智能小程序体验设计指引
过去10年里,随着移动互联网的发展,移动APP已经渗透到用户生活的方方面面;而浪潮之下,唯有那些体验更美观、更流畅、更丰富的产品,最终留在用户的手机里,留在了用户的身边。
智能小程序的体验优势
相对于受到诸多浏览器限制的H5,智能小程序在美观、流畅、丰富的体验上更胜一筹,甚至可以和APP并驾齐驱。智能小程序在打造更加美观易用的界面的同时,还能支持流畅的交互动效,并开放了丰富多样的交互组件和能力,帮助开发者用比APP更低的开发成本,达到了更好的、更端化的体验。
智能小程序比H5更美观、流畅和丰富
智能小程序能提升界面展现的美观度:
与传统浏览器不同,智能小程序没有顶部地址栏和底部导航栏,用户能更沉浸聚焦于小程序本身内容。基于智能小程序框架,开发者可以在更大的展现空间中充分发挥创意能动性,制作更美观、更高品质的小程序。
使用智能小程序能开发更精致的视觉效果
智能小程序提供丰富多样的交互增强能力 :
目前开放的30多种常用组件和200多种接口,覆盖界面展现、交互流程、多媒体增强、AI能力等方面,提升开发者拼装基础页面的开发效率和用户使用体验。
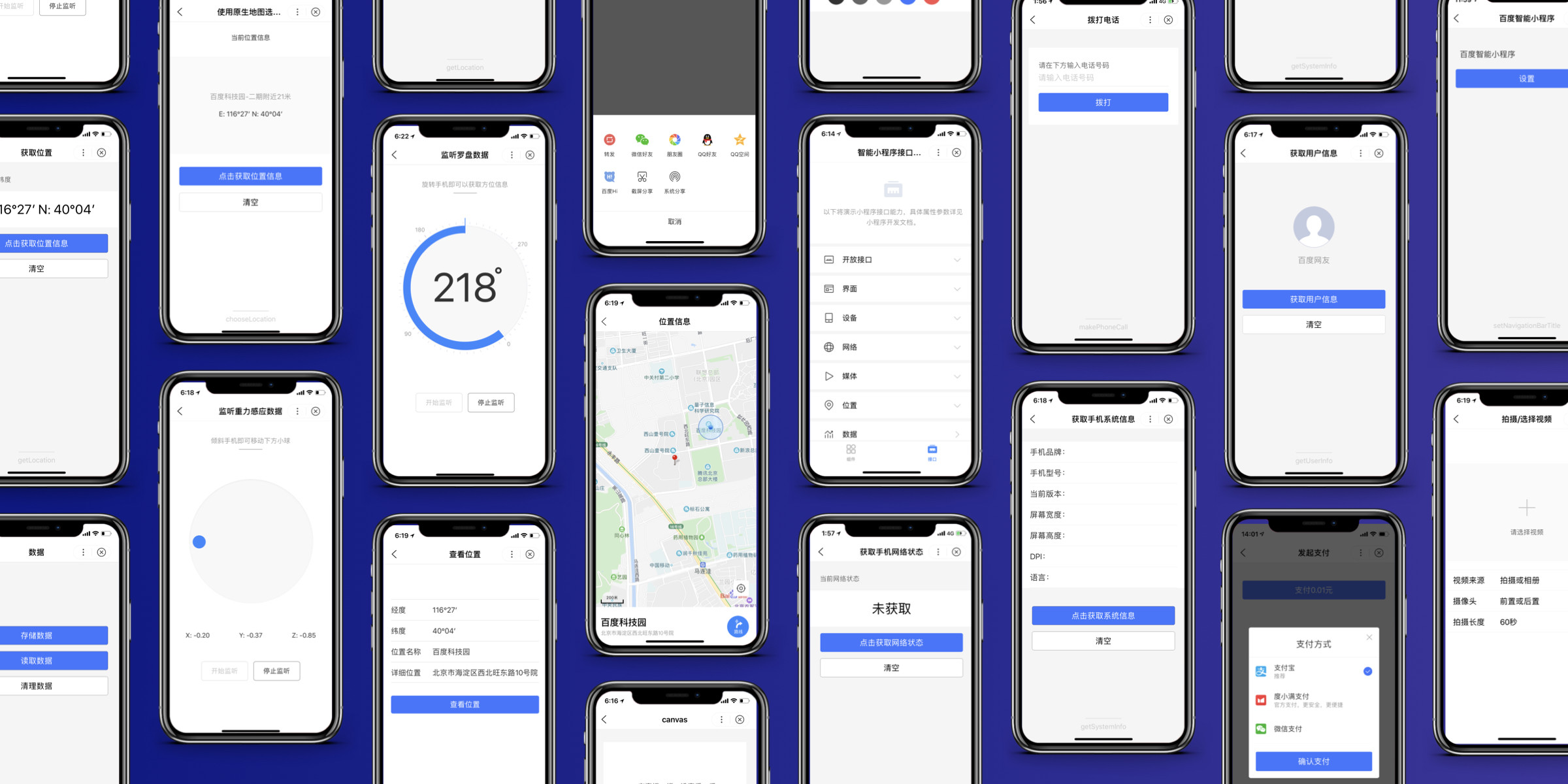
百度智能小程序的200+交互能力中的的部分展示
体验设计六部曲
1. 选择合适的信息架构
优秀体验设计的第一步,不是打开电脑启动设计软件,而是全面理解所要设计的智能小程序的定位、功能,为它选择最合适的信息架构。
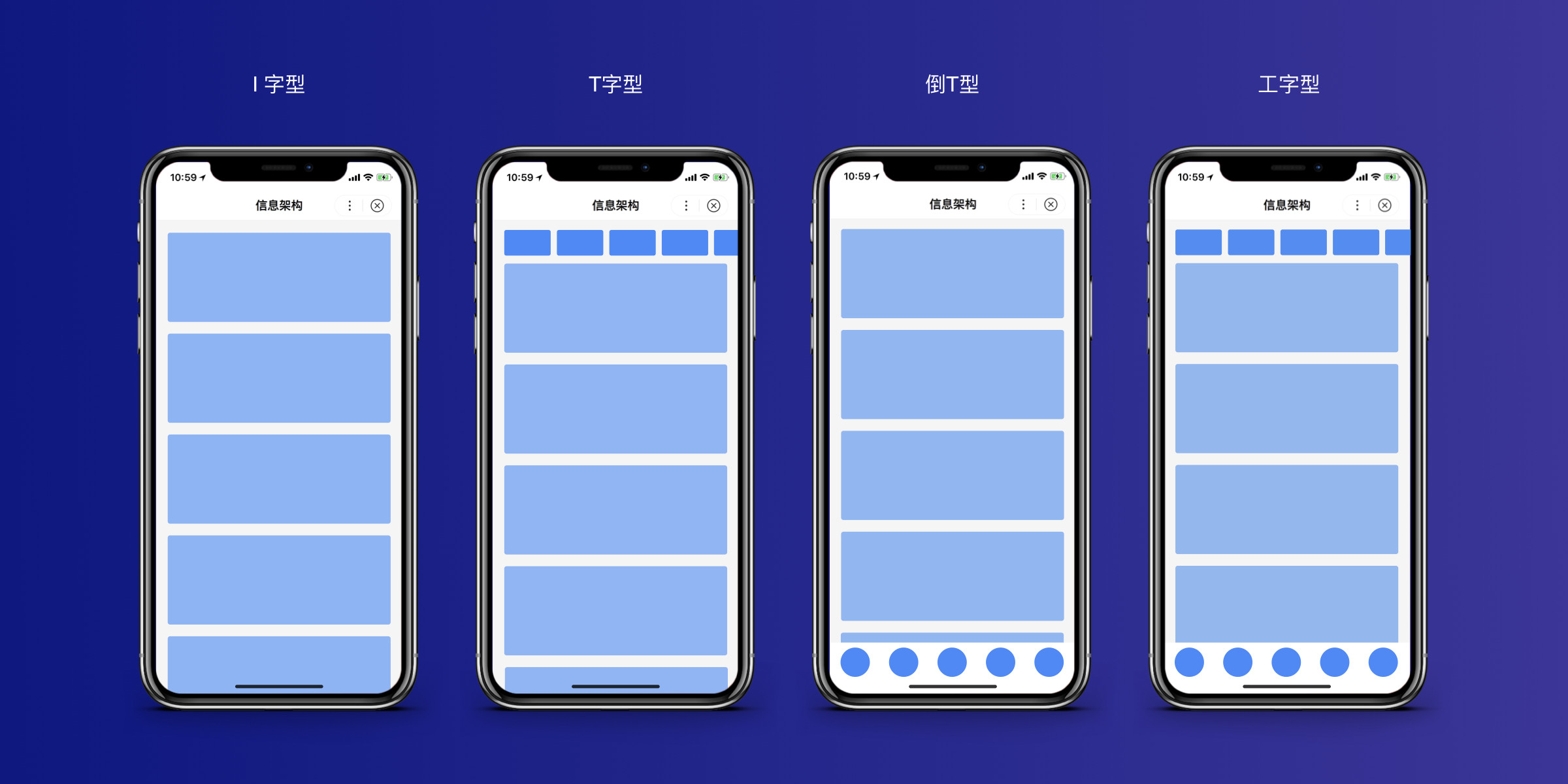
- 智能小程序内容维度单一时,使用I字型架构信息,从上到下平铺直叙,浏览最为直观和方便;
- 当需要平行架构不同维度的内容时,引入顶部标签栏,使用T字型架构,方便用户在不同内容分类中滑动浏览;
- 倒T型结构与T字型结构有相似之处,只是它使用底部标签栏,用于架构内容差异性较大的功能模块;
- 当智能小程序功能和层级较多时,可使用工字型架构,用底部标签栏架构一级导航,顶部标签栏承载二级内容分类。

智能小程序常见信息架构模型
2. 铺设顺畅的交互流程
