用户体验设计师要懂的七大交互心理学
心理学在我们生活中涉及的面很广,是每个行业都要了解的,对于设计师来说,更要了解用户的心理,因为我们的设计是面向用户的。
目录:
- 前言
- 7±2法则
- 费茨定律
- 希克定律
- 格式塔原则
- 色彩心理学
- 冯·雷斯托夫效应
- 奥卡姆剃刀原理
- 总结
7±2法则
7±2法则的定义
7±2法则出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。Miller最早对短时记忆能力进行了定量研究,他发现人的短时记忆能力的广度为7±2个信息块。
这说明人的大脑短时记忆的容量大约为“7”,并在7+2与7-2之间浮动,因此,心理学家把这个神奇的记忆容量规律称为“7±2法则”。由7±2法则我们可以得出,一般人接受新事物的记忆容量大约是7,最多不会超过9。
心理学家Alan Baddeley质疑7加减2规则。Baddeley(1994)翻出Miller的文章,发现那并不是真正的研究报告,只是一次专业会议的讲稿。Miller基本上是自言自语,猜想人能够同时处理的信息量有没有固有的限制。
此外,Nelson Cowan(2001)等研究者也追随了他的脚步。现在研究表明,那个“神奇的数字”其实是4。(无论是7±2还是4,便于我们记忆同时也协助我们工作提升效率就是最好的数字)
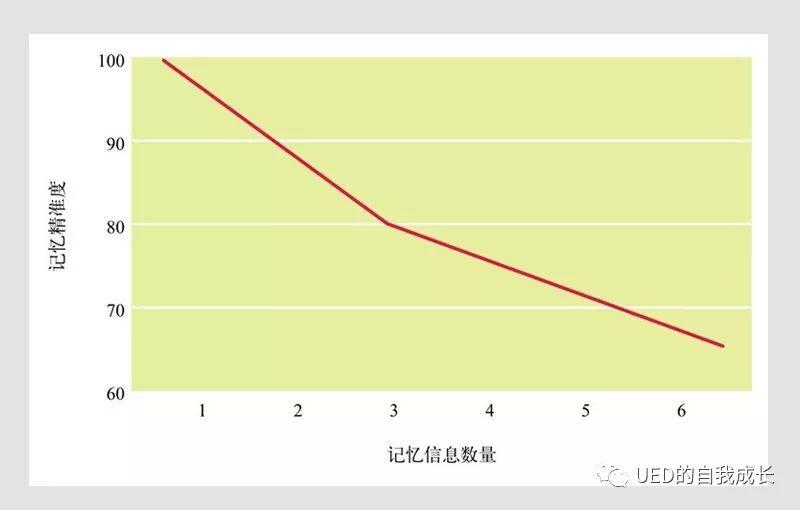
George Mandler(1969)指出,人们能分门别类地记住信息,并且如果每个记忆类别里只有1~3条信息,那么人们能够出色地回忆起来。当每类超过3条信息时,记忆效果就会相应下降,每类有4~6条信息时,人能记住80%;储存信息条数越多,记住的比例就越低,当每类有80条信息时,人只能记住20%(如下图所示)。

举个直观的例子,以下随机给出10个词语,你看一遍能记住几个?
桌子 电脑 椅子 水杯 铅笔 地图 绿植 键盘 鼠标 文件
7±2法则的运用
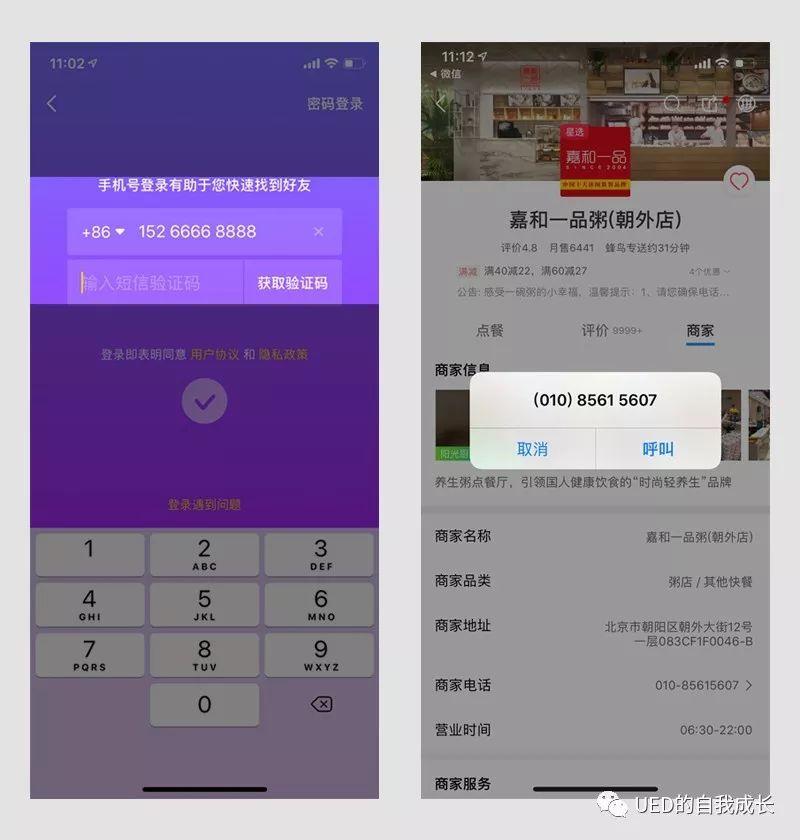
(1)组块记忆
为了改善不稳定的工作记忆,人们会采取一些有趣的策略。其中之一就是将信息“组块记忆”。
也就是把数字分为3-4-4来记忆,抖音的登录账号、美团的Dialog弹窗都是遵循的这一原则。
包括现在在生活中,我给别人发手机号码或者是身份证号的时候都会选择这个原则,自己看着也清晰,也便于对方将信息分类。

