产品设计:关于功能入口的几点思考
如果你喜欢用户使用某个重要的东西, 请务必把它放在用户看得到的地方 ,别让用户去找!
昨天朋友圈被微信小程序刷屏,张小龙教父说:“好的产品是用完即走”。从目前来看,微信并没有给小程序提供特殊入口,确定的为 “二维码”与“搜索” 这两个入口。具体效果情况或许还是要等到1月9日那天我们才知道。
在此之前,我花了一些时间思考了一些关于功能、品类导航入口设置的一些问题。当面临数量众多的入口时, 如何设置入口 会是一个更好的选择。
导航 是 APP 产品的神经中枢,同时,也是各个功能的入口。其帮助用户找到想要浏览的页面,想要查找的信息。同时,也为用户指明当下所在虚拟位置。因为虚拟的架构没有现实世界中那么明显的方向感,导航指向不明确很容易让用户迷失方向,成功的导航可以自我解释,即让用户明白APP的信息框架。下图是常见的八种导航:

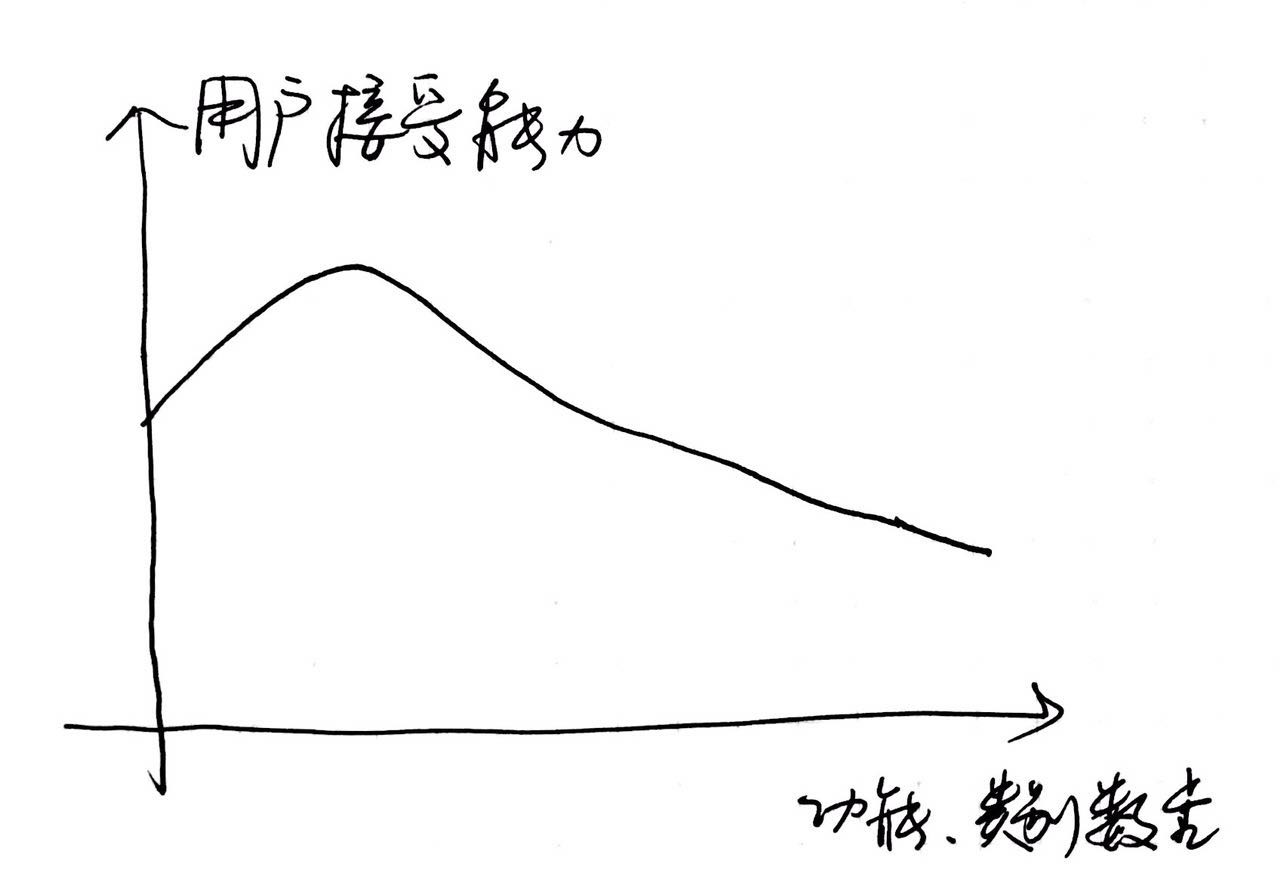
随着内容、功能的增加,用户对于导航数量的接收程度将会发生一些变化(一定数量内,用户接受度增加,但随着数量的增长,用户接收能力会逐渐降低):