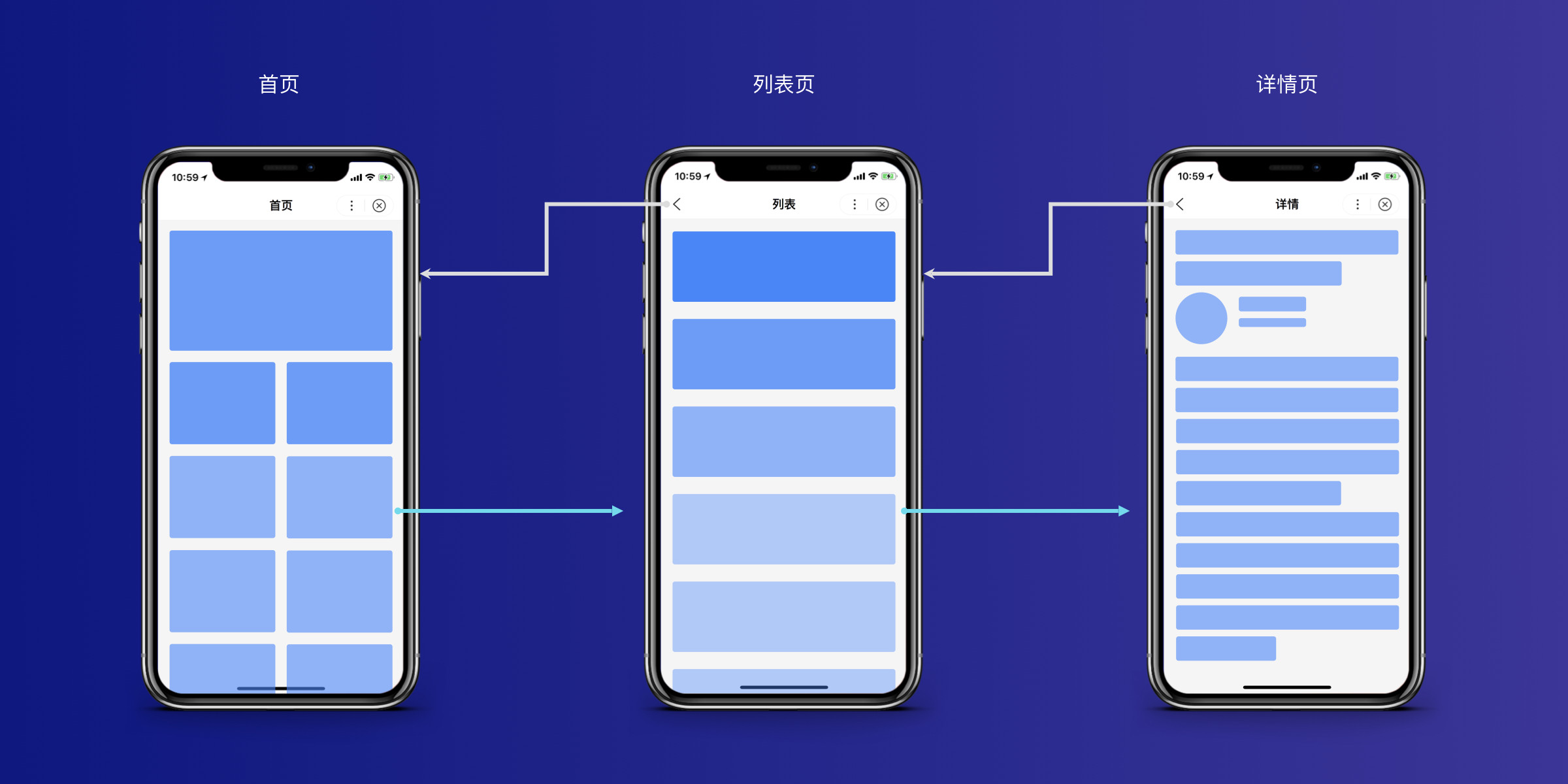
尊重用户的使用习惯。 在用户完成任务的流程中,采用“从哪来,回哪去”的导航路径最符合用户心理预期和心智模型的交互方式。
我们建议在智能小程序的交互流程设计中也层层递进,在符合用户习惯和认知的基础上,顺畅的交互流程应当是在帮助用户更高效完成信息的获取或任务的执行:减少使用障碍,缩短用户步长,降低操作成本。
用户使用路径:从哪来,回哪去
降低用户操作成本。 考虑到移动设备的屏幕大小和使用环境,应尽量减少用户的输入交互,而改为操作成本更低的选择型交互;当然,应用百度智能识图能力,智能语音识别等能力,自动完成信息输入,能进一步降低用户操作成本。
智能小程序更多智能能力已陆续建设开放,未来将继续助力开发者用更智能的方式、更好地减少用户的操作成本,使智能小程序的交互流程更加顺畅。
3. 建立舒适的阅读体验
合理排版,有效传达信息。 阅读体验的好坏取决于排版,这考验我们开发者组织和呈现信息的能力。强调主要内容,弱化次要信息,把页面间不同的信息层次拉开,用户可以快速辨认和获取所需内容。