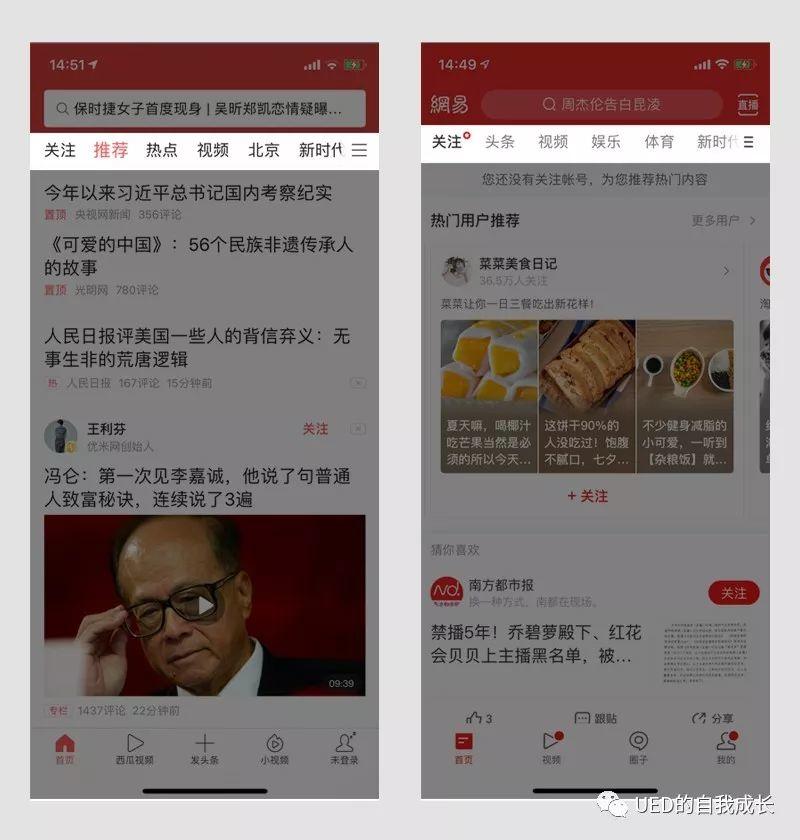
(2)优化选项
网易新闻和今日头条的导航都遵循了7±2法则,更多的信息左侧滑动即可。

