电商后台产品设计:怎样设计实用的商品中心(二)
上篇《电商产品设计:怎样设计实用的商品中心(一)》从后端角度介绍了商品中心用到的一些基础数据设计,这期继续挖坑,主要从商品前端显示来说后台设计的那些事儿。
用户平常购物接触到最多的就是商品显示页,商品列表、商品详情页的基础信息都是从商品中心获取。目前对于商品设计有着成熟的产品方案,电商网站的商品产品结构大同小异,淘宝上的商品以SPU形态显示,京东上以SKU形态显示,两种处理方式各有优劣势(表达可能不太准确,但认真研究过两者商品结构应该理解我说的不同点,下文解释)。 其实我更倾向于淘宝的商品结构,能够支持更加灵活的商品方案。

京东与淘宝的商品详情页
商品信息主要由类目、标题、品牌、商品属性、规格(京东定义为销售属性)、价格、库存、SKU信息(毛重、长宽高等)、商品图、商品详情描述、物流信息等组成。至于经常看到的服务标签(白条、极速退款)、商品标签(热销)、活动标签(满减、优惠券)、价格标签(拼团价、活动价)、同类商品等都是在商品信息上的包装层,不在本文的阐述范围。
1. 商品类目、商品基本信息
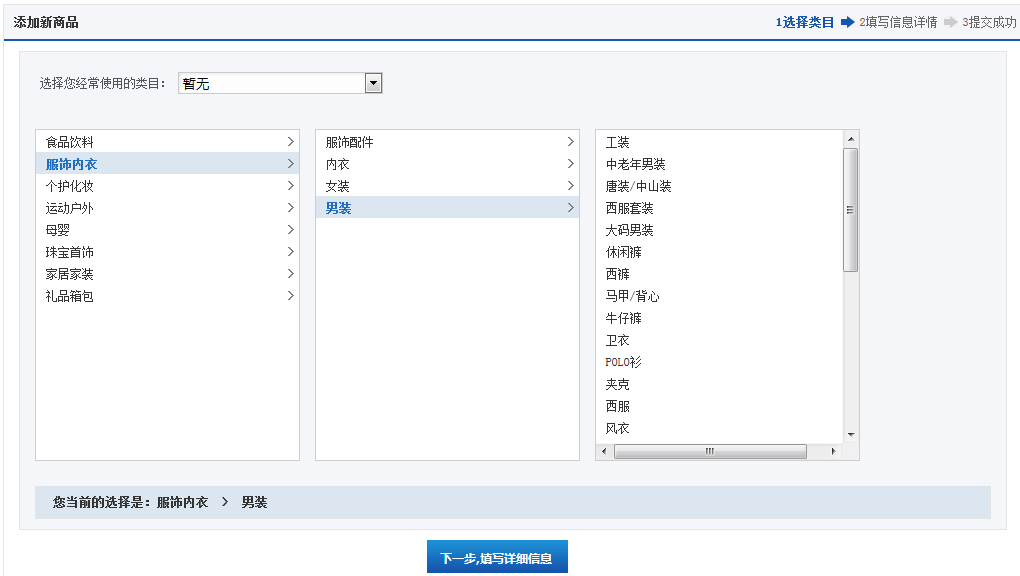
商品类目分为两层,基础数据类目层、前台展示类目层,在添加和管理商品时,都是在基础数据类目层对商品进行管理(如下图)。商品属性、销售属性及品牌等很多数据都是在基础类目上进行管理,所以类目管理属于较为核心的工作,一定要从长远角度考虑。
在添加商品时,需选择对应的类目。前台类目在展示时,有两种处理方式:
- 前台类目对应后台类目,可一对一、一对多、多对多,自由组合,动态调整。现在大部分自营电商都是用的这种类型。
- 前台类目直接对应商品,适合商品较少的小商家,主要是一些电商平台提供给平台上商家的类目服务,添加商品时直接选择前台展示的类目。
另外,类目一般是分为三层,类目树不要太深,否则将影响产品效率。

JD商品类目
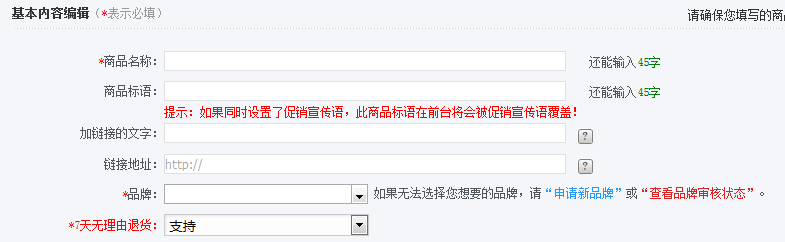
设置商品信息、副标题(一般介绍产品卖点、促销),选择商品对应的品牌。在品牌管理中,有两种方案:1.品牌统一管理,小公司商品丰富度较少时的方案。2.品牌关联类目,商品丰富度高的选择。