内容排版正误示例
智能小程序设计文档中有不同场景信息层级的字号使用建议,如标题、正文、摘要等,方便开发者了解阅读排版节奏。在这基础上,可以结合自身产品特点再加以发挥创新,定义更优的阅读节奏。
内容排版字号使用建议
有强弱区分的主次功能。 好的阅读体验能让用户清晰定位并找到所求。
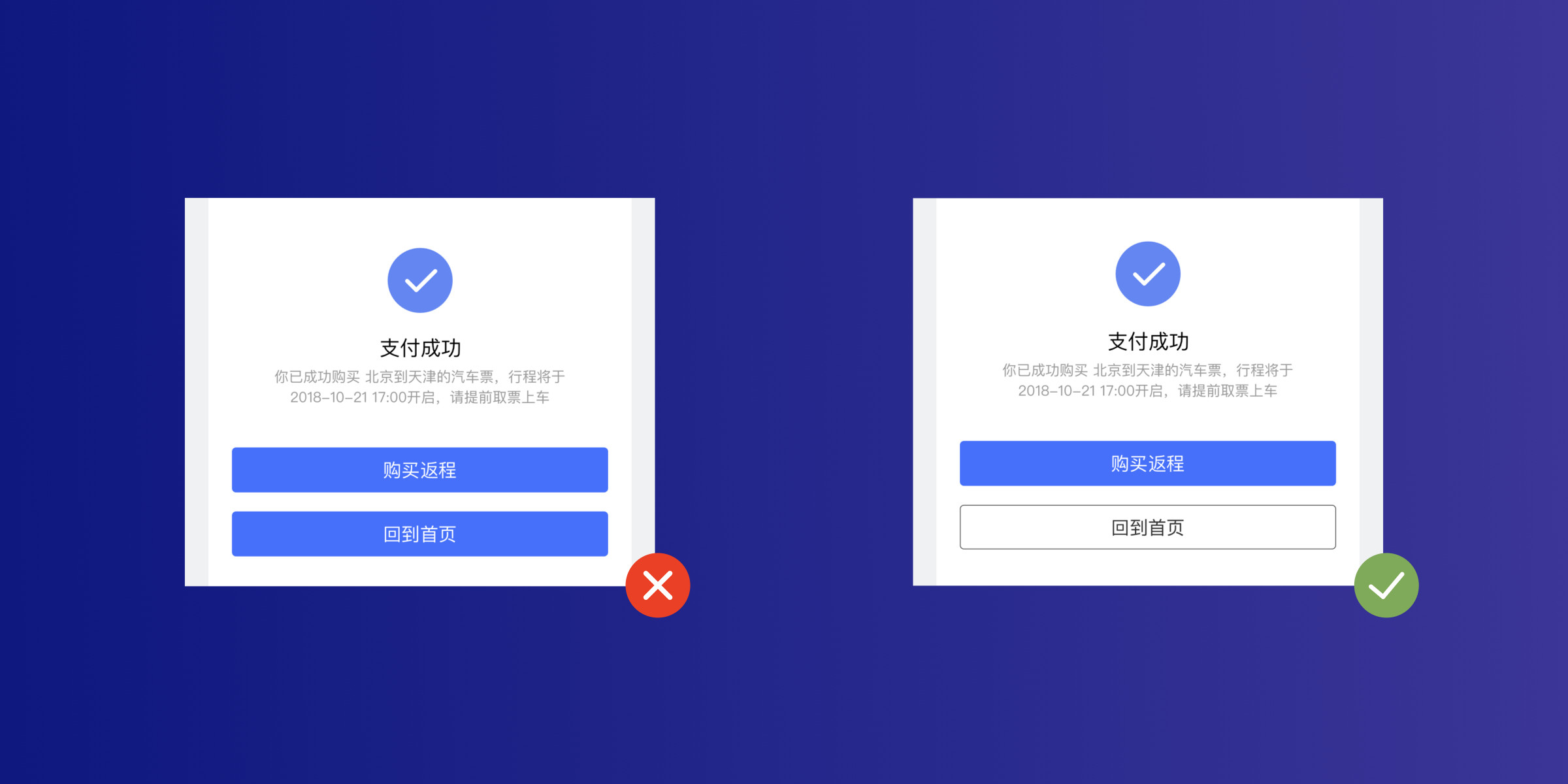
在下图购买火车票案例中,在去程票的购买完成页面,两个操作按钮展现都使用蓝色大按钮,会导致用户在选择过程中可能会迟疑;而在主次功能操作做了区分强调,能引导用户注意力优先级,降低了用户选择和思考的成本。
按钮排版正误示例
4. 使用友好的色彩系统
保证清晰易读。 合理的运用色彩对比度关系,是界面内容清晰展现的关键。我们建议开发者选用组件时,选择与当前颜色对比度更大的样式。
例如:当颜色饱和度较低时,选用左列黑色样式的顶部导航栏,而当颜色饱和度较高时,使用右列反白样式,使信息可读性更好。
