绘制用户体验
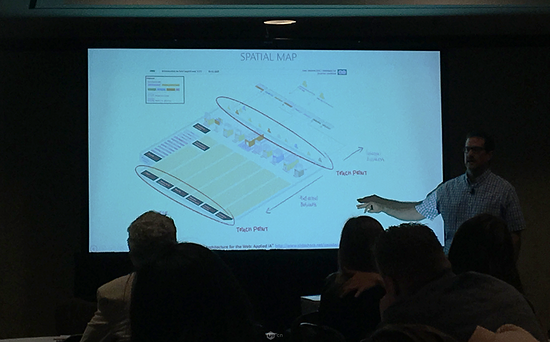
在今年的UX Weeks大会上,Jim Kalbach组织了一场Mapping Experience的工作坊,提出在产品和服务之间关系日益密切的今天,如何形成一个服务生态系统,是商业竞争中的重点。其实阿里巴巴集团在早前就提出了“商业生态”这个概念,但是到底应该如何做?Jim提出:想要在竞争中胜出,其中非常重要的,就是必须清楚的了解自己提供的各种产品和服务是如何相互作用的,以及是怎样在用户的生活中发生影响的。
其实在整个行业以及设计咨询工作中,很多这方面的工具已经被大量的讨论和使用了,像服务蓝图、用户旅程图和用户体验地图等等。这些图表工具都试图提供一个系统化的视角,以可视化的表达方式,让你有机会洞察到体验改善和业务增长的机会。

介绍一下Jim Kalbach,Jim是体验设计和信息架构领域的前行者与导师,也是一位著名的作者和演讲家。Jim和多个大公司有过用户体验方面的合作,包括eBay, Audi, SONY, Elsevier Science, Lexis Nexis, 和Citrix等,同时他也是欧洲信息架构会议的联合创始人。他现为MURAL用户顾问部门(Customer Success)的负责人,MURAL是一家为组织协作提供视觉化工具和解决方案的公司。2007年,Jim出版了他的第一部书,那本很有名的《Designing Web Navigation》(O'Reilly出版,2007)。今年出版了他的第二本书,《Mapping Experiences》(O'Reilly出版,2016),讲述了可视化在战略和创新中的作用,以及如何运用一系列可视化图表工具取得战略共识。

Jim Kalbach用了排列图(Alignment Diagrams)这个概念来统称这一系列用以呈现战略的可视化图表工具。一些Mapping的基本原则包括:在开始一个项目前,形成一个正确的图表应用框架是非常重要的。包括研究对对象的前置观点、重点和范围的确定;在进行项目时,要明确体验地图并不是孤立的存在,而是基于研究,不断的学会把洞察用适当的方式放入图表;创建图示,将体验可视化出来是具有力量的,让团队可以处于同样的范式下进行思考;最后,最重要的不是画出的图表,而是整个团队在这个过程中基于共同的思考,形成共同的战略意识。
大家可能都听过这么一个商业案例,公司寄出了一张错误的发票给客户,客户在寻找这种问题的解决方案上常常一筹莫展。首先,客户第一意识是会打客服热线,但是客服人员是没有权力更改发票的。那么客户接着只能打给销售代表,但是销售代表往往又不负责账单方面的问题。很快客户便陷入了一个烦人的往复沟通中。情况还可以更糟,入账部门并不知道客户遇到了发票问题,所以没有暂停系统设置好的自动警告邮件,于是,客户一边还不能解决发票问题,一边还收到了逾期警告。这种踢皮球事件听上去是不是很“亲切”。显而易见,组织本身面对的是一个大型的,系统化的事件,尝试从客户的角度出发来还原这样的体验,才有机会改善服务流程本身。
组织里的不同部门常常对于他们的客户实际境遇有不同步的理解。这种错位影响了整个组织的运作:团队缺乏一个共同的目标,解决方案脱离于现实之外,对于技术的重视比对用户的重视更甚,缺乏战略远见。如何让整个组织基于一个共识,也就是所谓的齐心就非常重要。要做到这一点,有三个原则必须遵守:
1 从用户的角度审视你提供的服务,比从服务自身的运作机制审视更重要。
许多公司的不同团队总是把精力聚焦在内部流程上,一套套组织运作的理论机制说的头头是道,但大多是纸上谈兵。根本不知道客户在面对什么样的状况。同里心,并不仅仅是你能感觉到客户所体会的,还是一种能抓住控制他们所体验的能力,一种如同你如同穿着他们的鞋在走路的能力。用户的视角非常重要,即使和你的见解非常不一样,但也要深入解用户的渴求和预期。
2 超越组织层级组织好内部功能。
3 以可视化的方式共享所得。
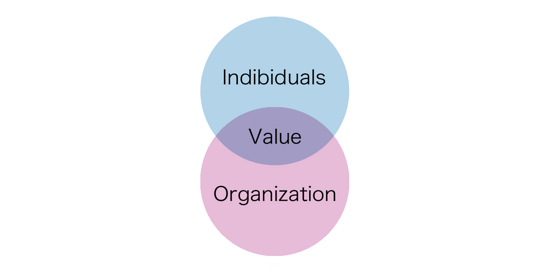
当用户使用你的产品和服务时,是希望有所得的。或者是需要完成一项工作,解决一个问题,甚至是想收获一次不同寻常的体验。如果用户觉得这些所得是有价值的,他们就会回报以金钱、时间或者关注。而组织需要从所获得的回报中需求自己需要的价值。此间可见,价值的产生是双向的。那么我们如何在组织和用户这一关中系寻求到价值,答案就在彼此的交互上。

