QQ 音乐年终盘点 H5 设计总结:音乐与色彩的次元幻想
2016年是一个H5满天飞的年代,如何在众多牛气的H5中脱颖而出,留住用户关注和让朋友圈永无休止的不停传播呢?这也是一枚骚气且不隐忍的运营设计师一直研究琢磨的课题。这里拿QQ音乐年终盘点H5为例来解析下我对H5的次元幻想。

1. 给QQ音乐加点颜色
音乐给人什么感觉,我觉得它其实是一个潮流,活泼,热情,趣味,个性化的一个泛娱乐典范。那么这样一个APP的年终盘点大数据应该用什么形式来诠释?才可以博眼球,取悦于用户,强社交的在朋友圈,微博不停的转发传播呢?我们花了很多时间去脑暴去思考,想各种载体去传承诠释这个音乐的世界是什么样子的。
围绕着,个人数据,温馨,小文艺,回忆,个性化,强社交等等关键词,我们脑暴了各种方案。有温馨浪漫的音乐CD小屋,有互动性超强的配对小游戏…..各种形式的脑暴方案,创意百出。最后我们重重塞选,确定了我们的色彩方案。想以一个高饱和度、colorful的极艳丽的色彩语言来作为这次年终盘点的主要创意表达。因为在我们看来,音乐给人们的感觉是流动的,是活泼的,是具有当代潮流色彩的一个情感符号。然而光是有炫丽的色彩表现已经满足不了我们对有趣的设计追求,所以我们在这次创意表达中还融入了3D立体空间来展现这个奇妙的音乐空间。
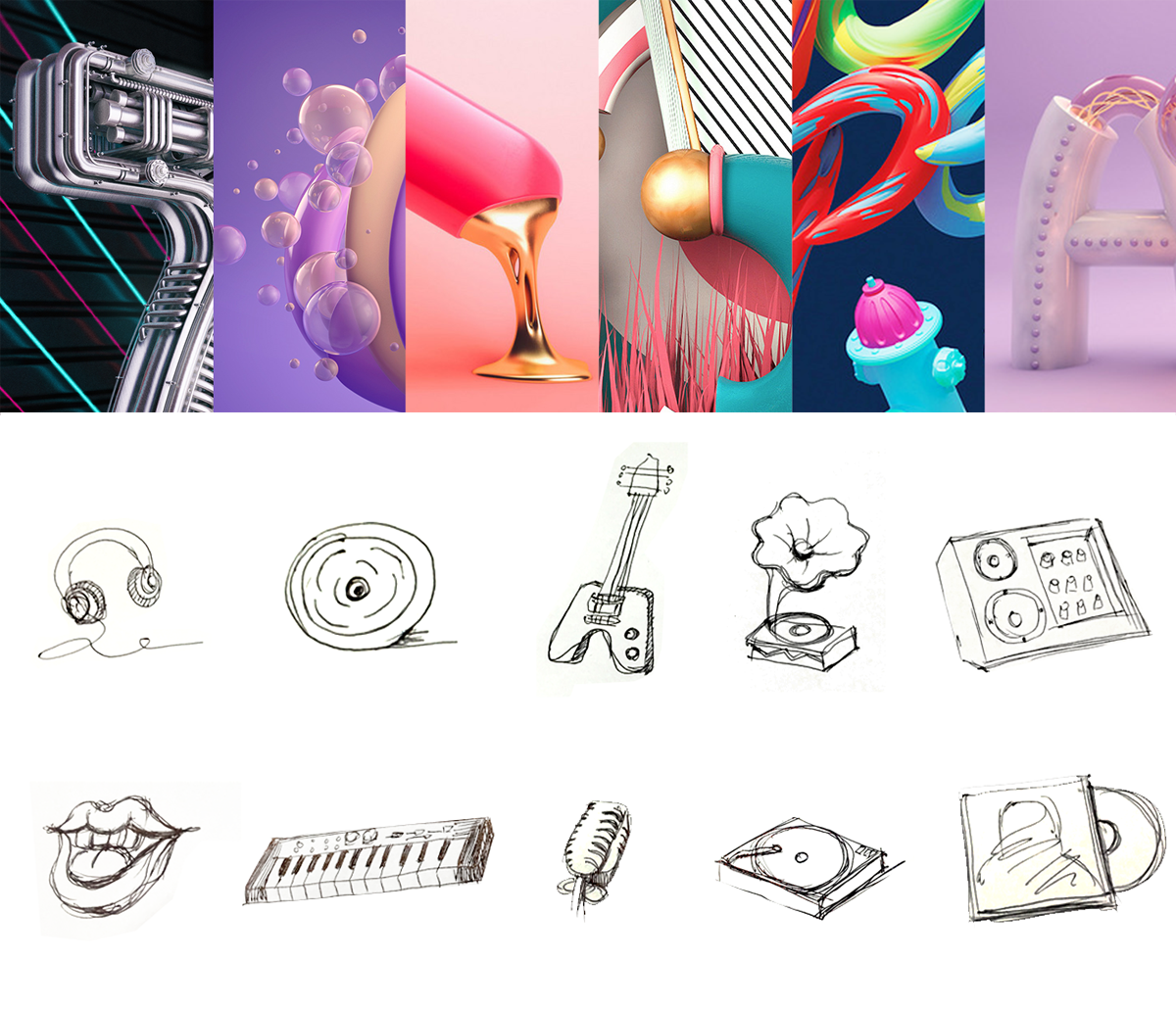
这是我们找的一些色彩方向性图片作为参考;
经讨论,我们确定了这个异次元音乐空间来作为载体,带用户在这个次元幻想里完成这一年的音乐大数据盘点,还融入了较多的互动式触发以及朋友圈的社交传播,使得整个H5显得更加有趣味性。
这是我们这次盘点的最终确立的交互模型图:
那么大家梳理好了交互模型图,重担就全部交给视觉设计师了,各路神仙那段时间每天说的最多的话就是:“”就靠你们视觉了“,我们表示压力山大啊。为了这次的视觉效果好,响应老板的大号召,一定要让视觉出彩新颖的出街,也充分的融入音乐的元素,我们在不断的脑暴手绘和参考形式、色彩、细节的优化。
