点击Short Look,展示Long Look——提供了更多详细信息和功能;
- Glance:2.0及以前的功能,与手机运行的APP关联,最小化关键信息;(可以思考一下)
- 辅助操作:手机当前打开的功能,便于辅助操控手机。

静态场景下的功能(非抬手可见):
- 应用中心:在表盘界面短按表冠调出,包含所有已安装的watch APP,点击icon即可打开相应APP;
- 控制中心:在表盘页面下边缘向上滑动调出,包含常用的功能开关;
- 通知中心:在表盘页面上边缘向下滑动调出,包含未查看、处理的通知列表;
- DOCK栏:按下侧边按钮调出,包含收藏或者最近使用过的APP界面缩略图,最多10个。

2.2 闲置场景
闲置场景的主要行为特征为:弱互动和短暂视线停留。
- 弱互动:弱互动甚至不互动,少数场景下需要有反馈,如充电、通知等;
- 短暂的视线停留:人与设备距离较近的情况下,有较短的视线停留。

这类场景下的界面模式相对简单很多,主要为以下几个模式;
- Nightstand模式:也叫“床头钟”模式,在充电且立放的时候触发。界面内容包括:充电状态、通知小红点(有通知时出现)、时间、日期、闹钟(设置了闹钟时出现);几秒后息屏,感应到震动则立即亮屏;
- 充电-普通模式:充电且平放的时候,仅显示充电状态,数秒后消失(升级到4.3版本之后,显示的信息类别和Nightstand一致,只是排列方式不同);
- 非充电模式:真正的闲置状态,用户没有操作则一直保持息屏。