顶部导航栏选用建议
用色符合用户理解认知。 色彩的表意会对功能引导有影响。
例如,灰色代表着不可用。因此设置按钮的颜色时,如果使用灰色的按钮文字,用户可能会认为按钮是置灰不可用的,从而让用户产生额外的理解决策成本。而使用右图肯定、直接、明了的蓝色,则能有效明示操作可行性。
按钮颜色使用正误示例
5. 打造有识别度的LOGO
图形清晰可辨识。 LOGO就是小程序递给用户的第一张名片。这张名片应该清晰可辨,这是用户能在快速一瞥间留下印象的前提。很多开发者会使用自己的小程序名称作为LOGO,但要生硬地把长长名称嵌套成LOGO的方式并不可取。
以智能小程序学院为例:长文字嵌套后LOGO的识别度不好,其次,留白过多,导致欠缺基础美感。通过视觉创意技巧把它转化为图形化设计,从而让LOGO更构图饱满,表达更清晰,更利于小程序的传播,辨识和记忆。
LOGO设计的正误示例
映射产品特点。 这张LOGO名片应当与界面有所呼应,在用户打开小程序之前,提前向用户传递小程序的特点。
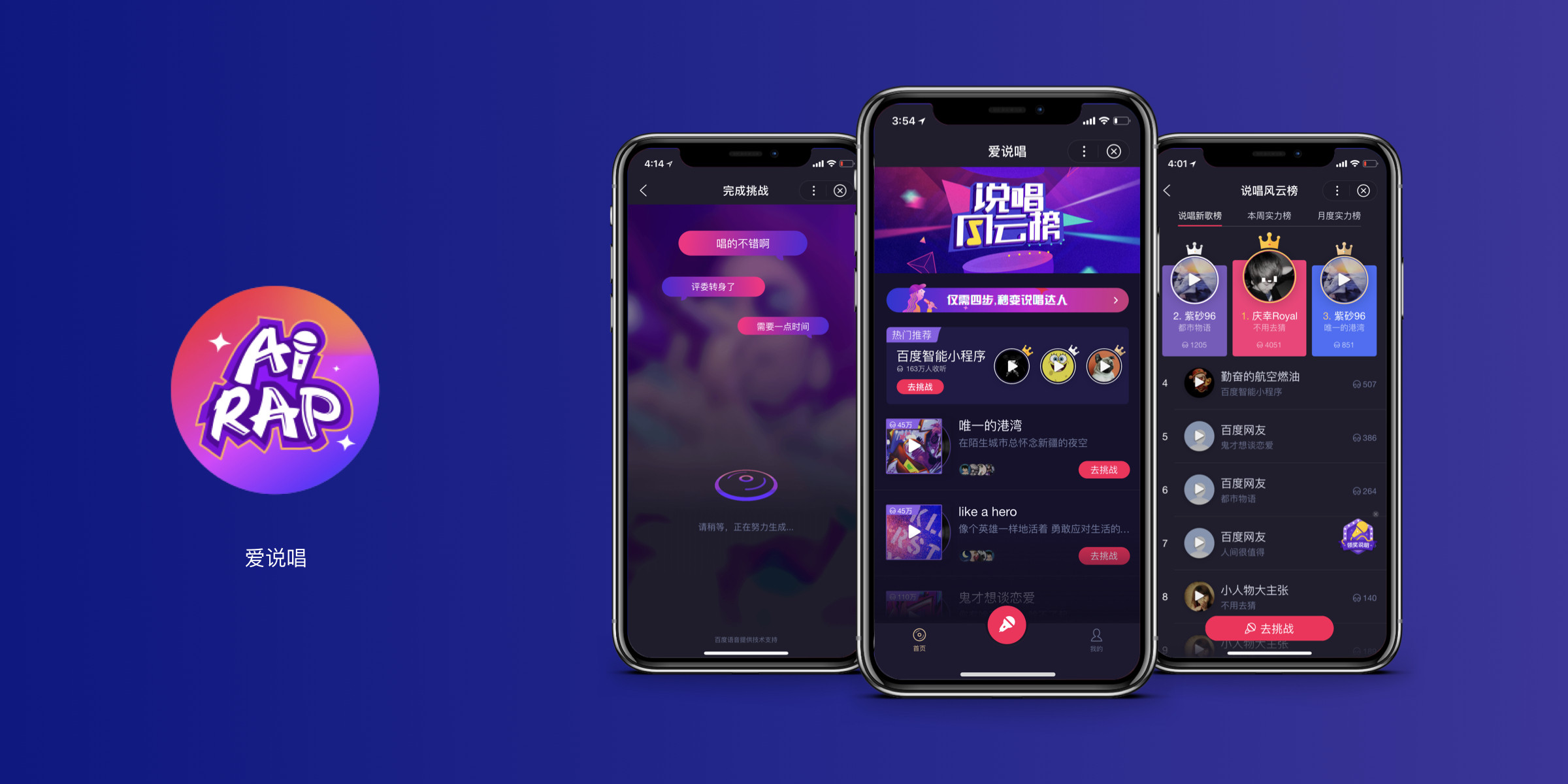
爱说唱小程序logo使用镭射渐变整合了一系列高纯度、高明度的色彩,丰富多变的颜色层次配合跳跃的涂鸦字体,预示它是一个年轻独特,富于娱乐感的时髦的潮范小程序。
爱说唱小程序的LOGO映射产品年轻娱乐的特点
AI分诊助手的LOGO,使用听诊器与心形结合的创意设计,简洁克制的蓝白配色,彰显了它作为医疗属性工具小程序的专业和严谨。
AI分诊助手小程序的LOGO映射产品科学严谨的特点
正确输出完整展现。 想让自己的品牌LOGO能整整齐齐地展现,输出图片时需要注意细节:由于开发者平台提交的LOGO是正方形图片,但在实际上页面展示小程序时,会把方形图片的裁切成圆形,因此我们要特别关注logo裁切后的效果。
建议输出时,将LOGO的主要图形控制中间红色区域,也就是大约占正方形图片70%左右,这样能保证logo展现完整,而适当的留白,也让logo的阅读更舒适。
LOGO设计和输出的正误示例
6. 运用生动的动效设计