我们将与音乐相关的单品元素和气氛感觉都以手绘的形式罗列出来,进行一个拆散组合。在造型、色彩、材质里面找了很多的变化和诚意小细节。这是我们首页的异次元空间呈现:
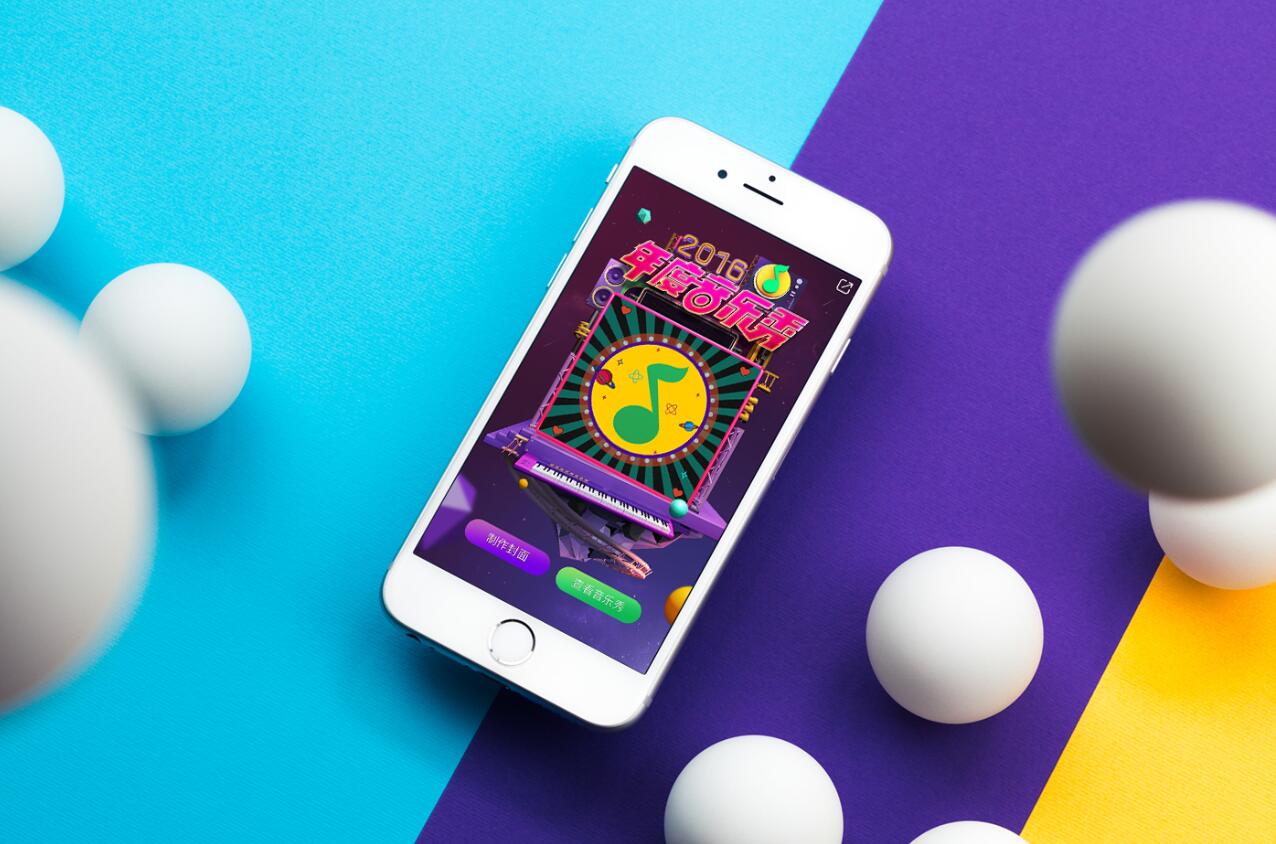
首页是进入整个APP的重中之重,包括形式、载体、字体我们都是反复琢磨尝试无数次,无限次打磨出来的结果。
改了无数次的首页视觉表现,总觉的怎么都不高大上,字体用哪个样式好呢?怎样才可以配得起音乐异次元幻想这样一样的定位,于是我们首页就这样了……
呈现给用户看到的是这样一个视觉效果:
2. 关于360度三维立体空间
今年设计师和产品一直推动希望可以看到一个和往年不一样的年终盘点,所以作为设计师的我们都在形式独特新颖上面下了不少功夫。今年我们采用了C4D的渲染建模来诠释整个三维立体空间,并且以卷轴形式360推进翻看进行视觉展示。
在这个三维的色彩空间中,我们这次做了一个很大的突破,将这次需要盘点的文字信息都以图形化的视觉元素穿插在这个奇幻的三维空间内了,使得整个自定义专辑和文字都融会贯通的穿插在图形中,也以很顺畅的互动式动画触发了要盘点的用户个人信息。