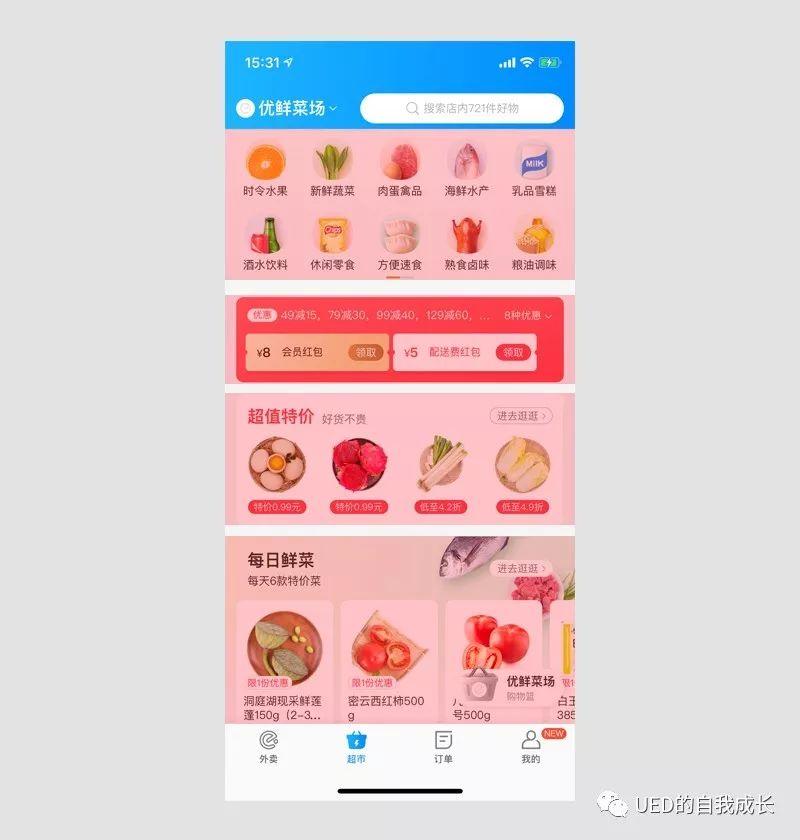
(3)页面布局
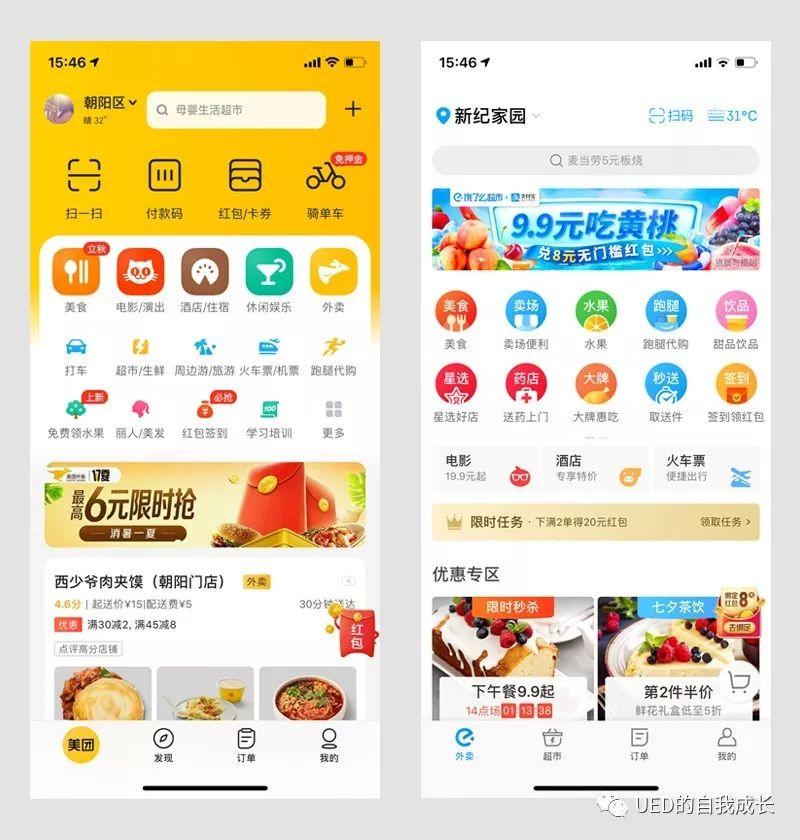
7±2法则还可以帮我们将页面分组,将内容按照属性分类,使页面更有条理性和层次感,用户能高效的完成自己的操作,例如:饿了么。

费茨定律
费茨定律的定义
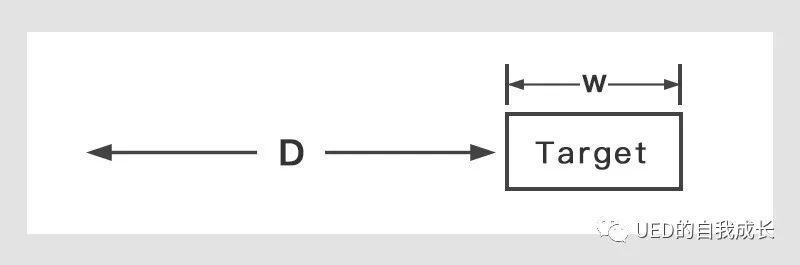
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
用数学公式表达为时间 T = a + b log2(D/W+1)。
T=移动设备所需时长;a,b是经验常量,D=设备起始位置和目标位置的距离;W=目标的宽度大小。

费茨定律的理解:
- 设备当前位置和目标位置的距离D越长,所用时间越长;
- 目标的大小W越大,所用时间越短。
费茨定律的应用
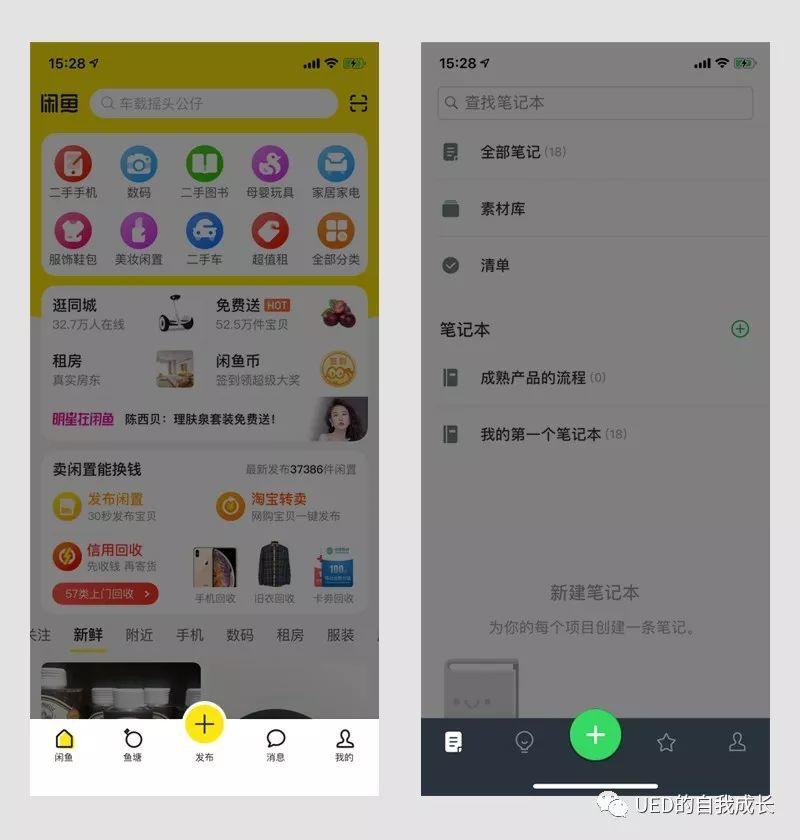
(1)按钮放大,点击更容易
闲鱼和印象笔记,一个是直接发布闲置,另一个是直接创建笔记,都属于核心功能,将用户最想要或最直接想点击的按钮外漏、放大;增加可点击区域来满足用户的需求。