基本信息编辑
2. 商品属性
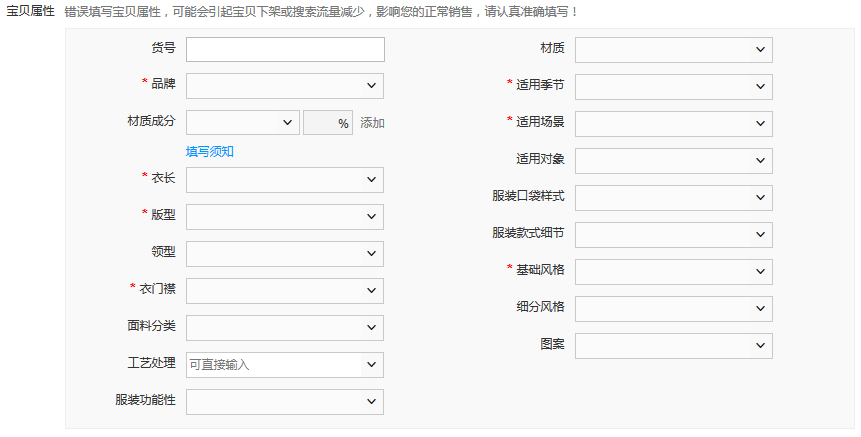
商品属性包括属性名、属性值,一般都是挂在具体类目子叶下,设置必填和非必填。在设置属性值时,须保留一定的扩展性,部分允许自定义属性。商品属性管理要求强大的类目运营能力,在中小型电商平台一般会提供基础属性值,再开放自定义属性编辑,让用户来完善属性库数据。
商品搜索能力,除了标题、类目,很大部分依赖于商品属性,条件筛选的基础数据也是商品属性和规格属性。完善商品属性对于良好用户体验至关重要。

淘宝的商品属性(男装>风衣)
3. 规格、价格、库存、SKU信息
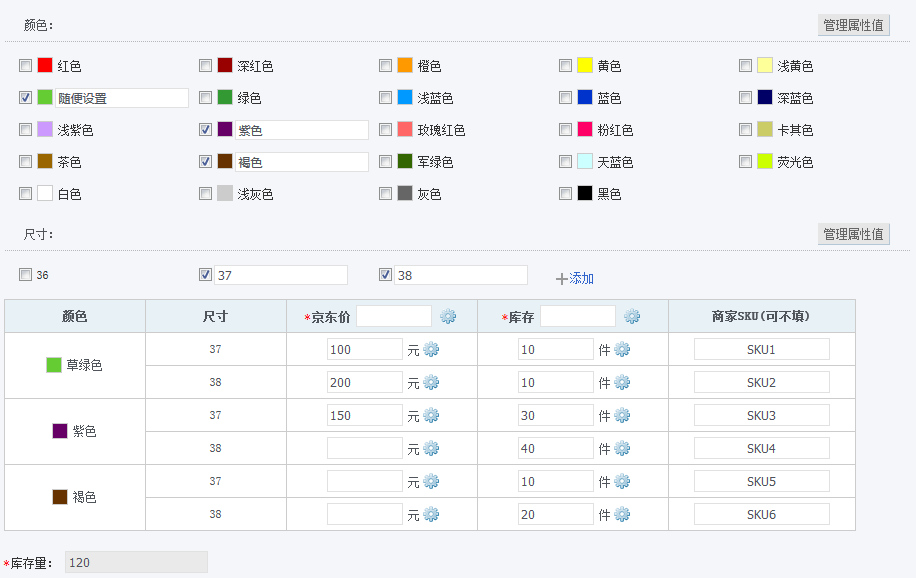
在购买商品时,我们会经常选择规格(销售属性),主要包括颜色、尺寸,为了支持多样化的用户需求,选择之后可以编辑规格。规格一对一确定之后,可单独设置价格、库存、商家SKU,淘宝上亦可添加条形码(69码)。也可以设置统一价、统一库存。填写商家SKU主要是为了方便对应到具体的实物,上文亦讲过,仓库和采购管理的都是具体的SKU。
仔细观察会发现,京东的商品标题是加上具体的规格,在选择规格时会跳转SKU,对于落单数据有效率提升,但是对于页面效率和体验是不如淘宝的SPU结构的。现在大部分电商都采用的是淘宝的SPU结构,亦是优质选择。

JD规格、价格、库存、SKU设置页面
在淘宝上选择具体的规格后,会发现商品缩略图会发生变化,这就需要在管理商品时,针对某规格单独上传图片。这里有个设计很巧妙的地方,只是不同颜色需要上传对应的商品缩略图,而尺码不需要。