三、关于用户故事
通过用户故事分析,我们可以确立产品的功能范围,以用户为中心来进行设计。
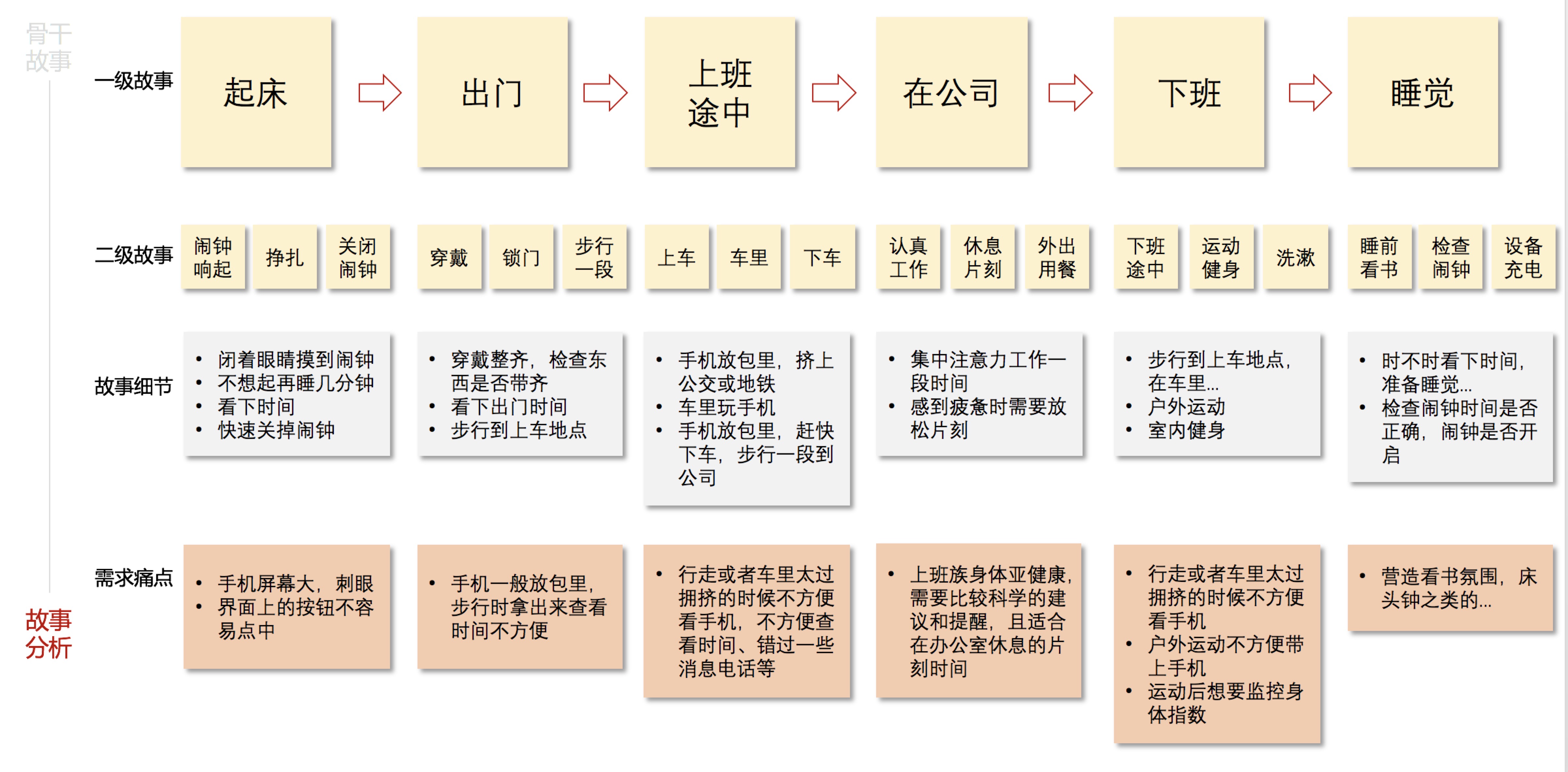
3.1 梳理故事
首先进行“骨干故事”梳理,可以先分两级故事线,如果故事颗粒度还不够,可以继续细分三级故事等等。
一级故事:一级故事一般以时间线为顺序,故事的的颗粒度比较大;
二级故事:二级故事是一级故事的细分,故事颗粒较小,不一定要按照严格的时间顺序;然后对故事细节和需求痛点进行分析,找到一些机会点,转化成功能。
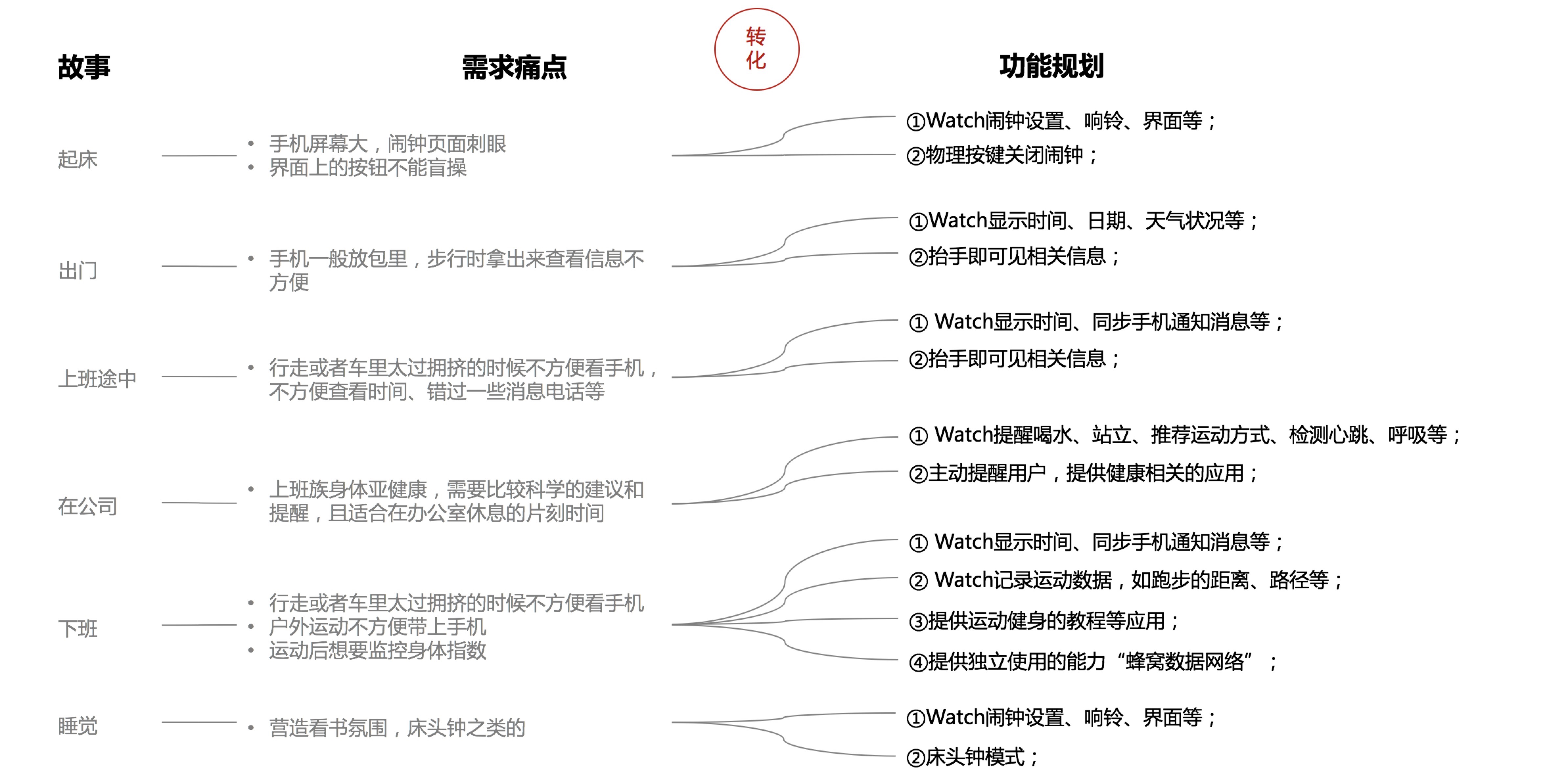
3.2 故事转化
根据用户故事和需求痛点,将其转化成为产品功能,以此确立产品功能范围。
当然,功能范围不仅局限于用户故事,也需要结合市场需要、商业模式等等因素来综合考虑,不过本文仅围绕用户故事地图来展开思考。
3.3 功能信息架构
最后简单的梳理来以下信息架构,更加直观地了解Apple watch的功能范围。
四、结语
本文的构思框架来源于《用户体验要素》,用倒叙的方式讲述了产品的表现层-框架层-结构层-范围层的相关内容。
这也是我第一次发表文章,还有很多思考或表达不足的地方,也希望有更多感兴趣的小伙伴进行探讨和交流。
参考资料
watch os人机交互指南:https://developer.apple.com/design/human-interface-guidelines/watchos/overview/themes/
书籍:《用户故事地图》、《用户体验要素》
作者 @Rinoa 。
关键字:交互体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