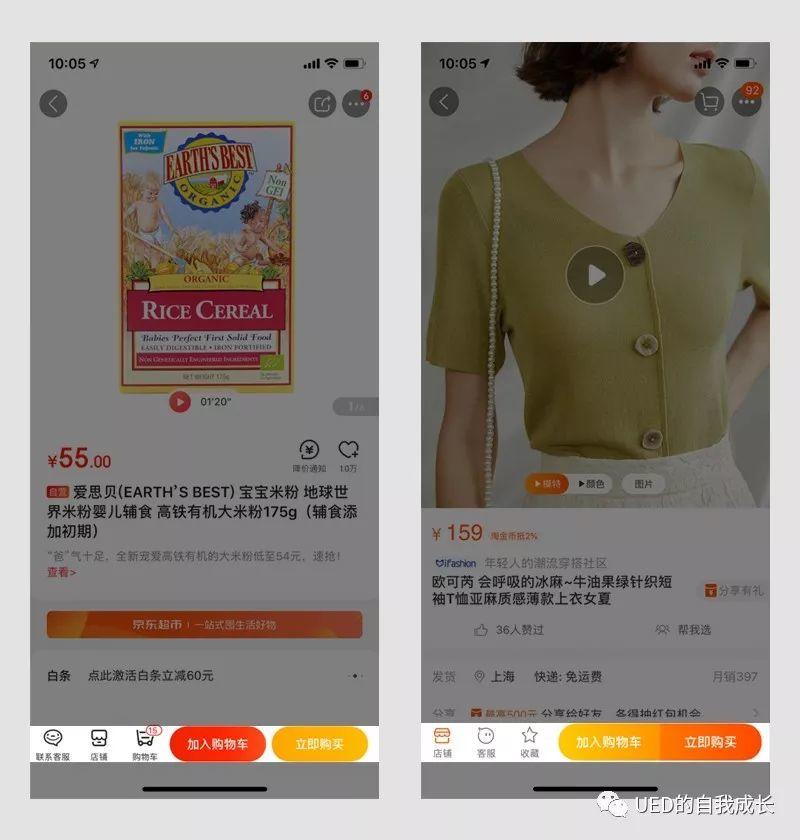
(2)让相关的内容更接近
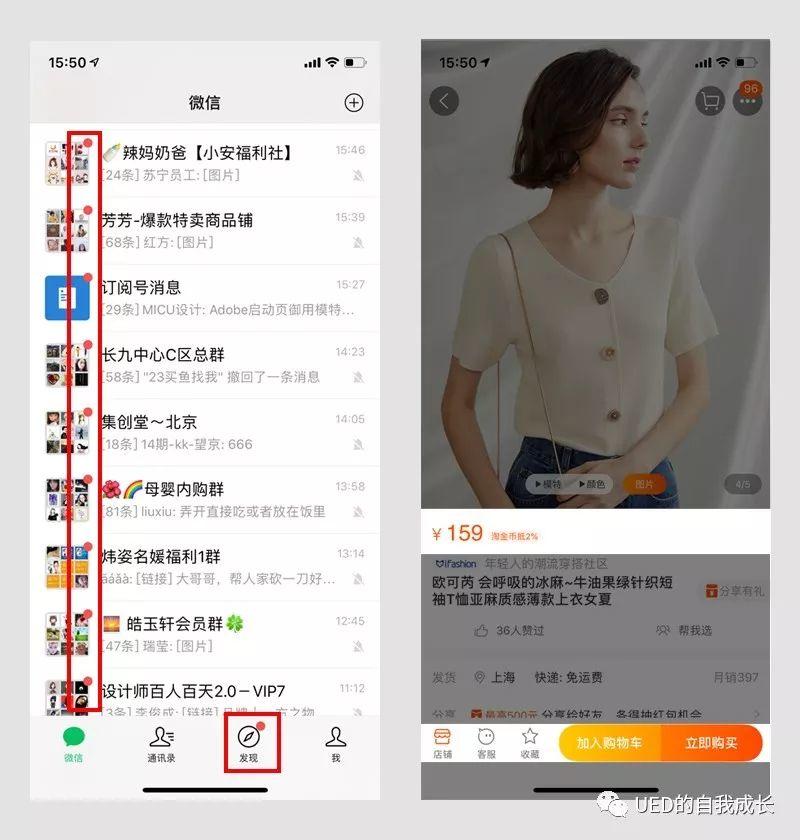
淘宝、京东的加入购物车和立即购买,在视觉上让用户增加了他们相关性的认知,也减少了两个按钮操作之间的距离和时间。