在很长一段时间内,大家都在疑惑和讨论应该使用那一种可视化图表在自己的项目中,是服务蓝图呢还是用户体验地图。然而所有的可视化图表都是在用一定的方式表达价值创造的公式。价值存在于客户和组织提供的交互之间。所谓以价值为中心(Value-centered)的设计,始于一个描述客户和组织之间近乎完美的交互,在此交互中意识到价值。一个Alignment Diagrams应该由两部分构成:对体验的描述和对组织提供的服务,以及它们之间的交互。交互的触点产生价值交换。

了解了这些排列图的的基本构成面,你应该明白工具并不是限制性与有唯一性。以下有几个关于排列图的基本原则:整体性原则;多样性原则;交互性原则;可视化原则;可自证原则;关联性原则;有效性原则。
排列图并非灵丹妙药。它不能马上给你提供答案,它是以引人入胜的可视化技巧带领大家围绕制造价值进行重要的讨论。你的终极目标是引导交流,而不是表达。
在Jim的《Designing Web Navigation》一书里,曾提到一个概念Transitional Volatility,是用来描述一个用户在页面间切换时体验的调整幅度的维度。如果用户切换页面时的变化幅度太大,用户就会迷失。此交互的模式是:一个用户养成习惯的序列,产生预期,形成新的认知,此模式循环往返。这样的模式在组织和用户之间以更大的尺度运作着实践着,与在不同页面切换相似,是在不同触点间切换。
图表的作用在于提供了一个系统性全局概述。通过在组织里建立对话形成讨论氛围,这样一个建立图表的过程就是在帮助服务流程设计上的大幅度变化,达到一致性。因而,无论你使用那一种图表工具,只要你遵守了一些重要的基本原则:
1 首先要明确体验映射的施力框架。明确制图的前置观点、覆盖范围、重点所在和图表的基本结构,这些都取决于你将怎么使用图。
2 明确系统里各个触点,特别是关键性的变化点(Moment of truth)。
3 聚焦在价值的创造上。利用绘制的图,来找到你的产品和服务可以被提升的机会点。
持续长期的体验很难被精确定义,我们可以通过一些基本的共性面来理解它。体验是整体的,包括用户随时间推移的所做、所思和所感等;体验是人格化的,它不能是来自产品或服务的目的性观点,而是用户的主观视角。体验是基于情景的,再喜欢坐过山车的人也不会喜欢在饱腹后来一下。
将体验绘制成图需要有一根主线,所谓的前置观点,就是要能回答这图是用来干什么的。给予的观点要有两个标准:用户是谁,哪种体验?举个例子,一本新出版的杂志需要服务两种类型的用户:读者和广告商。出版社和这两者之间的交互是非常不同的。需要映射出这两者中哪一位的体验就取决于组织的目标了。
假设你选择了读者做为这一次绘制体验图的用户,那么就至少有三种体验类型可以被考虑:
用户的购物行为,这一种前置观点就是研究用户怎么购买到杂志的。用户是怎么知道杂志,为什么购买,为什么重复购买等等。这种聚焦在研究用户购买行为观点上的体验描绘,对于优化销售就会非常有帮助。用户旅程图适用于这种需求。
用户新的消费,另一种可以采用的前置观点是用户如何产生一个新的消费行为。这就是要求杂志必须收集更广泛的用户行为信息。这样观点的前置建立就有助于杂志做业务扩展。心智地图适用于此。用户的日常生活。出版社可以研究一个读者一天的典型生活。一本新杂志是如何进入他们的日常生活的?他们是在何处接入到这本杂志的?他们在何时以何种方式阅读新闻?体验地图适用于此。
可见,不同的前置观点会影响图表工具的选择,图是基于你的需要来的。
在绘制一个体验图时,有许多的维度可以被考虑。其中的选择也取决于你前面确定的前置观点。以下时一些可以被参考的维度方向,描述用户时包括:
物件:工件、工件、设备
行为:行动、活动、任务
认知:所思、所见、观点
情感:所感、渴望、精神状态
需求:目标、结果、要做的事
挑战:痛点、约束、障碍
情景:配置、环境、地点
文化:价值观、世界观、心理
事件:触发点、关键点、失败点
描述组织时包括:
触点:媒介、设备、信息
供给:产品、服务、功能
流程:活动、工作流
挑战:问题、事件、故障
运作:角色分工、部门组成、汇报结构
指标:运输量、财务数、统计数
评价:优点、缺点、可以进步的
机会:缺口、缺点、冗余
目标:收入、解决成本、品牌名声
策略:政策、设计与制造、原则
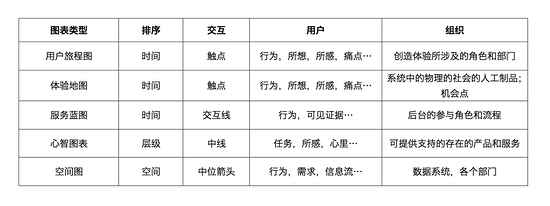
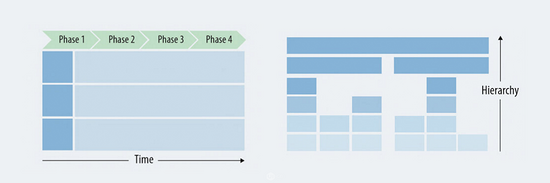
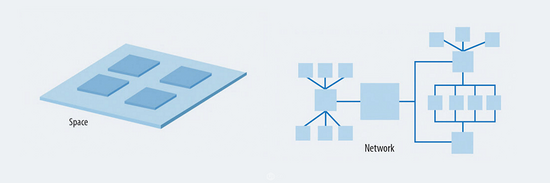
不同的排列图可以有不同的结构,最常见的是时序结构,当然还有层级、空间和网络结构等。
时序结构:以时间维度为体验映射的组织是非常自然和容易被理解的一种结构,因为体验的发生本来就是在时间之中。绘制时间线时最重要的是要划分出不同的阶段。
层级结构:有些体验的描述上,不加入时间的维度,是因为很难把各种变量元素按照时序来排列,这个时候就可以按照层级系统进行聚类,做进一步分析。

空间结构:如何组织和用户的交互发生在一个实际的物理空间,使用空间图来描述体验就显得合情合理。但是它可以用带来一种隐喻的意义:表诉一种虽然没有但是可以存在于三维空间的体验。
网络结构:用以描述一种既非时序也非层级的维度结构。Booking.com的服务图是一个非常好的例子,它只要用于聚焦触点上用户积极和消极的反应。

End.
关键字:体验, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