可以看出, 减少用户的接收能力的降低 是影响入口设置很重要的一个因素。接下来就谈谈我对于如何减少用户接受能力的降低的几个思考:
遵守入口设置的几个原则
设计导航入口首先需要把握几个大方向性的原则:
- 注意逻辑: 导航的设计要抓住逻辑,例如用户要找的内容应该在栏目A中,但是如果该内容 出现在B中,则会造成逻辑混乱;
- 能够引导用户 :简单来说,就是要让用户明白“我从哪里来,我现在哪里,我要到哪里去”。
- 易用性 :由于教育用户的的成本有限,需要尽可能确保每一个按钮、图标、控件都是用户能够看懂的。要避免让用户去猜怎么用的情况。
- 做好平衡 :避免某些栏目太深,容易造成用户失去耐心,导致用户的流失,同时,用户也难以找到其所需要的功能或信息。另外,对于广度导航也要避免过广,避免造成误操作。
- 一致性 :在APP内要保持风格、位置的一致性,避免用户的误解。同时,尽量使用简明的方式告知用户。
为用户做好分类
为用户 做好分类 ,在用户进行选择的过程中能够清晰地为用户做好类别的区别,让用户能更流畅地捕捉到所需要的功能。

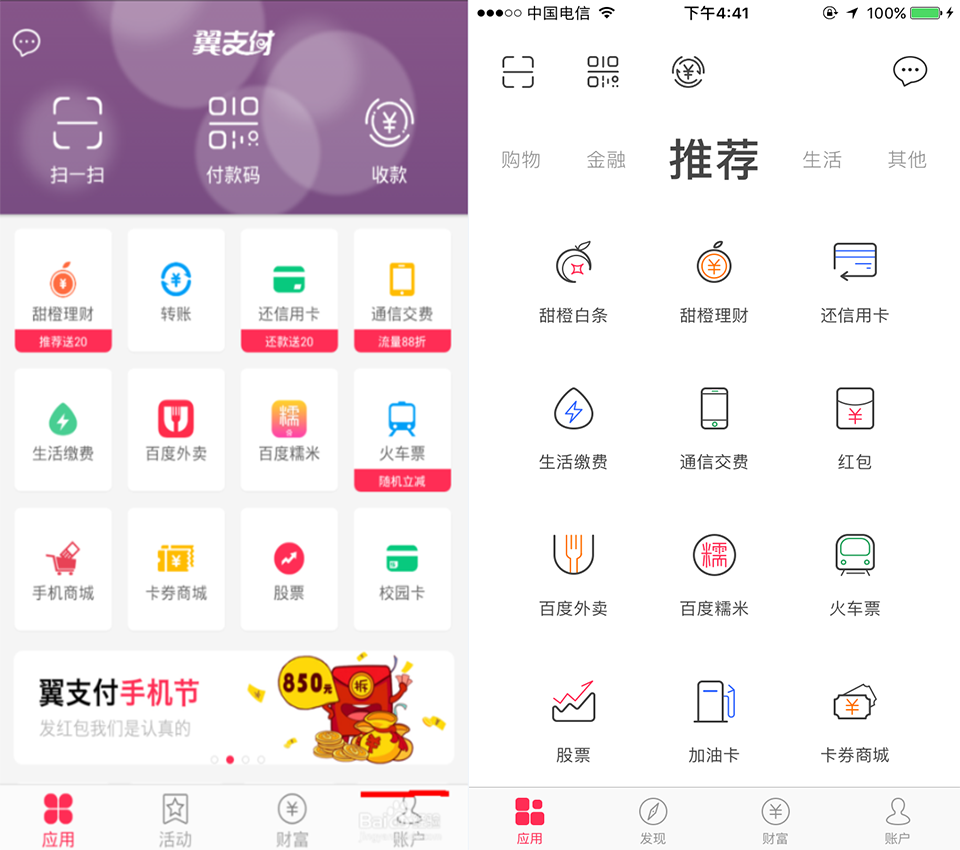