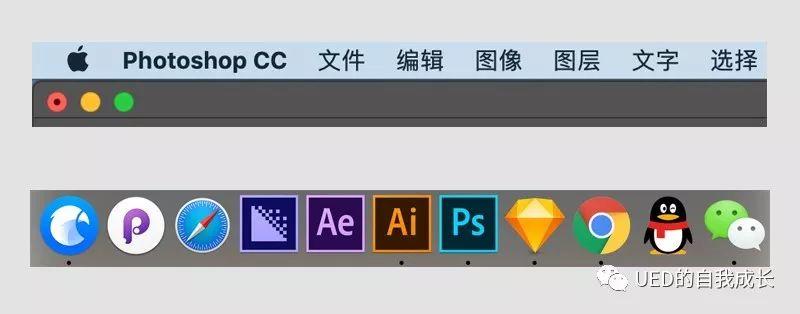
(3)页面的边和脚适合放一些按钮和菜单
安卓手机删除应用时的操作、Potoshop软件顶部菜单等、Mac操作系统的底部应用等,无论我们怎么操作,鼠标都不会超过这些区域。

希克定律
希克定律的定义
希克定律,原称希克海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。
一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。
希克定律的应用
希克定律的应用很广泛,不仅是在产品上,在生活中也随处可用。
和同事每天都会遇到的问题,一到中午,同事就会问,吃什么?每日一问,看着商场众多美食,真是发愁,但如果她换种问法:我们今天中午吃海底捞还是合府捞面,这样的询问是不是就节省思考和作出选择的时间?
遥控器的设计也是,看到下面两个遥控器的样式,你会感觉哪个好用,很明显是右边小米的遥控器,老人再不用教的情况下就可以自己操作,左边的拿起来我们要花很多时间是研究如何使用,可能刚学会,想进行下一个操作的时候又要去花时间研究,是不是很闹心?

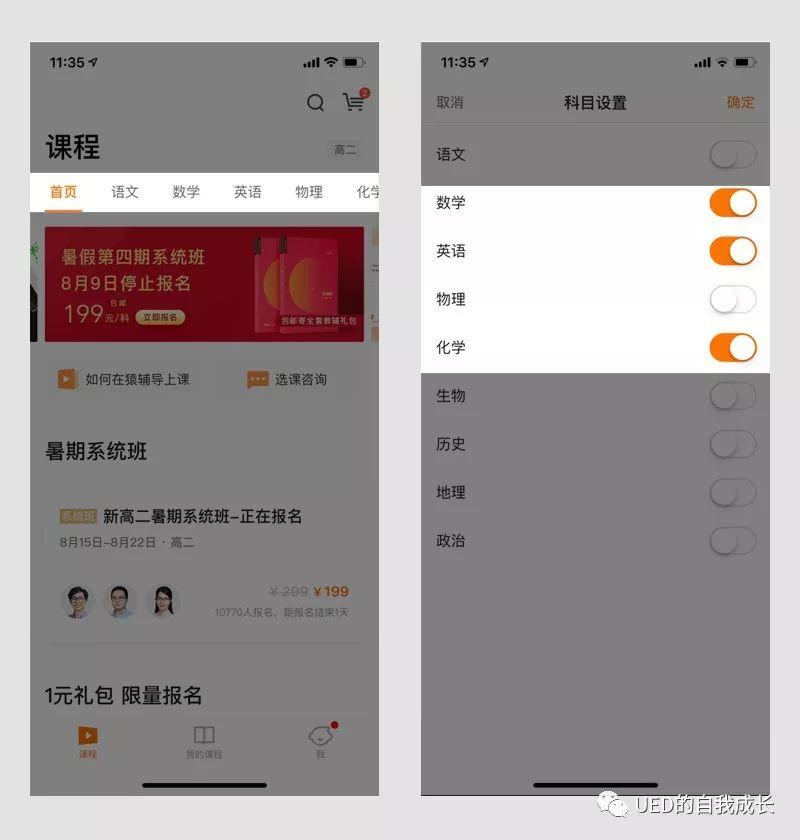
猿辅导APP中,导航默认的是所有的课程,对于学员来说选择自己想要学习的课程,比较浪费时间,右侧的设计就是将我们不感兴趣的课程关闭推荐,剩下的课程大大缩短了我们选择和寻找的时间

格式塔原则
格式塔的定义
格式塔(德式造型)是20世纪20年代由德国心理学家提出的一组视觉知觉原理。它建立在“一个有组织的整体,被认为大于其各部分之和”的理论基础上。
格式塔的应用
在我们做设计的过程中,常用的是原则有:简单性、接近性、相似性、连续性、闭合性等。