在3D技术实现方面,我们也针对性能和适配的问题上面做了很多的设计取舍。争取做到资源的重复利用,减少内存的占有量以及浏览速度的保证。
为了可以更好的资源重复利用,设计师将原本背景多变幻彩的 球体装饰做了整合与删减,全部做成了200X140大小的透明底PNG图片进行资源重复组合,这样按组划分的背景装饰物就可以在资源量最小的情况在不断重复的利用多次来实现目前大家所看到的幻彩缤纷的奇妙空间了。这里也帮助了我们整个H5文件大小减少了大约80%
,使得H5在运行速度上面顺畅了不少。
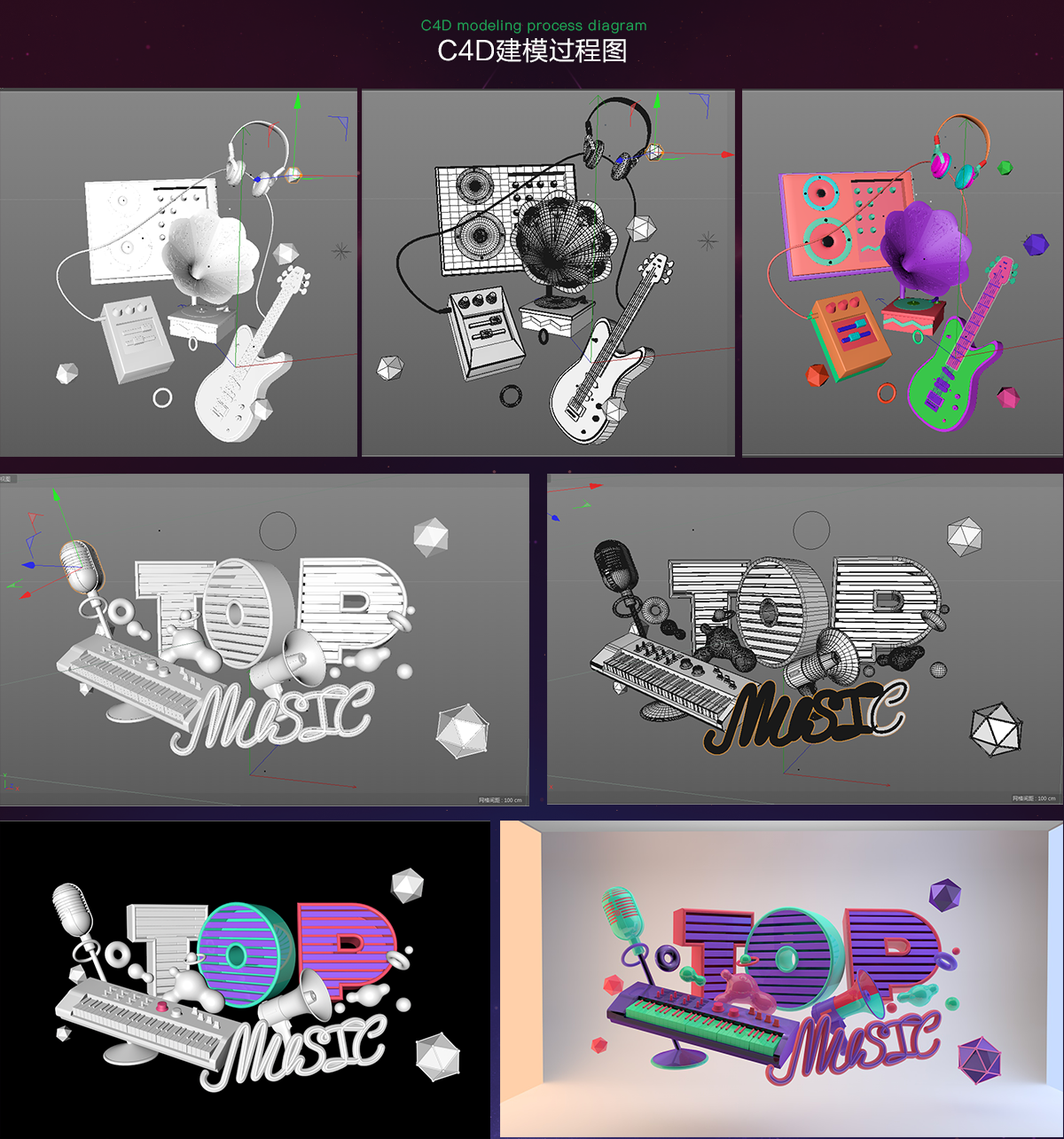
3. 这里再说说C4D建模的血泪史
为了这次360全景的异次元空间的效果,我们设计师妹子们都是现学现卖的C4D功力,还算不错的都完成了任务。
首先,我讲整个三维空间都以草图的形式画好,并且规划好需要摆放的元件和位置,还有设定好他们的互动式触发,再一步步进行配色和C4D的模型渲染。