适时适度的动效,能使流程间的流转过渡更平滑,并让小程序富于人情味。
(1)“减减鸭”智能小程序在设计交互转场引导时,在放松舒缓的练习结束后,上移的光晕巧妙地将用户的注意力顺应着其运动的方向转移,自然地引出结果;
(2)“春节摇红包”智能小程序在摇红包的交互过程中,使用撒金币动效,增加用户摇红包的真实互动感。
(3)而“星动”智能小程序则在解锁动效中使用了类似游戏的技能触发特效,为整个活动增加了生动感和趣味性。
7. 其他:注重设计细节
全面屏适配。 随着全面屏手机的普及,我们也应该注意它们新增的系统特性。
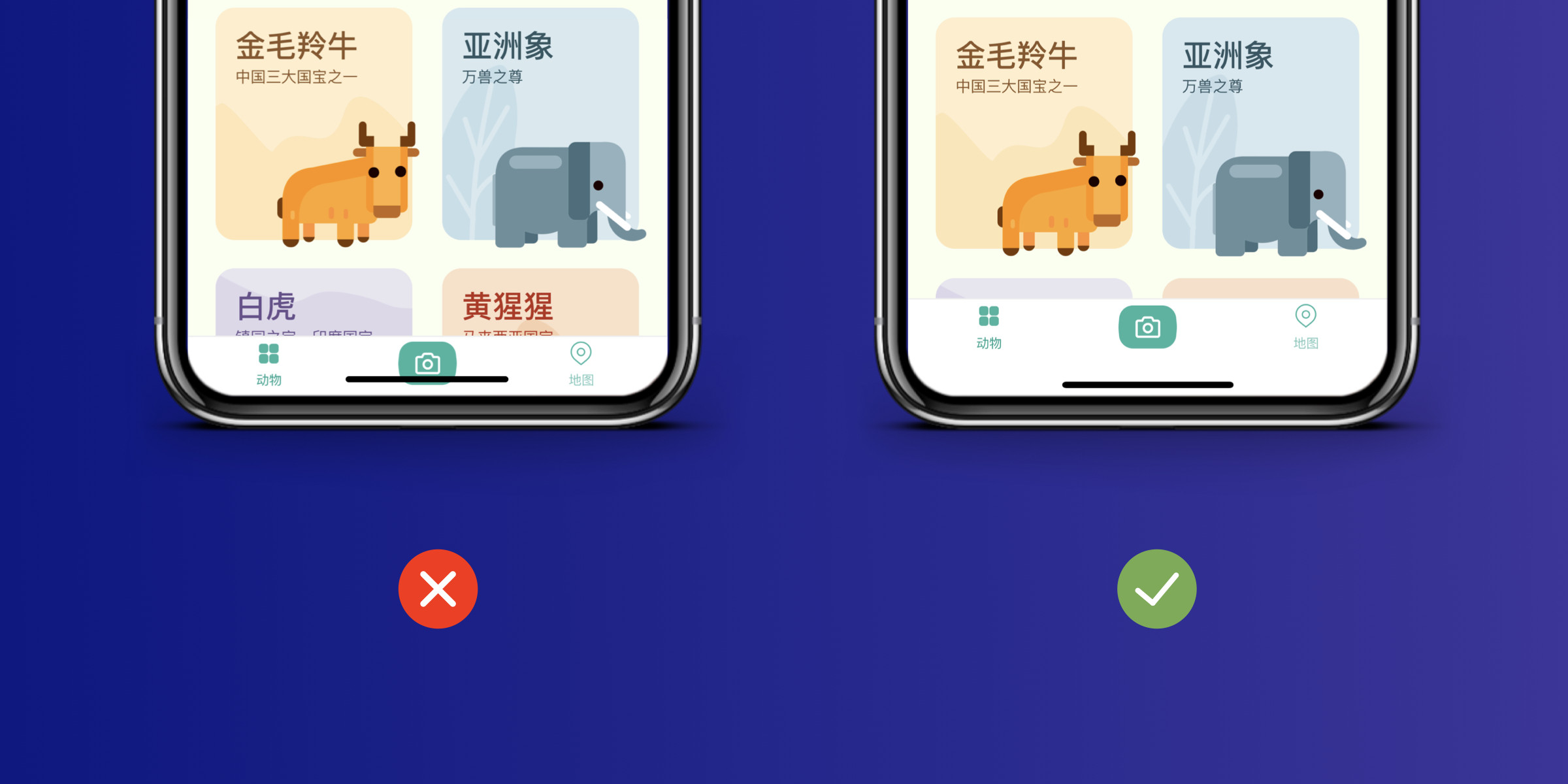
当小程序没有适配全面屏时,不仅影响页面美观,底部操作按钮过于靠近系统操作区,导致无法正常使用。
全面屏适配的正误示例
考虑容错展现。 页面没有正确展现内容,可能是因为网络信号突然断开,或者是用户的百度APP版本需要升级,适当的引导提示,能大大减少用户与“困惑的空白”的相遇机会。
数据异常页面展现的正误示例