(1)简单性原则
简单原理适用于设计中的三角形构图、均衡构图、对称构图、向心构图、摄影中的对角线、X型构图等。这些构图方式都是为了把复杂的信息元素通过简单的方式让观者易于理解。
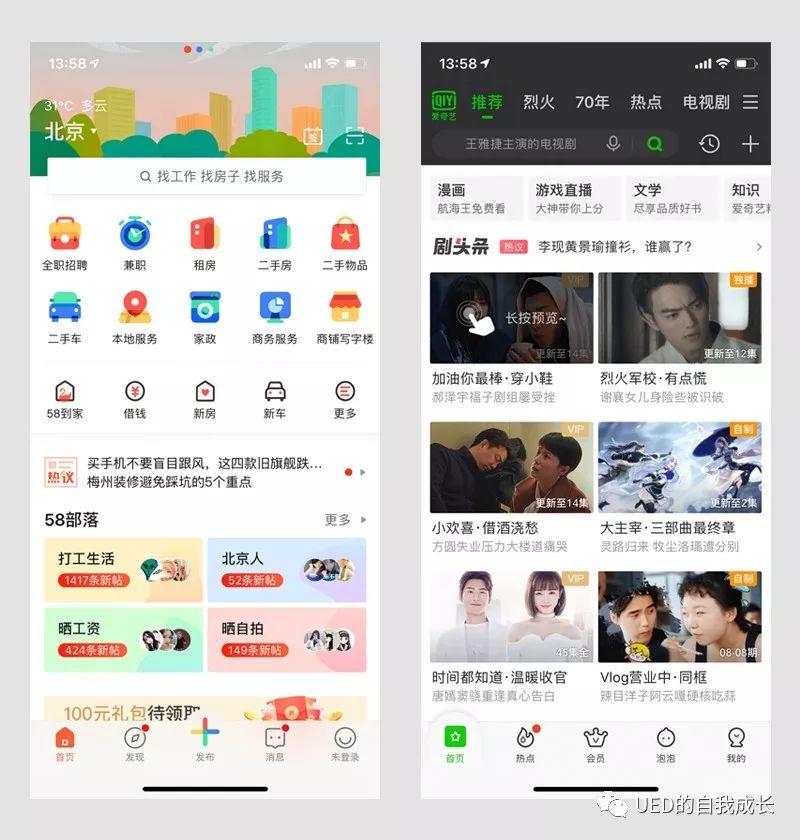
58同城和爱奇艺首页都是均衡和对称的构图:

2. 接近性原则
一个页面中,如果两个元素是接近的,给用户的感觉他们之间就有相关性。
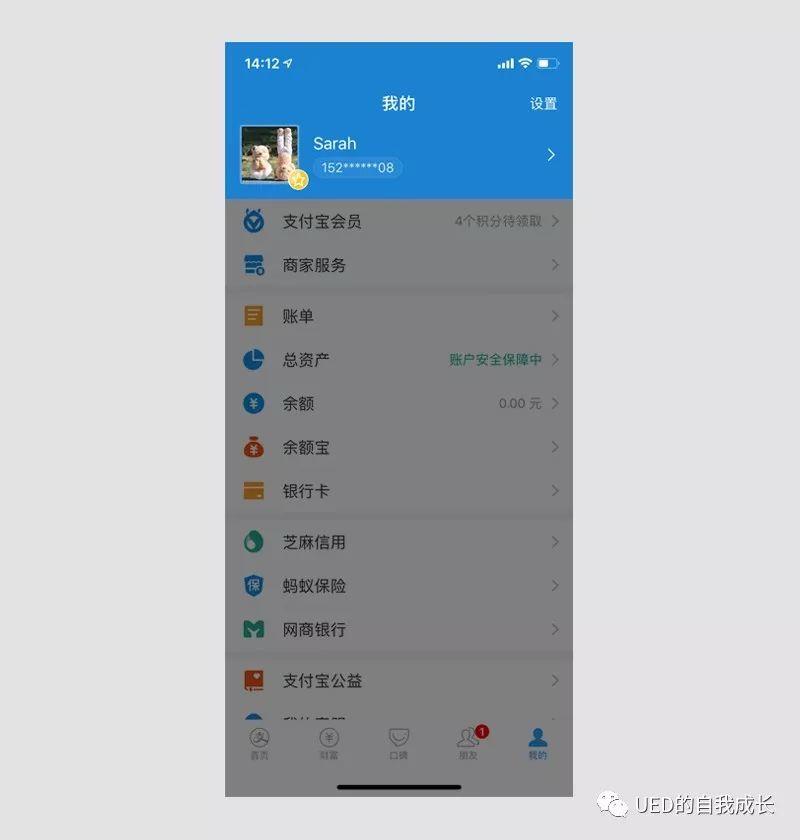
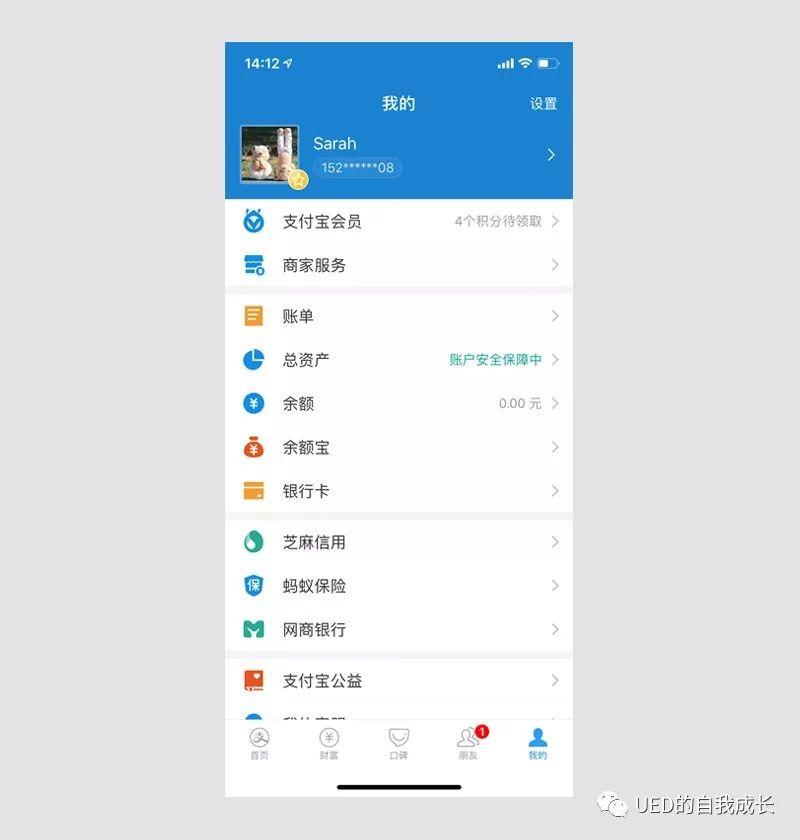
在支付宝我的页面中,个人信息都是有相关性的,所以放一起遵循了接近性原则。