淘宝不同颜色上传具体的缩略图,京东可上传多图
针对商品设置平台价和市场价,主要是为了商品在列表展示商品、未选择具体规格时展示,相当于商品的均价。毛重、长宽高等数据主要是为了物流而设置的,自建仓库的自营电商一般在SKU数据层就会录入这些数据,直接调用。货号即商品编码,在商城购物时会扫描的条形码就是货号。货号不等同于SKU编码,同一商品编码的商品可能是不同SKU,有着不同的规格,所以不能直接拿货号来管理SKU。

JD商品信息填写
4. 商品图、商品详情描述、物流信息
除了不同规格对应的商品缩略图,商品图还包括商品主图,一般要求图片质量较高,包括整体图和细节图。商品主图是吸引顾客眼球的必要利器,不论是列表页,还是活动页,顾客除了关注价格,主要就是商品主图,运营上架时需对商品主图较为慎重。
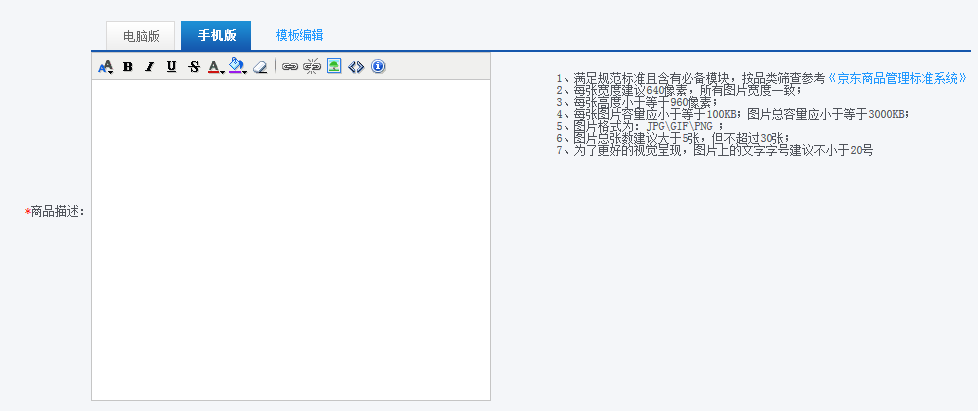
商品详情页现在一般会区分电脑版和手机版,由于两者的使用场景和设备不同,侧重点也不相同。为了更好的展示产品特点,可提供不同的产品详情模板,亦可支持不同的富文本编辑。

商品详情描述
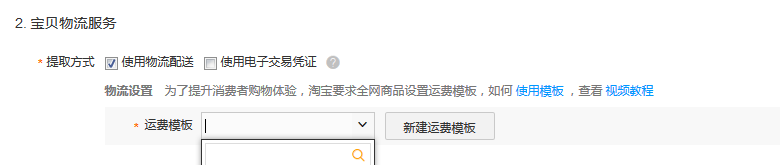
选择运费服务时,要选择对应的物流模板(包邮、按重量、按件数等),在订单处理是按照具体的物流模板计算运费。运费模板计算较为多样复杂,下篇文章详细描述讲解物流运费相关的细节。

商品物流选择
5. 其他商品信息
主要包括售后服务(发票、保修服务、退换货)、包装清单等相关说明。
6. 上下架管理
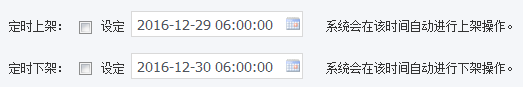
设置完商品基本信息之后,设置上下架时间,亦可直接上架发布。和商品相关的活动,一旦商品下架,活动将失效,无法购买。搜索、筛选的商品范围都是在上架的商品范围进行。

上下架设置
自营与平台电商的商品区别
在商品管理层面,平台电商提供给平台商户的商品服务与自营电商自己的商品服务有着很大不同。最大区别在于自营电商比平台电商多SKU管理,库存和属性都是基于SKU进行管理,在添加商品时,如果还要重新填写,就会造成数据冗余。所以一般会共用数据。
总结
这两篇主要介绍了商品的基础数据模块,也是商品的框架,营销活动等其他部分都是在商品的基础上进行包装升级的。由于细节较为繁琐,很难面面俱到,如果有问题,可留言交流。后面将详细讲解订单、营销等后台,若有兴趣,可关注我。
这段时间收到许多留言和私信,很开心能得到一些朋友的认可。年底愈发繁忙,理不完的需求终于在2016年最后一周以春节版本迭代评审宣告结束,新需求加入需求池,等待来年再战。有了充裕的时间,电商后台产品设计专题打算开始一周两次的高频更新。这段时间除了在研究电商产品的产品设计和功能,也在思考未来电商的商业形态,参考了很多国内外现有的模式,想了许多可能的新零售未来的存在形态,很多想法相当有意思,等我梳理清楚分享给大家。
相关阅读:
文/@Bouny_Yuan
关键字:产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