上图是翼支付在近期一次重大改版中所做的改变:为标签做 “广度” 。这样的改变一定程度的减轻了用户在使用时的难找到自己需要的功能的问题,但是还有一些问题:
- 加入了栏目的分类,从页面来看,仍然占满整个界面, 界面仍显得笨重 ;
- 在“购物、生活、金融、其他”等栏目中,关联度较小, 难以把用户进行引流到其他功能上 ;
- 推荐功能较多,不够精细,对用户而言, 并没有起到推荐的效果 。
- 翼支付半数以上的用户为30岁以上用户,此番改版可能并不契合该群体,可谓改版目标不明确。
交互友好度
上一个例子说明了在分类的情况下,仍有可能出现交互不够友好的情况。那么,接下来的问题就是如何在分类的情况下,尽量为用户考虑,解决刚刚的不足呢?这里我整理出两个方法:
一、不做“广度”做“长度”
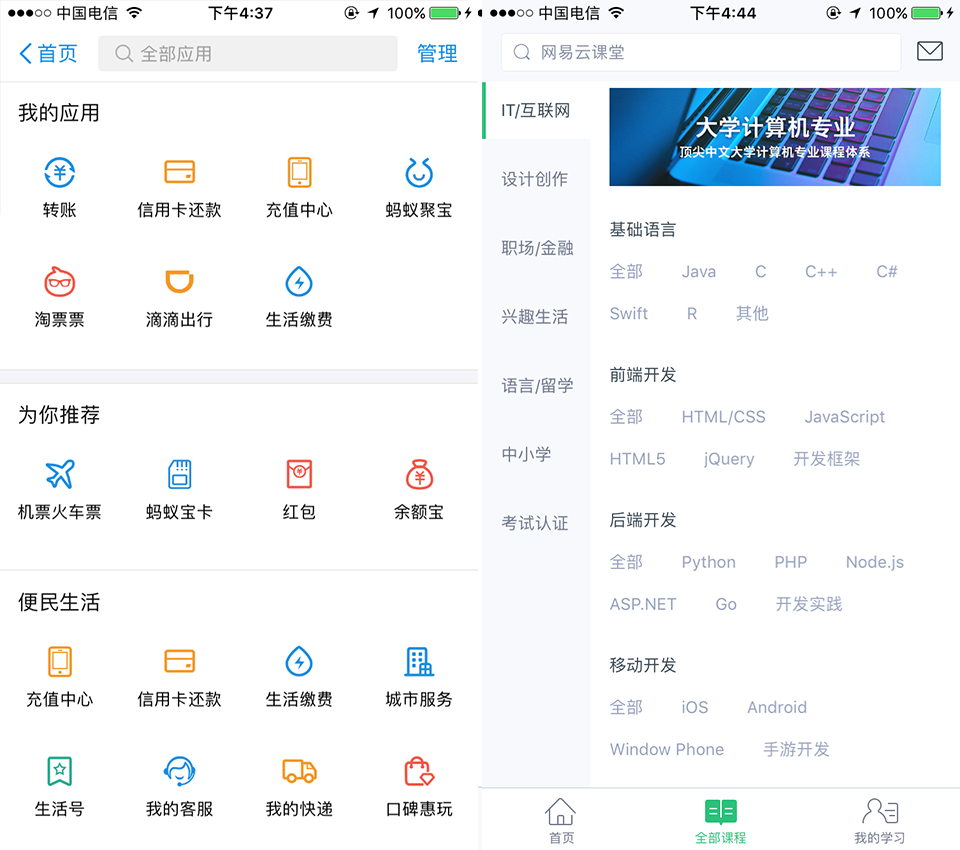
下图左边是支付宝10版后应用的界面,我们可以发现几个特点:
- 不做宽度上的拓展,在页面长度上下功夫。 这样做的好处可以增加同一页面下不同功能的相互联系(让用户更清楚的看到全部功能),同时,相比“广度”拓展,这样改变更能快捷向用户体现其产品功能的逻辑。