包括质感的几何元素的组合、材质球的参数、整个画面的配色都是经过反复调试斟酌修改,这对视觉来说是这次H5的主要创意设计点。从白膜到勾线绑定材质,最后渲染耗时和精力都是非常巨大的工作量。因为时间紧迫,找个盘点一定要赶在2016年底前出街上线,为我们团队的女设计师们点赞,不辞辛苦加班加点的完成这次精彩的年终盘点H5设计。
首页是一个至关重要的设计点,我们在配色和造型的设计上面一直觉得不够完美,精益求精一遍遍的优化,最后呈现给大家看到的是一个从远递进的异次元浮岛,带领用户进入一个全新的音乐幻想空间。缤纷时尚的色彩也刚好吻合了这次主题,魔性复古的音乐潮流地带,时尚又不过时的配色,配以周边星球陨动的悬浮空间感,让整个画面静中有动,栩栩如生。

4. 关于这次的重磅魔性图——DIY自己的个性海报
这次H5的主要好玩之处就在于我们有一个很强大的互动社交环节,可以在盘点完自己的音乐数据之余,创作属于自己的音乐海报,这次的魔性图这个功能希望用户自主创作完成社交传播的主动力
,让更多的人参与进来,使得这个传播效应最大化。
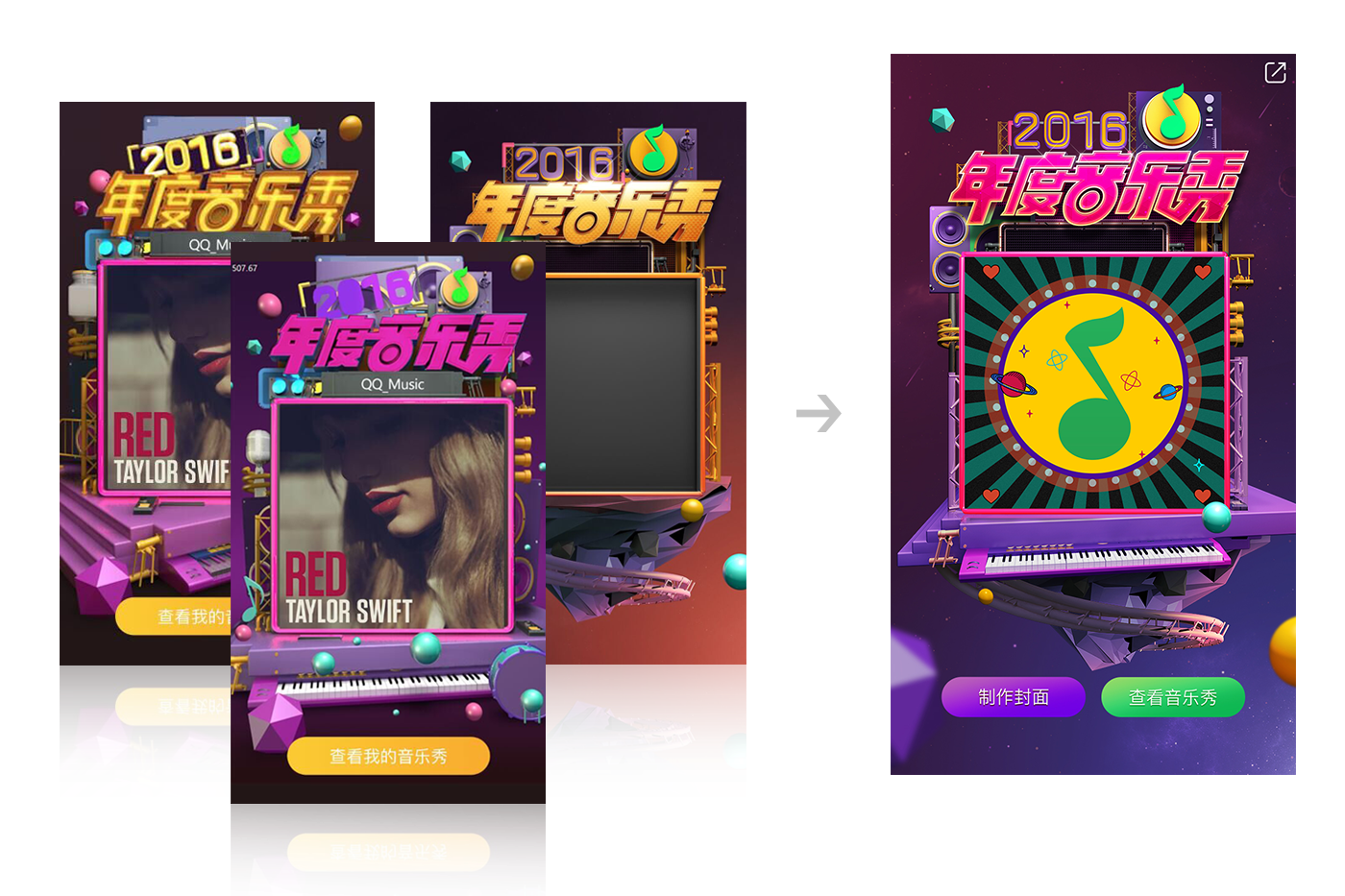
确认目标后,输出视觉魔性图DEMO:




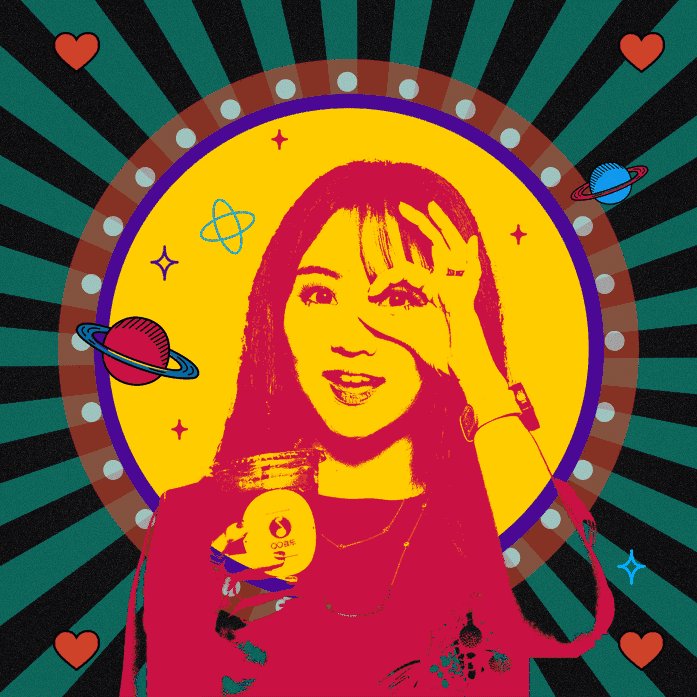
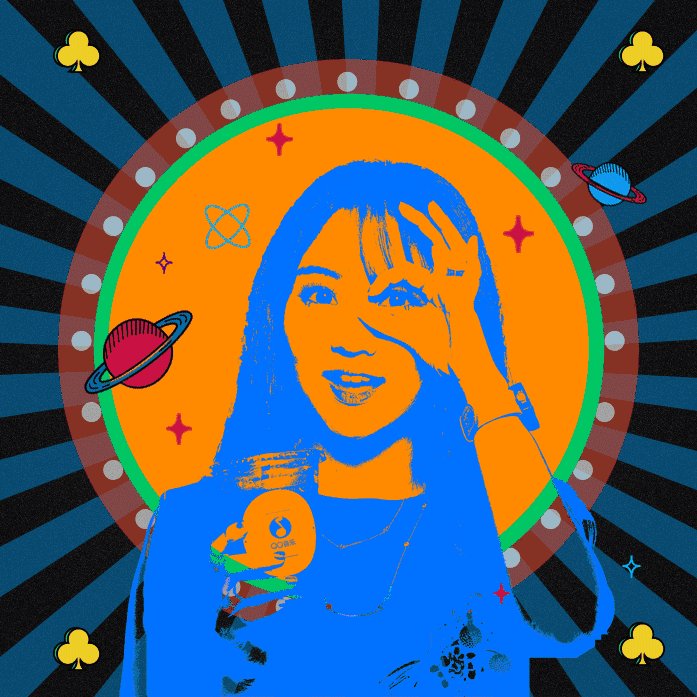
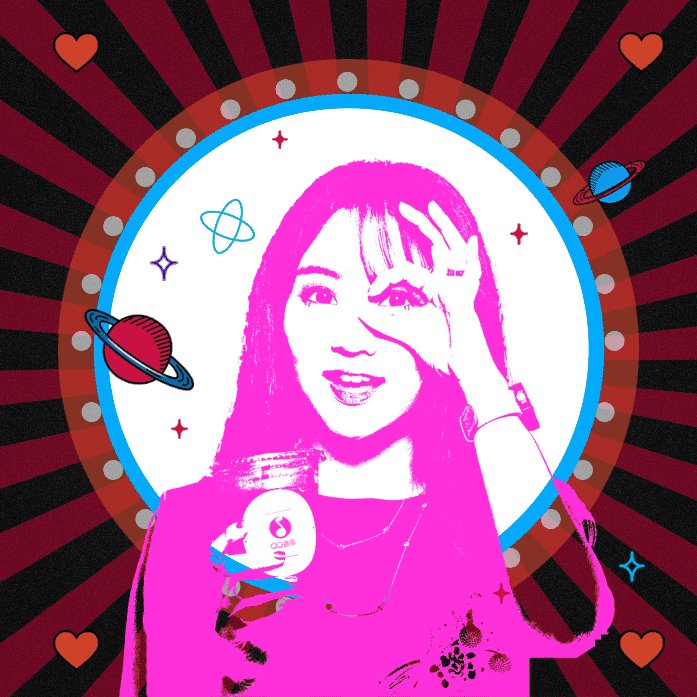
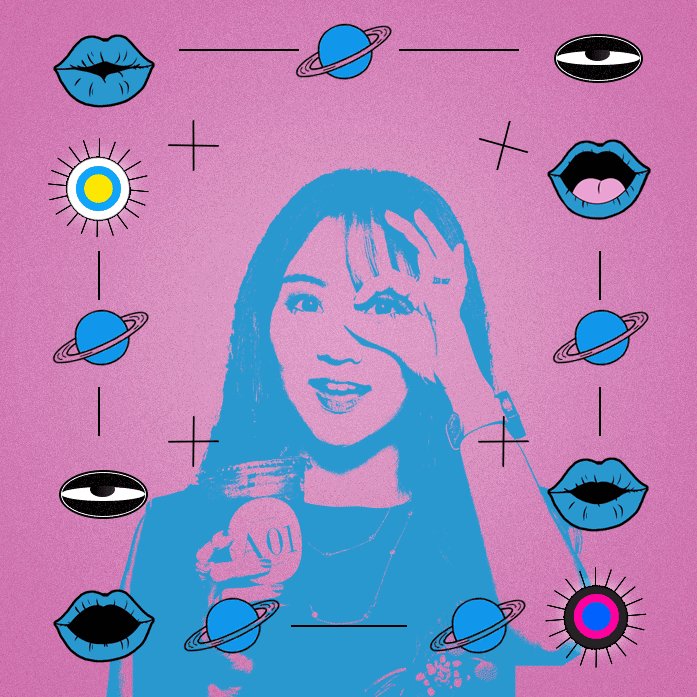
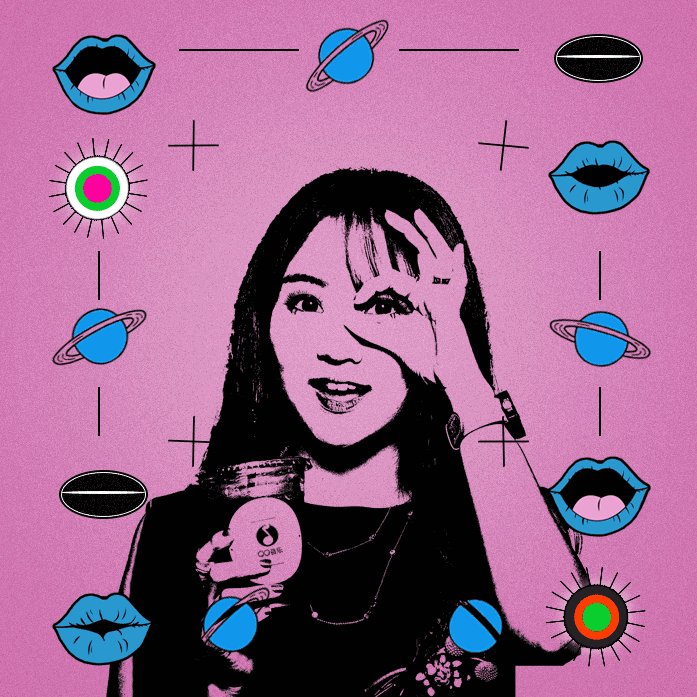
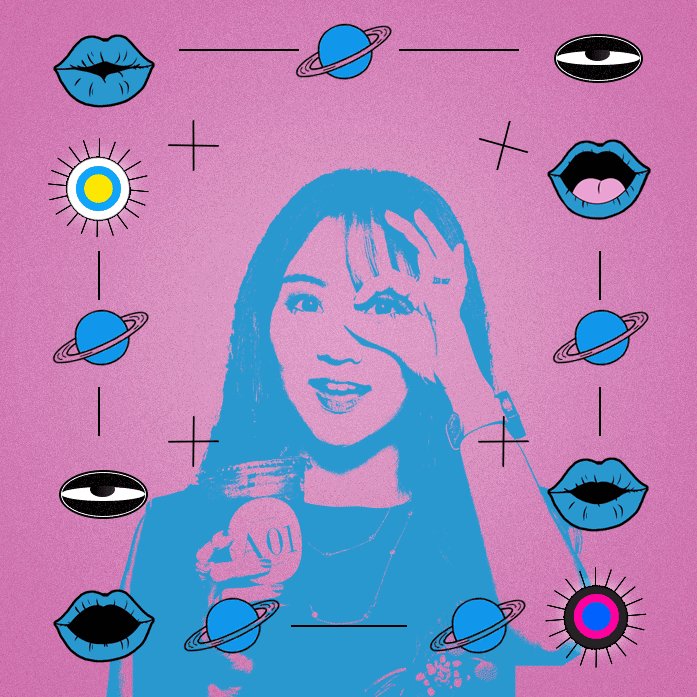
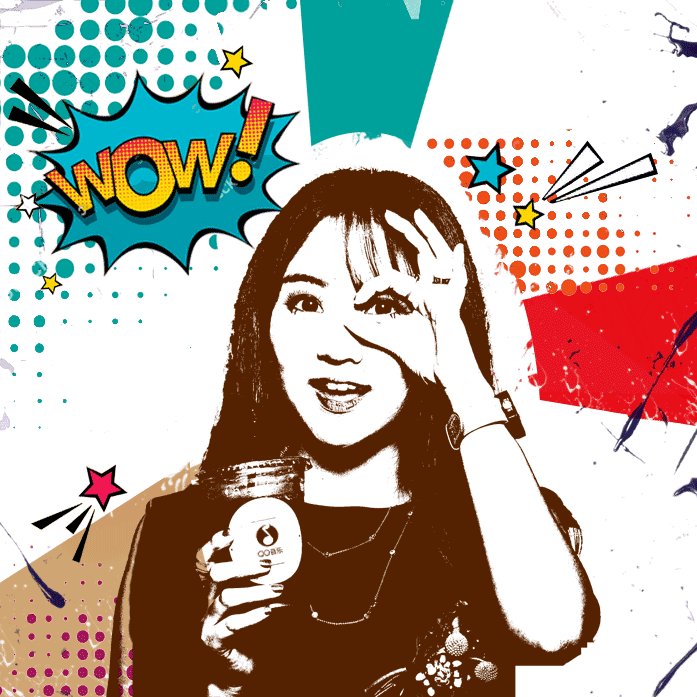
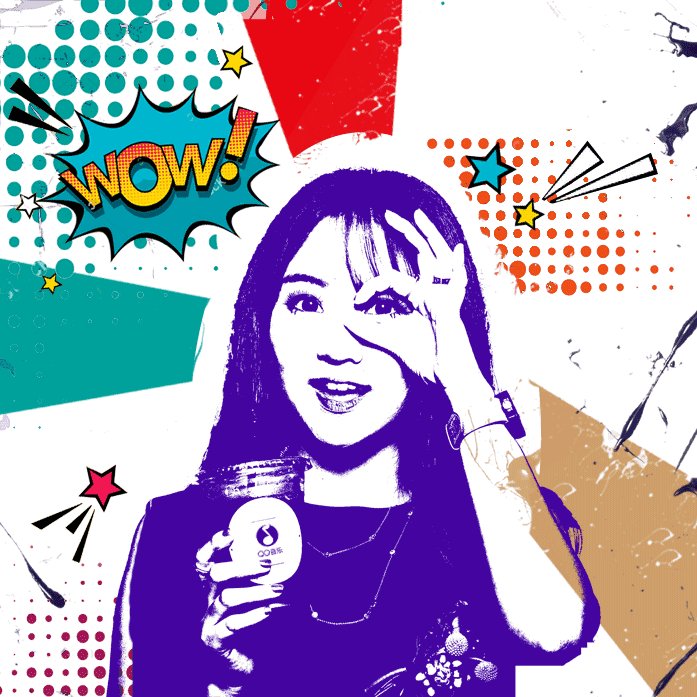
我们秉着魔性的原则,为了适应各种人群,又收到开发内存的影响所以忍痛割爱只能做四款魔性图模板。让大家简单改变自己,制作属于自己的动态GIF音乐海报