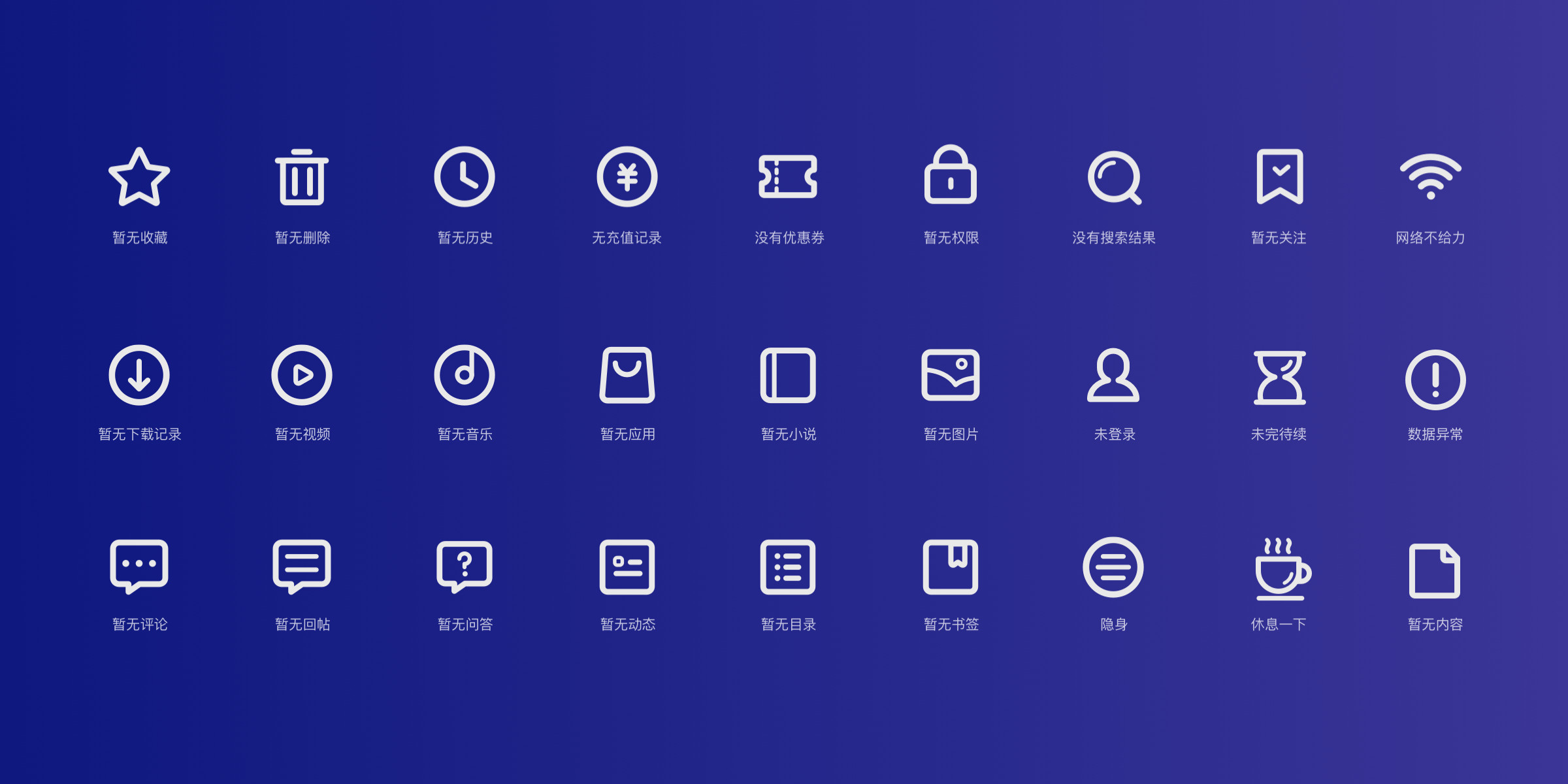
为了减少这些空白,我们总结了一些常见的空态情况,并放在视觉组件库供大家使用,希望以后智能小程序令人困惑的空白们会越来越少。
百度智能小程序设计组件库中的空态图标
智能小程序体验设计工具
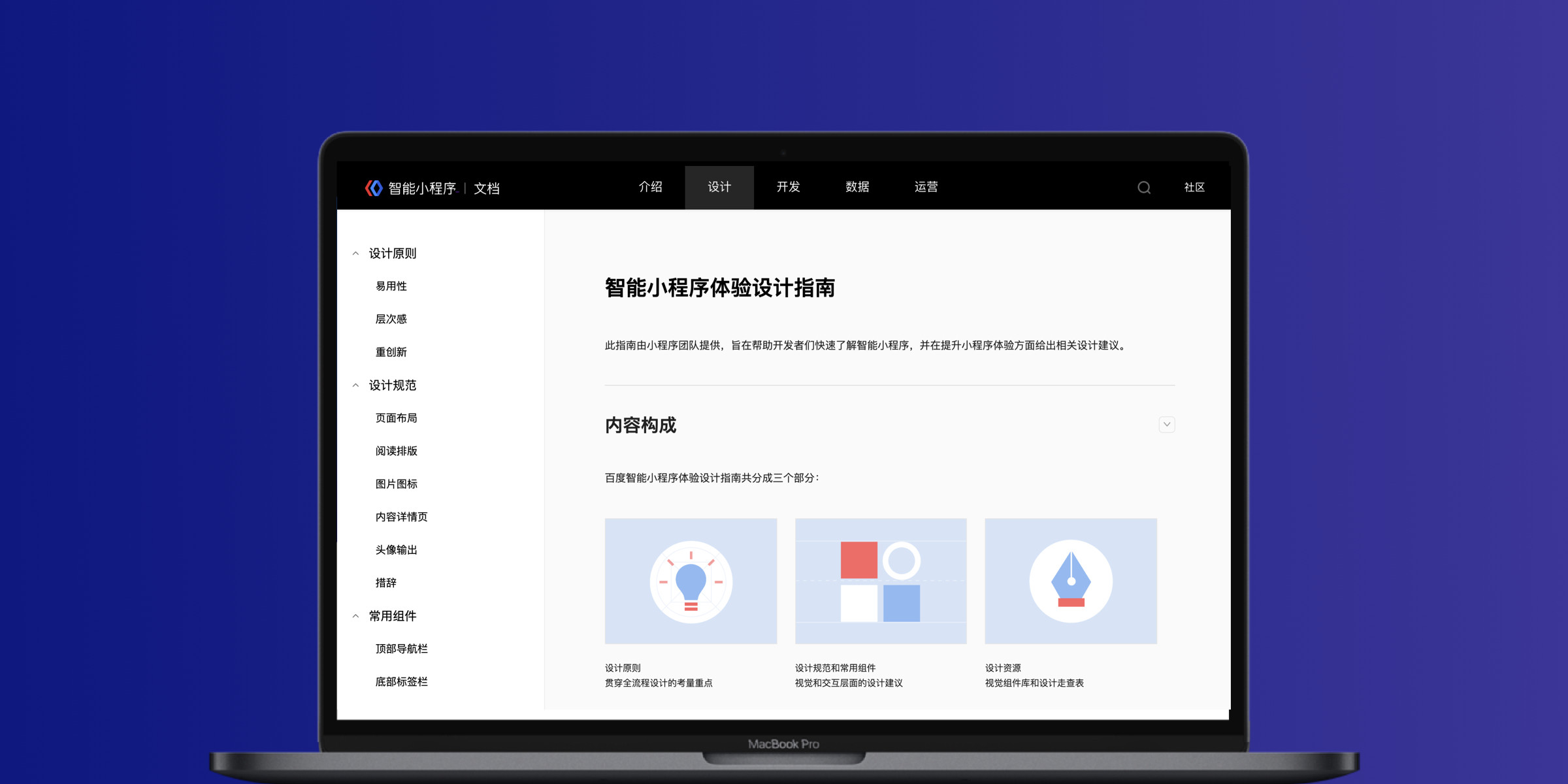
智能小程序体验设计指南:描述智能小程序的设计原则,提供了交互和视觉层面的设计实践建议。
百度智能小程序官网中的体验设计指南
- 智能小程序设计组件库,支持sketch版本和Photoshop版本。
- 设计走查表:支持线上版本、Excel版本和PDF版本,方便项目流程的各阶段查漏补缺。
- 智能小程序设计故事:介绍设计六部曲的设计方法在项目中的实践。
- 智能小程序官方示例:直接使用感受百度智能小程序的交互组件和能力。
本文由@百度UXC 发布
关键字:交互体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