- 在“我的应用”与“为你推荐”栏目下做精不做多 。
- 增加搜索框 ,用户可更为快捷的找到所需要的功能。

二、做好二三级的分类列表
在内容方面,如果内容众多还可以考虑如网易云课堂式,多级界面的入口。
用好用户的小习惯
用户的习惯不仅仅体现栏目的逻辑,包括其日常的习惯。

上图是此前同程旅游的一个界面。可以看到右边有一个小箭头,提示用户右边还有内容。这个设计的目的很简单:
- 减少首页的占用;
- 利用用户对箭头的习惯,主动滑动。
但是事实是,这样的效果并没有设计时设想的好。我们发现 这样的设计并不“易用” ,因为对用户而言,这样的按钮,并不能判定接下来的操作是左滑、右滑、点击还是其他。我们再看下一个案例:

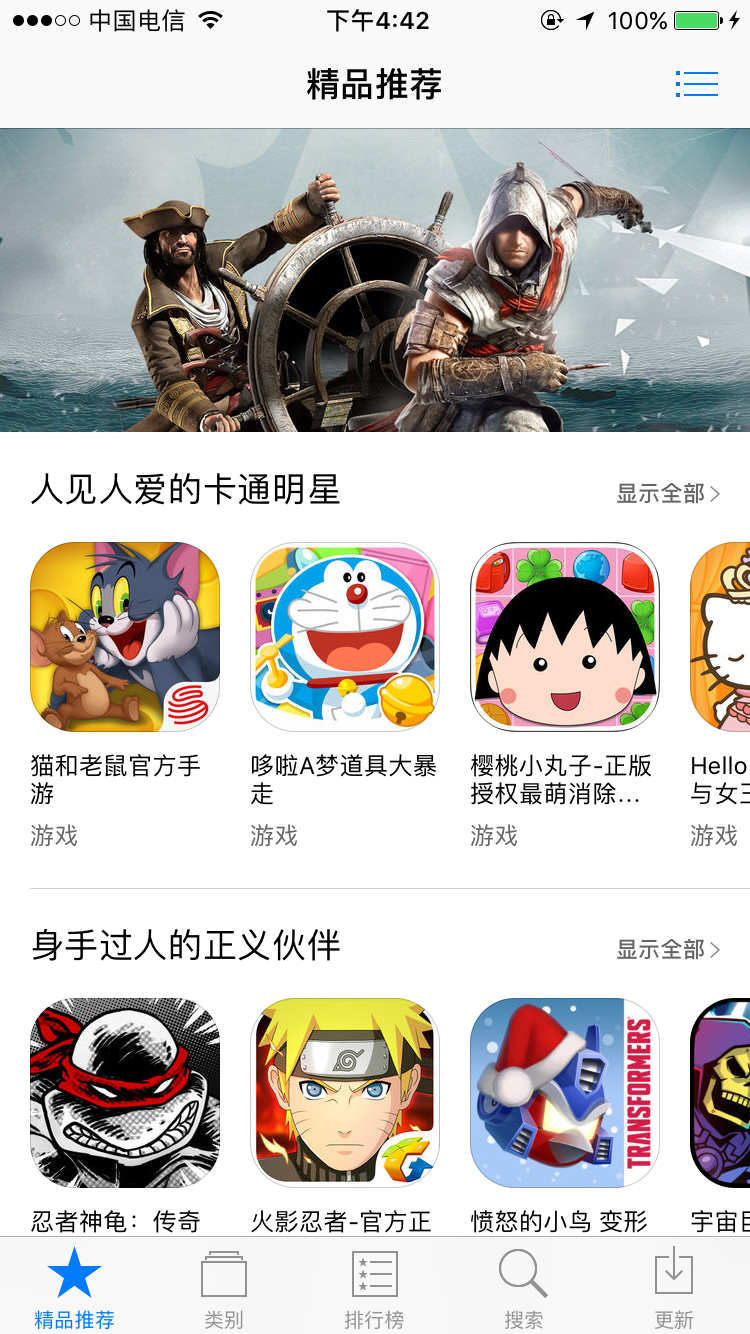
显然,App Store的这种设计,让图片显示一半,会让用户觉得 右后方还有东西没有显示完 ,会自动去拖动这个栏目。这种设计显得更加高明。
文 /@张亮
关键字:产品设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