,塑造自己的音乐标签。
- 有适合复古怀旧用户的——魔性复古大转盘
- 有适合前卫时尚用户的——蓝色星际大嘴唇
- 有适合美式波普文化的——插画彩虹波点风
- 有适合简洁文艺清新的——漫画吉米素雅风
然后根据整体H5设计的风格,将魔性图模块的UI风格继续延续和统一,让用户感觉在整个音乐的异次元空间遨游并且制作出属于自己标签的音乐动态海报。
5. 上线反馈总结
在设计师和开发GG们连续修改五天五夜的各种大大小小的BUG,我们这次的宠儿终于在2017/1/9正式出街了,从这次的设计——上线——反馈来看,截止11.15,个人年终盘点(年度音乐秀)上线4.5天的数据来看:
(1)数据
日访问峰值PV达336万;单日访问PV高达400W,二次传播后客态访问PV占12%;
进入页面的用户,39%的访问PV会发起播放行为,即使年度歌单在最后一页才出现,仍有14.2%的PV会查看歌单,保存歌单的PV比例占3.2% 进入首页开始浏览过程中,触发分享的转化率为3.4%(仅统计点击页面分享按钮,不含截图分享)
主态访问的用户,有意愿制作封面的PV占比高达70%;75%是从封面页进入,进入制作封面之后,更换图片率为61%,保存图片率29%。
(2)反馈
微博多为截取手机屏幕进行分享,好评居多,主要反馈集中点:
- 好评,感慨最爱的是谁谁谁;表示会一直支持QQ音乐;惊喜找到口味相同的好友;总结很好
- 中性态度,顺便说比较少用QQ音乐,专门安装QQ音乐看盘点
- 差评,没有竞品好,诸如没有歌曲/数据不准(这次盘点只统计了移动端)
这次的音乐年终盘点的H5对开发、设计、前端、后台都是一个全新突破性的尝试,虽然在制作修复BUG中遇到了很多小插曲,但是大家都是坚持最终的信念走到了最后,在大家共同的努力下我们一起完成了这次音乐年终盘点的H5制作,在这里我真心感谢一起奋战一个月的队友们,感谢你们!让我们共同努力并迎接2017更多更难的挑战!
文 @ Anny
关键字:交互体验, 产品设计, 音乐
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