(3)相似性原则
我们的眼睛很容易关注那些复杂环境中外表相似的东西,可以利用相似原则组织好界面中的信息和层级关系。
相似性原则在UI设计中也很常见,网易邮箱、腾讯视频都采用了相似性原则。

4. 连续性原则
人的视觉有追随一个方向上的连续性,以便把不关联的元素联系到一起。
我们在APP中常看到列表也是连续性原则的应用:

色彩心理学
色彩心理学定义
在自然欣赏、社会活动方面,色彩在客观上是对人们的一种刺激和象征;在主观上又是一种反应与行为。色彩心理透过视觉开始,从知觉、感情而到记忆、思想、意志、象征等,其反应与变化是极为复杂的。色彩的应用,很重视这种因果关系,即由对色彩的经验积累而变成对色彩的心理规范,当受到什么刺激后能产生什么反应,都是色彩心理所要探讨的内容。
色彩心理学应用
- 黑色:精致和力量
- 白色:干净、精致、纯洁
- 红色:勇气、激励、力量;也能激发欲望
- 蓝色:冷静、安定、信任、安全
- 黄色:乐观、欢乐
- 绿色:平衡、可持续的增长
- 紫色:皇权、精神意识、奢华
- 橙色:友谊、舒适、食物
- 粉色:平静、女性化、性
一说到美食,我们能想到的颜色就是橘色,暖色系,因为这个颜色会增加食欲。
插播一个知识点:美团外卖选择的橘色,跟美食相关的颜色,我们可以理解,但饿了么平台为什么会选择蓝色而不是暖色系呢?饿了么是以科技为主导的,核心并不是美食,所以选用了科技蓝。

在一些电商类网站都会将加入购物车、立即购买颜色设置为红色,因为红色可以刺激人的眼球,来增加点击的欲望,还有微信群和朋友圈的未读,都设置成红色。

颜色也是影响人们的情绪,比如长时间在橘色的环境下呆着,会使人焦虑不安,所以一些餐厅在颜色、灯光选择上都会选择用一些暖色系,蓝色和褐色,会使人平静,适合一些酒吧。
但色彩也不能滥用,它是具有联系和含义的,例如:红色代表赤字,即经济困难;也可以代表警告、危险等;绿色代表环保、通行,所以在选用颜色上也要考虑它的含义和意义,要谨慎。
冯·雷斯托夫效应
冯·雷斯托夫效应定义
冯·雷斯托夫效应告诉我们,某个元素越是违反常理,就越引人注目、令人难忘。
Hedwig von Restorff在1933年检验了这个理论。她让实验对象观看一系列相似的物品。如果其中某个很特殊,比如说有聚光灯照射,那么相比其他物品,受试者就更容易回忆起这件物品。
比如,下面这个红西红柿:

如果你想要让某物引人们的注目,就要使它特殊化,可以通过色彩、尺寸、留白等方式来引起注意。
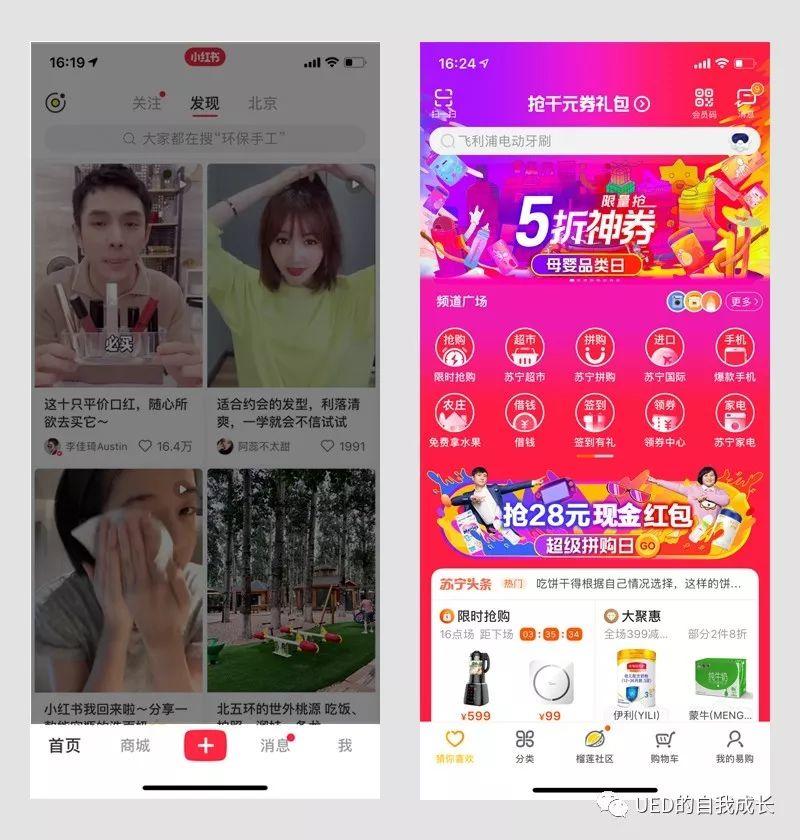
例如:小红色的红色按钮、苏宁易购一套节日气氛的首页。

奥卡姆剃刀定律
奥卡姆剃刀定律定义
奥卡姆剃刀定律(Occam’s Razor, Ockham’s Razor)又称“奥康的剃刀”,它是由14世纪英格兰的逻辑学家、圣方济各会修。
士奥卡姆的威廉(William of Occam,约1285年至1349年)提出。这个原理称为“如无必要,勿增实体”,即“简单有效原理”。正如他在《箴言书注》2卷15题说“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。”
奥卡姆剃刀定律的应用
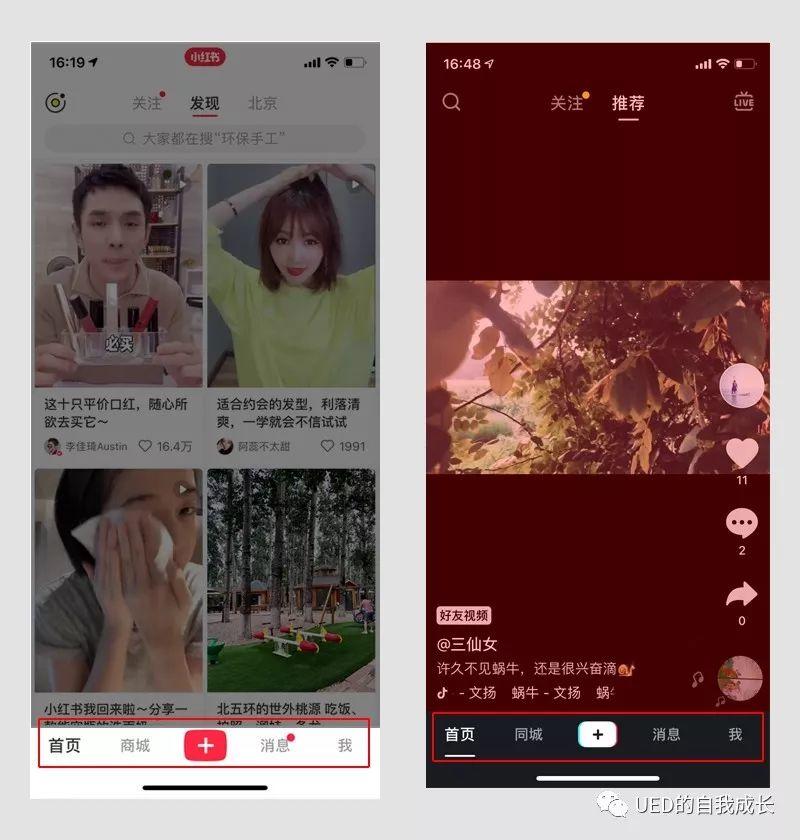
我们在进行页面设计的时候并不是内容越多越好,信息飞速发展的时代,大家都讲究快、效率,我只要通过这个APP尽快达到目的为好,繁冗的功能对用户来说只会降低用户体验感,抖音APP底部的导航开始是文字加icon,后来发现图标会影响整体的效果。
因为当视频播放的时候,下面的Tab识别度会降低,经过改版,将icon去掉,文字放大,CTR也上去了,之后小红书就开始参考抖音的改版:我不管你去掉的原因是什么,CTR上去就行

总结
一句话在回顾下文章的定律:
- 7±2法则:一般人接受新事物的记忆容量大约是7,最多不会超过9
- 费茨定律:A和目标B的距离越长,所用时间越长;A大小越大,所用时间越短。
- 希克定律:选择越多,花的时间就越多,选择的数量增加,做出决定的时间也会跟着增加。
- 格式塔原则:常用的是原则有:简单性、接近性、相似性、连续性、闭合性
- 色彩心理学:颜色也是影响人们的情绪,选用上要谨慎
- 冯·雷斯托夫效应:某个元素越是违反常理,就越引人注目、令人难忘
- 奥卡姆剃刀原理:简单有效原理,去繁从简
作者:麦小兜Sarah,公众号:UED的自我成长
关键字:交互体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
